##################总结############
浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面
输入 html:5,按tab键后
<!DOCTYPE html> <html lang="zh-CN"> #这个lang表示语言,zh-CN是中文的意思,就是说,你整个文档的内容以中文为主,如果以英文为主,就写成lang='en' <head> <meta charset="UTF-8"> <title>css样式优先级</title> </head> <body> </body> </html>
head标签 包含了<title> <meta> <link> <stype>
<title>:指定整个网页的标题,在浏览器最上方显示。<meta>:提供有关页面的基本信息<link>:定义文档与外部资源的关系。(最多)- <style>:定义内部样式表与网页的关系
内联标签和块标签
body标签中
内联标签:在一行内显示,不换行 不能设置宽高,如果不设置宽高,默认就内容的宽高
行内标签 img input 可以设置宽高
常见内标签:
<span>标签
span里面只能放置文字,图片,表单元素.span里面不能放p,h,ui,dl,ol.div
<a>标签
<a href="http://www.oldboyedu.com" target="_blank" >点我</a>
- _blank表示在新标签页中打开目标网页
- _self表示在当前标签页中打开目标网页
<img>标签
<img src="2.jpg">
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
<b>加粗</b>或<strong>
<i>斜体</i>或<em>
<u>下划线</u>
<s>删除</s>
块级标签:独占一行 可以设置宽高,如果不设置默认是父盒子宽的100%
<h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6>
div:把标签中的内容作为一个块来对待,必须独占一行
div标签的属性:
-
align ="属性值":设置块儿的位置。属性值可选择:left、right、 center
p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放。
<!--换行--> <br>
<!--水平线--><hr> #就是单独个一个水平线
特殊字符
空格
> >
< <
& &
¥ ¥
版权标识(写公司网站的时候会用到) ©
注册(一个圆圈里面有个R) ®
列表
无序列表
<ul type="disc"> <li>第一项</li> <li>第二项</li> </ul> type属性: disc(实心圆点,默认值) circle(空心圆圈) square(实心方块) none(无样式) 有序列表 <ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol> type属性: start是从数字几开始 1 数字列表,默认值 A 大写字母 a 小写字母 Ⅰ大写罗马 ⅰ小写罗马
表格
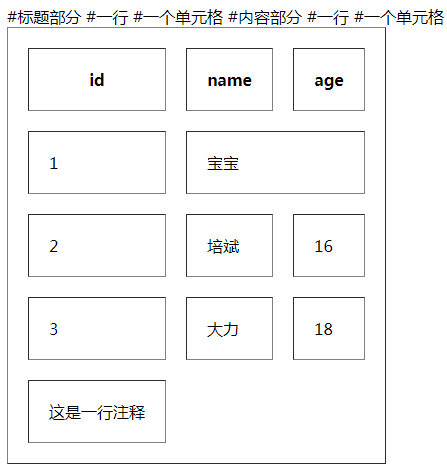
<table border="1" cellpadding="20" cellspacing="20"> <thead>#标题部分 <tr>#一行 <th>id</th>#一个单元格 <th>name</th> <th>age</th> </tr> </thead> <tbody>#内容部分 <tr>#一行 <td>1</td>#一个单元格 <td colspan="2">宝宝</td> <!--<td rowspan="3">18</td>--> </tr> <tr> <td>2</td> <td>培斌</td> <td>16</td> </tr> <tr> <td>3</td> <td>大力</td> <td>18</td> </tr> </tbody> <tfoot> <tr> <td>这是一行注释</td> </tr> </tfoot> </table> 属性: border: 表格边框. cellpadding: 内边距 (内边框和内容的距离) cellspacing: 外边距.(内外边框的距离) 像素 百分比.(最好通过css来设置长宽) rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格)
input 标签
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框(不显示明文) | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" name='x' /> |
| radio | 单选框 | <input type="radio" name='x' /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> #发送浏览器上输入标签中的内容,配合form表单使用,页面会刷新 |
| reset | 重置按钮 | <input type="reset" value="重置" /> #页面不会刷新,将所有输入的内容清空 |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> (等学了form表单之后再学这个) |
submit 按钮 默认会进行提交 button 不会
select标签 多选下拉框
<form action="" method="post"> <select name="city" id="city"> <option value="1">北京</option> <option selected="selected" value="2">上海</option> #默认选中,当属性和值相同时,可以简写一个selected就行了 <option value="3">广州</option> <option value="4">深圳</option> </select> </form>
属性说明:
- multiple:布尔属性,设置后为多选下拉框,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值
textarea多行文本
<textarea name="memo" id="memo" cols="30" rows="10"> 默认内容 </textarea> 属性说明: name:名称 rows:行数 #相当于文本框高度设置 cols:列数 #相当于文本框长度设置 disabled:禁用
