首先,数组是数据的集合。
可以通过构造函数(var arr = new Array('0','1','hello'))和字面量(var arr = ['0','1'])的方式来创建,
需要注意的是,构造函数创建时,如果值只有一个,而且还是数字,那么他代表数组的长度(var arr = new Array(5),创建一个长度为5的数组)。
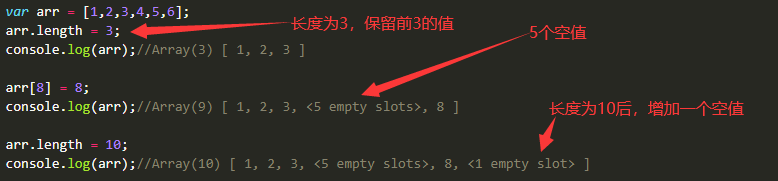
数组的索引是从0开始,length属性可以获取数组的长度,同时也可以改变数组的值。
length属性如何改变数组的值?

当数组length为0,或者数组为[]时,数组清空。
关于数组的存储
--这个问题是我们在使用数组时需要特别注意的问题!--
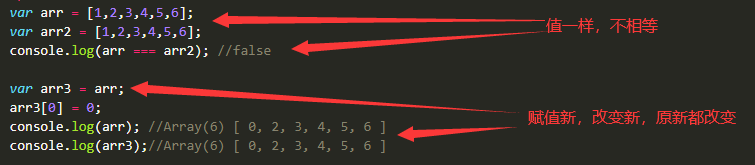
我们有的时候会遇见这么一个问题,当两个数组的值一样时,数组不相等,当把一个数组的值赋给另一个数组,另一个数组改变时,两个数组都会发生改变。

数组属于复杂类型(引用类型)数据,当我们var一个arr时,变量存储在栈内存,arr的值存储在堆内存,然后给在栈内存中的arr一个地址,这个地址就是arr的值的地址(堆)。
每当我们创建一个新数组,在堆内存中就给新数组新建一个位置。虽然数组里的值相同,但是他们的地址不同,所以不相等。
而当我们把arr赋值给arr3时,其实就是把arr数组的地址赋给了arr3,arr和arr3指向了同一个数组,所以当我们改变arr3时,对应的原arr也会发生改变。
数组的常用方法
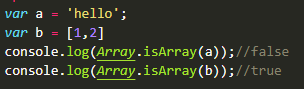
1. Array.isArray() --- 检测是否是数组

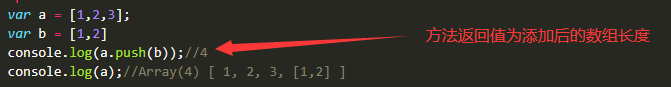
2. push() --- 接受任意数量的参数,并逐个添加到数组末尾

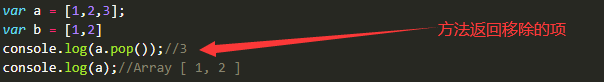
3. pop() --- 从数组末尾移除最后一项

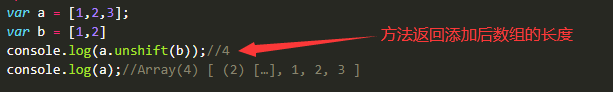
4. unshift() --- 在数组前面添加任意个项

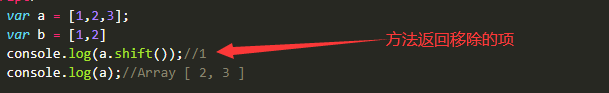
5. shift() --- 移除数组中的第一个项

6. reverse() --- 翻转数组项的顺序

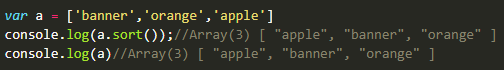
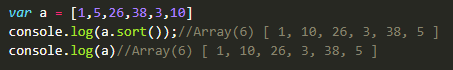
7. sort() --- 按照字母表升序排列数组项

