水平居中
1.行内元素水平居中
如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置 text-align:center 来实现的。

<style> div{ border:1px solid red; margin:20px; } .txtCenter{ text-align:center; } div.inmCenter{ text-align:center; } </style> </head> <body> <div class="txtCenter">我想要在父容器中水平居中显示。 <!--下面是任务部分--> <div class="imgCenter"><img src="http://static.mukewang.com/img/52da54ed0001ecfa04120172.jpg" /></div></div> </body> </html>
显示结果为:

2.块状元素水平居中
2.1定宽元素水平居中(xpx 或者x%等)
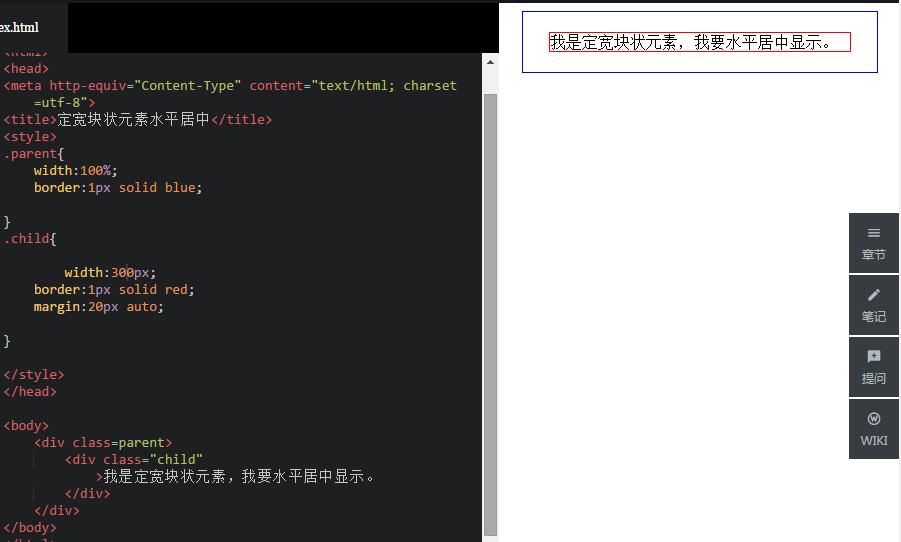
满足定宽和块状两个条件的元素是可以通过设置在该元素对应的样式中设置“左右margin”值为“auto”来实现其在父类元素中居中的。我们来看个例子就是设置 div 这个块状元素水平居中:

