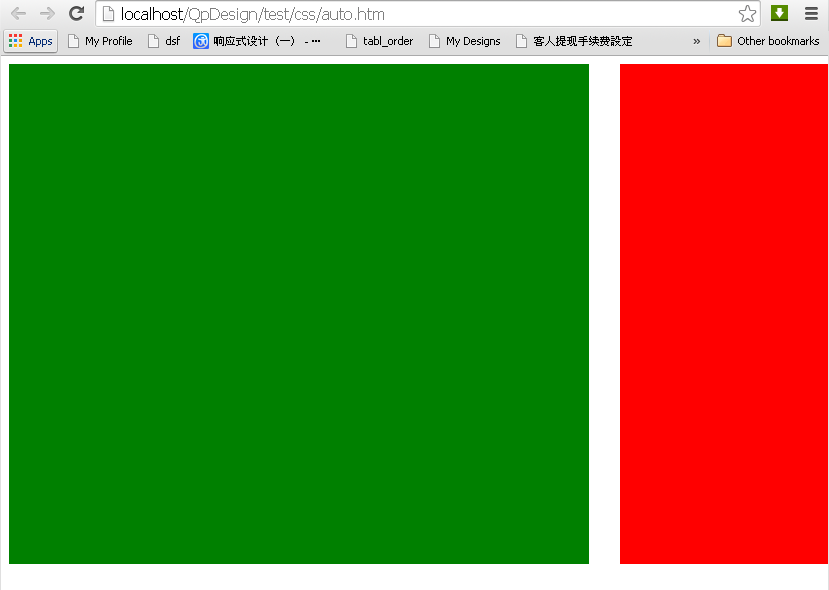
关于div一侧固定,另一侧自适应,从文字看出
一侧固定:说明有固定长度,
一侧自适应:说明是按比例缩放
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>Untitled Page</title> <style type="text/css"> .box { padding-right: 200px; } .left{
/*
这里主要考虑 margin-right:-300px; 和padding-right:200的比较以及 95%自适应宽度,当页自动缩放还会在同一行
基本原理在上面已经说明清楚
ps: 首先浮动让两个块级元素在同一行,一个向左一个向右 一个设置页面比例和一个设一定的宽度(初步完成)
如果没有margin-right:-300px本例还是会撑下去的!
*/
float: right; width:300px; min-height: 500px; margin-right: -300px; background: red; } .right { float: left; width:95%; min-height:500px; background: green; } </style> </head> <body> <div class="box"> <div class="left"></div> <div class="right"></div> </div> </body> </html>