bootstrap导航栏.nav与.navbar区别
一、简单的ul,li组成的导航:
-
<ul class="nav nav-pills justify-content-center bg-dark nav-dark">
-
<li class="nav-item">
-
<a href="#" class="nav-link">1</a>
-
</li>
-
<li class="nav-item">
-
<a href="#" class="nav-link">2</a>
-
</li>
-
<li class="nav-item">
-
<a href="#" class="nav-link">3</a>
-
</li>
-
</ul>
//解析:.nav .nav-item .nav-link表示ul li是导航——.nav-pills表示胶囊状导航——.bg-dark/.nav-dark表示黑底白字——.justify-content-center表示导航栏在浏览器上居中显示
在浏览器上显示为:

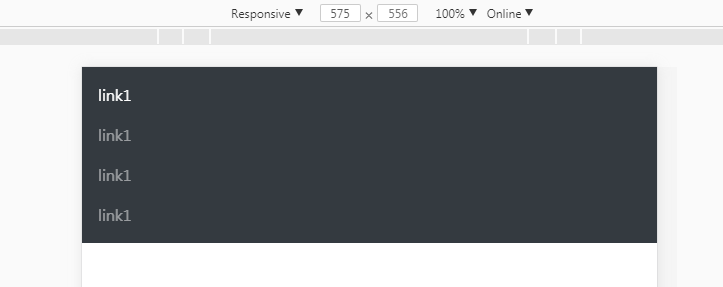
缩小浏览器窗口显示为:

二、导航栏——<nav>标签中class="navbar navbar-expand-sm"——<ul>中class="navbar-nav"——<li>中class="nav-item"
代码为:
-
<nav class="navbar navbar-expand-sm bg-dark navbar-dark">
-
<ul class="navbar-nav">
-
<li class="nav-item active">
-
<a href="#" class="nav-link">link1</a>
-
</li>
-
<li class="nav-item">
-
<a href="#" class="nav-link">link1</a>
-
</li>
-
<li class="nav-item">
-
<a href="#" class="nav-link">link1</a>
-
</li>
-
<li class="nav-item">
-
<a href="#" class="nav-link">link1</a>
-
</li>
-
</ul>
-
</nav>
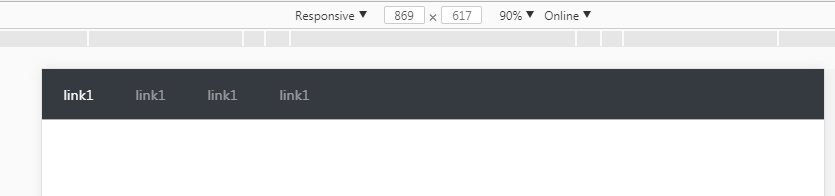
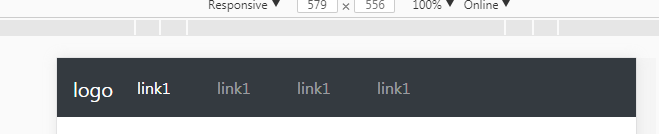
正常窗口显示为:

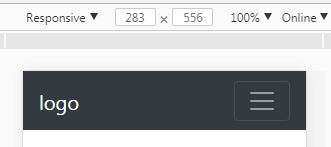
缩小窗口小于576px时:

三、折叠导航栏
当窗口小于576px的时候,不仅仅是简单的编程垂直导航;显示为一个button按钮,导航链接隐藏,点击button显示;
代码为:
-
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">
-
<a href="#" class="navbar-brand">
-
<img src="" alt="logo" style="70px;height:30px;">
-
</a>
-
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsible">
-
<span class="navbar-toggler-icon"></span>
-
</button>
-
<div class="collapse navbar-collapse" id="collapsible">
-
<ul class="navbar-nav">
-
<li class="nav-item active">
-
<a href="#" class="nav-link">link1</a>
-
</li>
-
<li class="nav-item">
-
<a href="#" class="nav-link">link1</a>
-
</li>
-
<li class="nav-item">
-
<a href="#" class="nav-link">link1</a>
-
</li>
-
<li class="nav-item">
-
<a href="#" class="nav-link">link1</a>
-
</li>
-
</ul>
-
-
</nav>
//注意:.navbar-brand是品牌logo;
窗口大于576的时候,显示为:

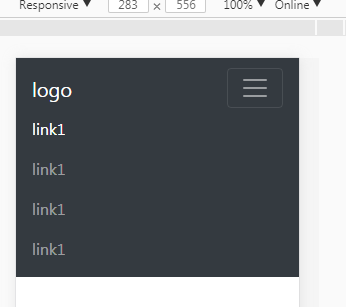
窗口小于576的时候,显示为:


四、导航栏加上form表单表示搜索框:【?????】
代码如下:
-
<nav class="navbar navbar-expand-sm bg-dark navbar-dark fixed-top">
-
<a href="#" class="navbar-brand">
-
<img src="" alt="logo" style="70px;height:30px;">
-
</a>
-
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsible">
-
<span class="navbar-toggler-icon"></span>
-
</button>
-
<div class="collapse navbar-collapse" id="collapsible">
-
<ul class="navbar-nav">
-
<li class="nav-item active">
-
<a href="#" class="nav-link">link1</a>
-
</li>
-
<li class="nav-item">
-
<a href="#" class="nav-link">link1</a>
-
</li>
-
<li class="nav-item">
-
<a href="#" class="nav-link">link1</a>
-
</li>
-
<li class="nav-item">
-
<a href="#" class="nav-link">link1</a>
-
</li>
-
</ul>
-
<form class="form-inline">
-
<div class="input-group">
-
<span class="input-group-addon">@</span>
-
<input list="dl" type="text" class="form-control" placeholder="Search"/>
-
<datalist id="dl">
-
<option value="IE"></option>
-
<option value="Firefox"></option>
-
<option value="chrome"></option>
-
<option value="safari"></option>
-
</datalist>
-
</div>
-
-
<button class="btn btn-success" type="submit">search</button>
-
</form>
-
</nav>
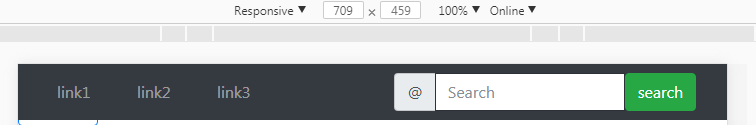
如图所示,如何使得导航栏中的form表单右对齐,移到最右边?????float:eight应该也行吧。。
emmmm.....知道了上面的解决方法了:利用网格系统,将左边的ul,li和右边的form表单分别排列;.col-sm-6;然后再给form表单右浮动;
代码如下:
-
<div class="container-fluid">
-
2 <div class="row">
-
3 <!-- 导航栏 -->
-
4 <nav class="navbar fixed-top navbar-expand-sm bg-dark navbar-dark">
-
5 <div class="col-lg-4">
-
6 <ul class="navbar-nav">
-
7 <li class="nav-item">
-
8 <a class="nav-link" href="#">link1</a>
-
9 </li>
-
10 <li class="nav-item">
-
11 <a class="nav-link" href="#">link2</a>
-
12 </li>
-
13 <li class="nav-item">
-
14 <a class="nav-link" href="#">link3</a>
-
15 </li>
-
16 </ul>
-
17 </div>
-
18 <!-- 导航栏表单与按钮 -->
-
19 <div class="col-lg-8">
-
20 <form class="form-inline" style="float:right;">
-
21 <div class="input-group">
-
23 <span class="input-group-addon">@</span>
-
24 <input list="dl" type="text" class="form-control" placeholder="Search"/>
-
25 <datalist id="dl">
-
26 <option value="IE"></option>
-
27 <option value="Firefox"></option>
-
28 <option value="chrome"></option>
-
29 <option value="safari"></option>
-
30 </datalist>
-
31 <button class="btn btn-success" type="submit">search</button>
-
32 </div>
-
33 </form>
-
34 </div>
-
35 </nav>
-
36 </div>
-
37 </div>