2.2不定宽元素水平居中(没有设置width的值)
在实际工作中我们会遇到需要为“不定宽度的块状元素”设置居中,比如网页上的分页导航,因为分页的数量是不确定的,所以我们不能通过设置宽度来限制它的弹性。(不定宽块状元素:块状元素的宽度width不固定。)
不定宽度的块状元素有三种方法居中(这三种方法目前使用的都很多):
- 加入 table 标签
- 设置 display: inline 方法:与第一种类似,显示类型设为 行内元素,进行不定宽元素的属性设置
- 设置 position:relative 和 left:50%:利用 相对定位 的方式,将元素向左偏移 50% ,即达到居中的目的
1.加入table标签或者设置display属性值为table
为什么选择方法一加入table标签? 是利用table标签的长度自适应性---即不定义其长度也不默认父元素body的长度(table其长度根据其内文本长度决定),因此可以看做一个定宽度块元素,然后再利用定宽度块状居中的margin的方法,使其水平居中。
具体操作如下:
第一步:为需要设置的居中的元素外面加入一个 table 标签 ( 包括 <tbody>、<tr>、<td> )。
第二步:为这个 table 设置“左右 margin 居中”(这个和定宽块状元素的方法一样)。
或者直接给该元素设置display:table,然后按照定宽块状元素设置居中,即:margin的left和right均设置为auto。
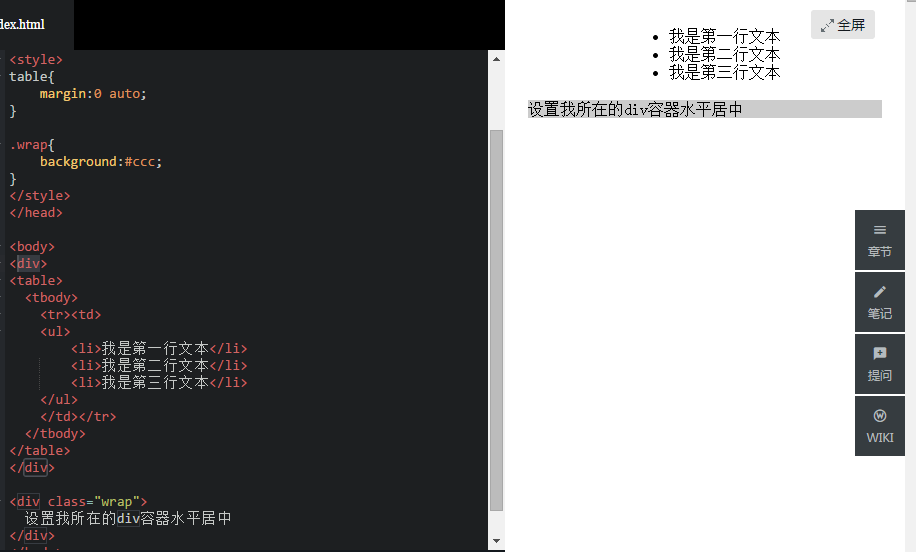
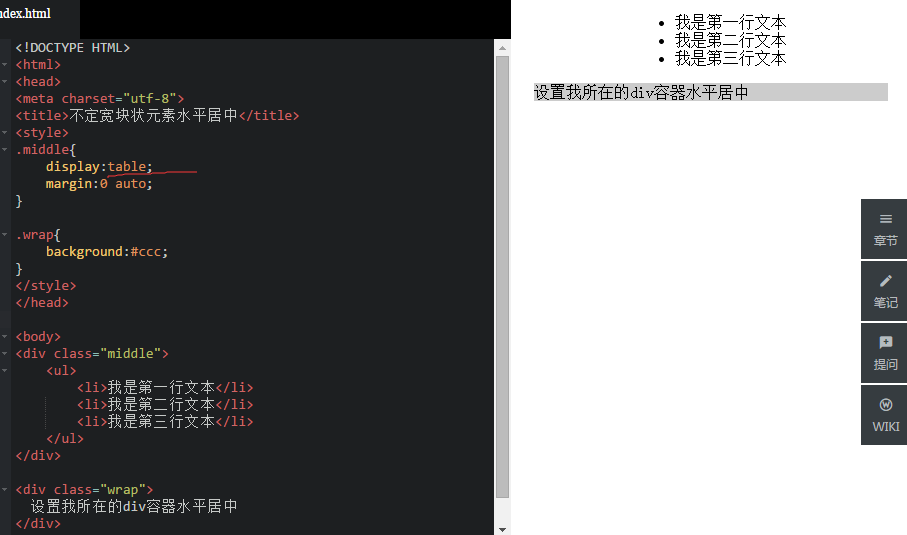
例如:我们想让无序列表在父类中居中显示:

等同于如下代码:


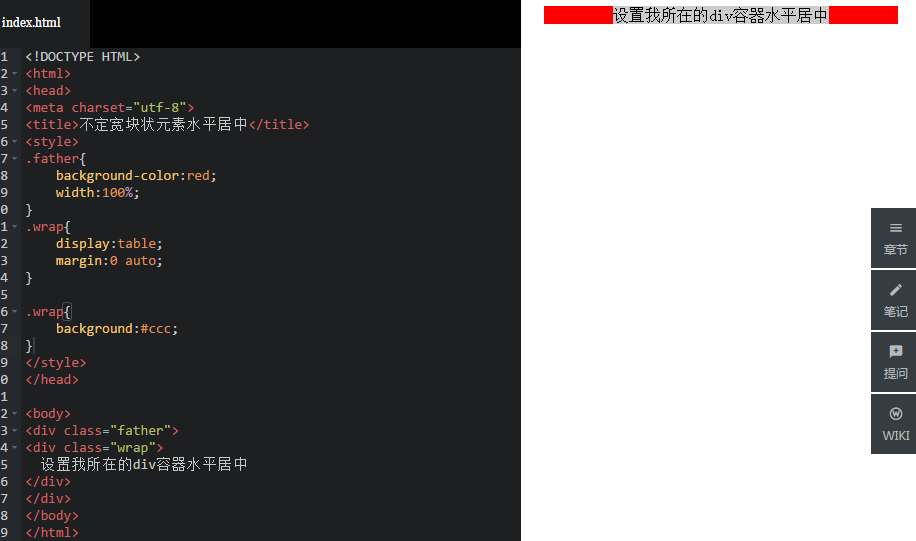
2.改变块级元素的 display 为 inline 类型(设置为 行内元素 显示),然后在其父类中使用 text-align:center 来实现居中效果。
但这样存在一个问题:这种方法相比第一种方法的优势是不用增加无语义标签,但也存在着一些问题:它将块状元素的 display 类型改为 inline,变成了行内元素,所以少了一些功能,比如设定长度值。
3.使用position进行定位
通过给父元素设置 float,然后给父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left: -50% 来实现水平居中。
垂直居中
我们在实际工作中也会遇到需要设置垂直居中的场景,比如好多报纸的文章标题在左右一侧时,常常会设置为垂直居中,为了用户体验性好。
这里我们又得分两种情况:父元素高度确定的单行文本,以及父元素高度确定的多行文本。
1.父类高度确定的单行文本
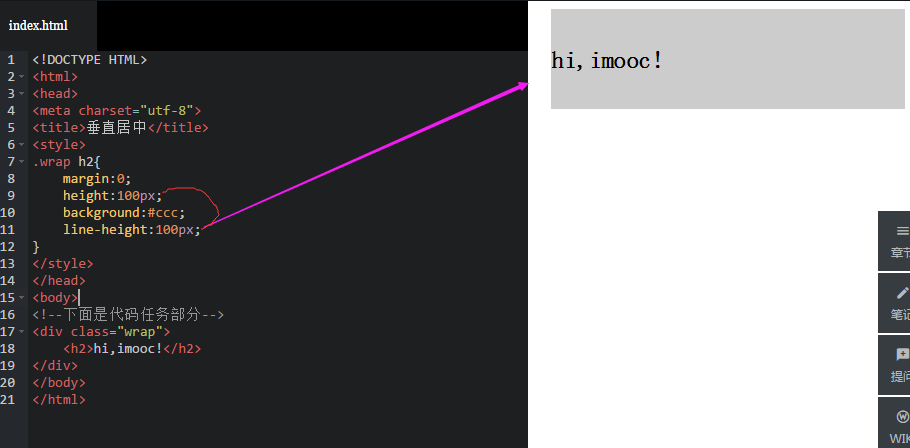
父元素高度确定的单行文本的竖直居中的方法是通过设置父元素的 height 和 line-height 高度一致来实现的。(height: 该元素的高度,line-height: 顾名思义,行高(行间距),指在文本中,行与行之间的 基线间的距离 )。
line-height 与 font-size 的计算值之差,在 CSS 中成为“行间距”。分为两半,分别加到一个文本行内容的顶部和底部。
这种文字行高与块高一致带来了一个弊端:当文字内容的长度大于块的宽时,就有内容脱离了块。
例如:

2.父类高度确定的多行文本
css 中有一个用于竖直居中的属性 vertical-align,在父元素设置此样式时,会对inline-block类型的子元素都有用。