from 提交
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
<!--<form action="" method="post" enctype="multipart/form-data">-->
#如果是file 类型的文件 需要加 enctype="multipart/form-data"
<form action=""> <!--<p>--> <!--用户名:<input type="text" name="username">--> <!--</p>--> <!--<p>--> <!--密码: <input type="password" name="password">--> <!--</p>--> <p> 性别: <input type="radio" name="gender" value="man" checked>男 <input type="radio" name="gender" value="woman" id="nv"> <label for="nv">女</label>
</p> <p> 爱好: <input type="checkbox" name="hobby" value="cy" >抽烟 <input type="checkbox" name="hobby" value="hj" >喝酒 <input type="checkbox" name="hobby" value="tt" >烫头 </p> <!--<p>--> <!--<input type="reset">--> <!--</p>--> <!--<p>--> <!--<input type="hidden" name="yc" value="这是一个隐藏的数据">--> <!--</p>--> <!--<input type="date" name="date">--> <!--<p>--> <!--<input type="file" >--> <!--</p>--> </form>
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
锚链接
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a name="top">顶部</a> <div> ewqeqwewqewqeq<br> wqeqwewqeq<br> wqewqeqwe<br> wqeqw<br> eqweqw<br> ewq<br> e<br> .......... ......... </div> <a href="#top">回到顶部</a> </body> </html>
css
3种引入方式
行内样式 <div style=" 100px;height: 100px; background-color:red;"> </div> 内接样式 <style> div{ width: 100px; height: 100px; background-color: red; } </style> 外接样式 <link rel="stylesheet" href="./05_style.css"> 05_style.css文件中写 标签选择器 div{ 100px; height: 100px; background-color: red; } id选择器 #box1{ 200px; height: 200px; background-color: green; } 类选择器 .box2{ 100px; height: 100px; background-color: orange; }
百度注册页面模仿
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>注册</title> <link rel="stylesheet" href="./06_style.css"> </head> <body> <!--<span>这是一个行内标签</span>--> <div class="div-form"> <form action=""> <p class="p-right"> 用户名: <input type="text" name="username" value="请设置用户名" class="input-1"> </p> <p class="p-right"> 手机号: <input type="text" name="tel" value="可用于登录和找回密码" class="input-1"> </p> <p class="p-right"> 密码: <input type="password" name="pwd" class="input-1"> </p> <p class="p-right"> 验证码 <input type="text" name="code" value="请输入验证码" class="code"> <input type="button" value="获取手机验证码" class="code-button"> </p> <!--<div class="p-right">--> <div style=" 450px;" class="p-right"> <input type="checkbox" name="accept"> <span>阅读并接受 <a href="#">《百度用户协议》</a> 及 <a href="#">《百度隐私权保护声明》</a></span> </div> <!--</div>--> <p class="p-right"> <input type="submit" value="注册" class="input-submit"> </p> </form> </div> </body> </html>
##########css文件#############
.input-1{
350px;
height: 40px;
}
.p-right{
text-align: right;
}
.div-form{
450px;
}
.code{
height: 40px;
188px;
}
.code-button{
height: 40px;
158px;
}
span{
font-size: 12px;
}
.input-submit{
350px;
height: 50px;
background-color: #3f89ec;
color: #fff;
font-size: 16px;
}