但我们排序数字时,就会出现问题

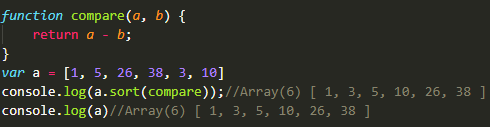
如果给数字排序,我们需要借助一个函数
1 function compare(a,b){ 2 return a-b 3 }

以上为由小到大,如果由大到小排列,只需将函数内部return改为b - a即可。
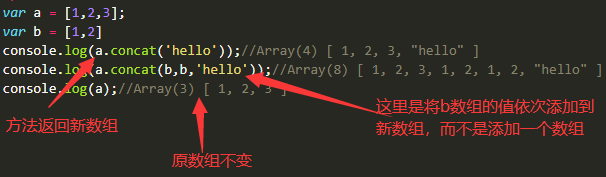
8. concat() --- 克隆当前数组项,创建一个新数组,参数可以是数组项或者数组

9. slice() --- 基于当前数组中的一个或多个项创建一个新数组。可以接受一或两个参数(索引位置)

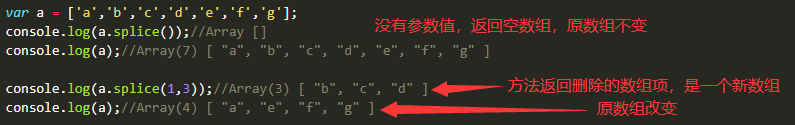
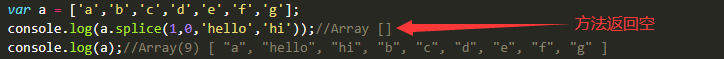
10. splic() --- 对数组进行删除、插入、替换,是最强大的数组方法,返回值是数组,改变原数组
删除

参数1:从起始位置开始;参数2:删除的长度
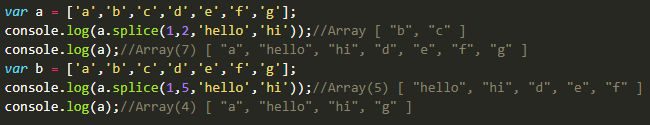
插入

参数2为0时,从参数1对应原数组索引位置,后面添加项
替换

先删除,后添加,添加是从参数1对应索引位置后面添加。
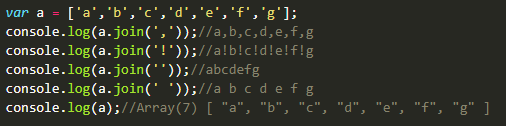
11. join() --- 将数组转换成对应的字符串,参数就是连接符

原数组不变
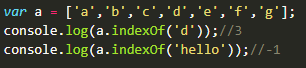
12. indexOf() --- 返回要查找的相在数组中的位置,没有找的情况下返回-1
两个参数,参1:查找的项;参2:查找的起点位置索引(可选)

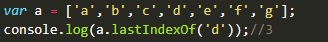
13.lastIndexOf() --- 从数组的末尾开始向前查找,返回的索引位置还是从前往后数

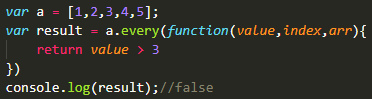
14. every() --- 对数组的每一项运行给定的函数,如果数组每一项都为true,返回true,否则返回false
有两个参数:参1是一个函数(回调函数);参2(可选) this指向
参1是一个函数(回调函数),这个回调函数又有三个参数(数组项的值,数组项的索引位置,数组本身)

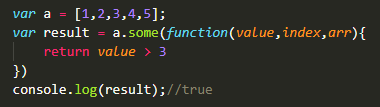
15. some() --- 对数组的每一项运行给定的函数,如果该函数对数组的任意一项都返回true,结果就返回true
有两个参数:参1是一个函数(回调函数);参2(可选) this指向
参1是一个函数(回调函数),这个回调函数又有三个参数(数组项的值,数组项的索引位置,数组本身)

