一、css的特殊性-优先级
csss的选择是有优先级的,
a)、同类型,同级别的样式后者先于前者
b)、ID > 类样式 > 标签 > *
c)、内联>ID选择器>伪类>属性选择器>类选择器>标签选择器>通用选择器(*)>继承的样式
d)、具体 > 泛化的,特殊性即css优先级
e)、近的 > 远的 (内嵌样式 > 内部样式表 > 外联样式表)
内嵌样式:内嵌在元素中,<span style="color:red">span</span>
内部样式表:在页面中的样式,写在<style></style>中的样式
外联样式表:单独存在一个css文件中,通过link引入或import导入的样式
f)、!important 权重最高,比 inline style 还要高
二、计算优先级
important > 内嵌 > ID > 类 > 标签 | 伪类 | 属性选择 > 伪对象 > 继承 > 通配符
权重、特殊性计算法:CSS样式选择器分为4个等级,a、b、c、d
1.如果样式是行内样式(通过Style=“”定义),那么a=1,1,0,0,0
2.b为ID选择器的总数 0,1,0,0
3.c为属性选择器,伪类选择器和class类选择器的数量。0,0,1,0
4.d为标签、伪元素选择器的数量 0,0,0,1
5.!important 权重最高,比 inline style 还要高

例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>优先级</title> <style type="text/css"> html body #div1 /*计算结果 0102*/ { background: red; } .cls1 #div1{ /*计算结果 0110*/ background: blue; } </style> </head> <body> <div class="cls1"> <div id="div1">div1 </div> <div id="div2">div2 </div> </div> </body> </html>
结果:结果可知 0110 比 0102 ,110比102大,所以它的优先级在在第二个定义的样式里为蓝色。

三、刻度
在CSS中刻度是用于设置元素尺寸的单位。特殊值0可以省略单位。例如:margin:0px可以写成margin:0
一些属性可能允许有负长度值,或者有一定的范围限制。如果不支持负长度值,那应该变换到能够被支持的最近的一个长度值。
长度单位包括包括:相对单位和绝对单位。
相对长度单位包括有: em, ex, ch, rem, vw, vh, vmax, vmin
绝对长度单位包括有: cm, mm, q, in, pt, pc, px
相对单位:
em长度单位是相对于当前对象内文本的字体尺寸,如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。(相对父元素的字体大小倍数)
例子1:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>em与rem</title> <style type="text/css"> #div2{ background: blue; height: 5em; /*设置为5em*/ } </style> </head> <body> <div id="div1"> <div id="div2"> Hello em </div> </div> </body> </html>
结果:结果中的div2高度为80px,它是根据自身的父元素div1的font-size的高度设置的,div1没有设置字体大小,会跟寻到上一个父标签,
如果上一个父标签也是没有设置大小,会直到跟元素,跟元素的默认字体大小为16px,16乘以5 = 80

例子2:
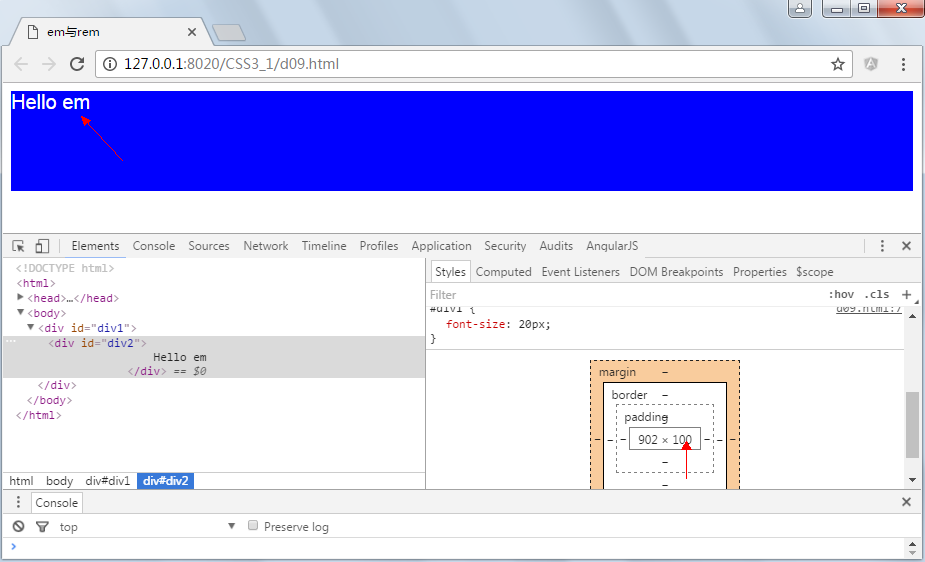
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>em与rem</title> <style type="text/css"> #div1 { font-size: 20px; } #div2 { color: white; background: blue; height: 5em; } </style> </head> <body> <div id="div1"> <div id="div2"> Hello em </div> </div> </body> </html>
结果:看下图可知它的高度为100px 父元素的字体大小为20px, 20乘以5等于100

