先推荐两个下载字体图标的网站:
1. 阿里巴巴矢量图标库
2. IcoMoon
不同浏览器所支持的字体格式是不一样的,我们有必要了解一下有关的字体格式。
1. TureType(.ttf)格式
.ttf字体是Windows和Mac最常见的字体,是一种RAW格式,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome4+、Safari3+、Opera10+、iOS Mobile、Safari4.2+;
2. OpenType(.otf)格式
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,支持这种字体的浏览器有Firefox3.5+、Chrome4.0+、Safari3.1+、Opera10.0+、iOS Mobile、Safari4.2+;
3. Web Open Font Format(.woff)格式
.woff字体是Web字体中最佳格式,它是一个开放的TureType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有IE9+、Firefox3.5+、Chrome6+、Safari3.6+、Opera11.1+;
4. Embedded Open Type(.eot)格式
.eot字体是IE专用字体,可以从TureType创建此格式字体,支持这种字体的浏览器有IE4+;
5. SVG(.svg)格式
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有Chrome4+、Safari3.1+、Opera10.0+、iOS Mobile、Safari3.2+;
通常需要为不同的浏览器准备不同格式的字体,可以通过字体生成工具帮我们生成各种格式的字体,因此无需过于在意字体格式之间的区别差异。
介绍完字体图标的格式后,我们看一下怎么在我们的代码里使用吧。
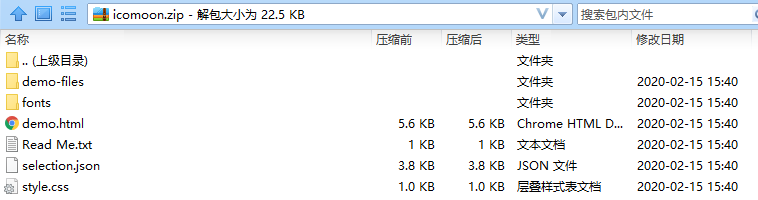
1. 例如从IcoMoon字体图标库中下载好所需要的图标, 将fonts文件夹拷贝到你项目的根目录下

2. 打开demo.html页面,将你所需要用的图标下面的小方框复制到你的代码

例如:
<span></span>
此时浏览器页面上显示的也是一个小方框,这是因为还没有添加样式。
3. 在页面中添加字体图标的样式
<style> @font-face{ /*声明字体 引用字体*/ font-family:'icomoon'; /* 注意路径的问题 */ src:url('fonts/icomoon.eot'); src:url('fonts/icomoon.eot?#iefix') format('embedded-opentype'), url('fonts/icomoon.woff') format('woff'), url('fonts/icomoon.ttf') format('truetype'), url('fonts/icomoon.svg#SofiaProLight') format('svg'); font-weight:normal; font-style:normal; } span, div { font-family: 'icomoon'; font-size: 50px; color: red; } </style>
就可以在页面中显示啦

如何追加字体图标:
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标,但是原来的不能删除,继续使用,此时我们需要这样做:把压缩包里面的selection.json重新上传,然后,选中自己想要添加的新的图标,再重新下载压缩包,替换原来文件即可。