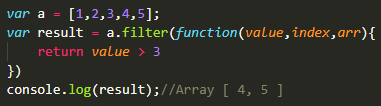
16. filter() --- 对数组中的每一项运行给定的函数,返回该函数结果为true的项组成的数组
有两个参数:参1是一个函数(回调函数);参2(可选) this指向
参1是一个函数(回调函数),这个回调函数又有三个参数(数组项的值,数组项的索引位置,数组本身)

17. map() --- 对数组中的每一项运行给定的函数,返回每次函数调用的结果组成的数组,返回的就是数组,不考虑true还是false--映射
有两个参数:参1是一个函数(回调函数);参2(可选) this指向
参1是一个函数(回调函数),这个回调函数又有三个参数(数组项的值,数组项的索引位置,数组本身)

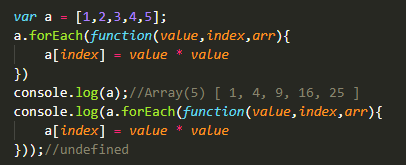
18. forEach() --- 从头到尾遍历数组,为数组中的每个元素调用给定的函数,没有返回值
有两个参数:参1是一个函数(回调函数);参2(可选) this指向
参1是一个函数(回调函数),这个回调函数又有三个参数(数组项的值,数组项的索引位置,数组本身)

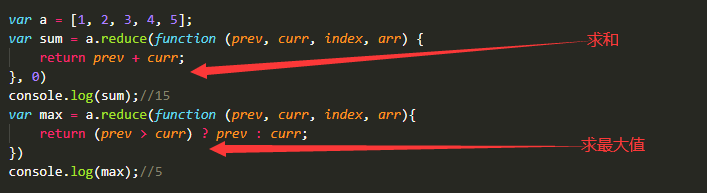
19. reduce() 和 reduceRight() --- 迭代数组的所有项,然后构建一个最终返回的值。每一次迭代得到的结果回作为下一次下一次迭代的初始值
方法都有两个参数,参1:每一项执行的函数(有四个参数(前一个值,当前值,数组项索引,数组本身)); 参2:迭代的初始值(可选)

如果第二个参数省略,那么就是用数组的第一项当做初始值,这就意味着第一次调用函数时使用了第一项和第二项值作为函数的第一个和第二个参数
reduceRight()和reduce()原理一样,但reduceRight()是从数组的最后一项逐个处理到第一项(从右到左)
冒泡排序
冒泡排序简单说就是将数组的值进行两两比较,一般用来把乱序数组处理为有序数组。
比如,将一个数组,里面的值从小到大排列

但是,这并不是最优的方式,我们可以看到,console.log(1)执行了100次。
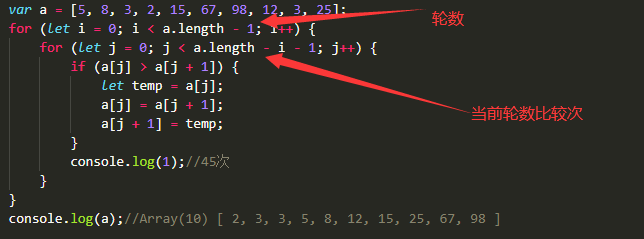
每一轮比较,都能将最大值排在最后,所以每一轮的下一轮无需在与已经排在后面的最大值进行比
总结:数组有10个数值,十个数值只需要进行9轮比较
轮数 = 数组length - 1
每一轮的比较次数 = 数组长度 - 当前轮数
for循环i从零开始,所以当前轮数 = i + 1

相同的结果,但这次console.log(1)只进行了45次。
1 var a = [5, 8, 3, 2, 15, 67, 98, 12, 3, 25]; 2 for (let i = 0; i < a.length - 1; i++) { 3 for (let j = 0; j < a.length - i - 1; j++) { 4 if (a[j] > a[j + 1]) {//如果从大到小,只需a[j]<a[j+1] 5 let temp = a[j]; 6 a[j] = a[j + 1]; 7 a[j + 1] = temp; 8 } 9 console.log(1);//45次 10 } 11 } 12 console.log(a);//Array(10) [ 2, 3, 3, 5, 8, 12, 15, 25, 67, 98 ]