rem是CSS3新增的一个相对单位(root em,根em),相对于根元素(即html元素)font-size计算值的倍数,只相对于根元素的大小 (根元素字体大小默认为16px)
例子:
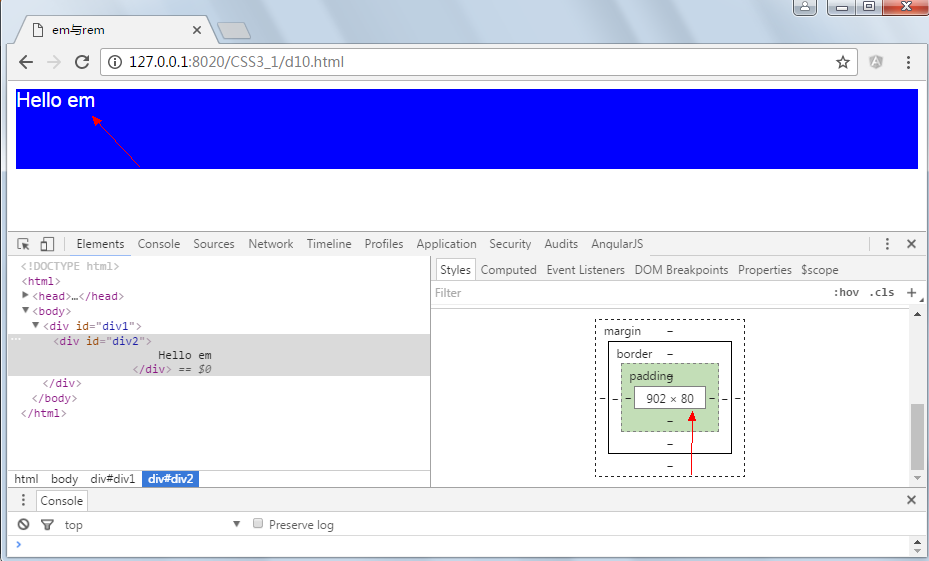
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>em与rem</title> <style type="text/css"> #div1 { font-size: 20px; } #div2 { color: white; background: blue; height: 5rem; /*设置为5rem*/ } </style> </head> <body> <div id="div1"> <div id="div2"> Hello em </div> </div> </body> </html>
结果:看下图可以知道rem是根据根元素的字体大小的。我们没有设置根元素的字体大小所以为16px。16乘以5等于80
我们可以设置html标签的字体大小,注意一点的是,一般的浏览器字体大小最小限制为12px

绝对单位:
1in = 2.54cm = 25.4 mm = 72pt = 6pc = 96px
计算长度单位:
-
- 需要注意的是,运算符前后都需要保留一个空格,例如:
calc(100% - 10px); - 任何长度值都可以使用calc()函数进行计算;
- calc()函数支持 "+", "-", "*", "/" 运算;
- calc()函数使用标准的数学运算优先级规则;
- 需要注意的是,运算符前后都需要保留一个空格,例如:
例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #container{ background: yellow; width: calc(100% - 40px); margin: 0 auto; height: 400px; } </style> </head> <body> <div id="container"> </div> </body> </html>
结果:
