默认样式:
<input type="file" />

美化样式时:
- 将其设置为透明,设置宽高覆盖到需要用的地方,宽100%,高100%
- 可以用到定位
.box{
position:relative;
300px;
height:36px;
}
input[type="file"]{
100%;
height:100%;
opacity:0;
position:absolute;
top:0;
left:0;
}

获取上传文件的文件名:
$("input[type='file']").on("change",function(){
var files = $(this).prop("files");
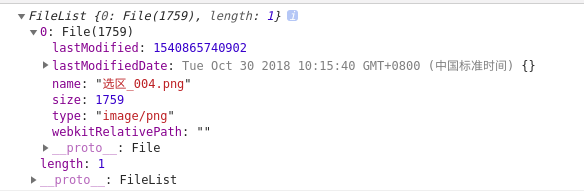
// console.log(files);
var filename = files[0].name; //获取上传的文件名
$(".showName").val(filename);
});

files.length; //上传文件个数,可能是多个 files[0].lastModified //代表文件的修改日期,而非上传日期 files[0].name; //上传文件名 files[0].size; //上传文件大小(单位是b) files[0].type; //文件类型