一、HTML 插件
Auto Close Tag 元素自动闭合。
Auto Rename Tag 修改开始标签,结束标签自动跟着变。
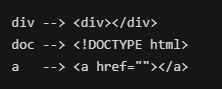
HTML Snippets 联想出对应的dom元素,让用户选择,如下:

二、JS 插件
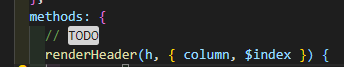
TODO Highlight 把TODO、FIXME: 设置成高亮,比如代码上线之前需要去改点东西,可以用TODO 去标志,如下:

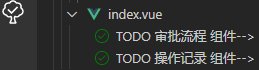
TODO Tree 把在项目中加 TODO 标识的文件列举出来,方便查找,如下:

ESLint 结合你项目中的eslint 配置去检测js代码是否规范。
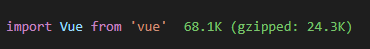
filesize 可以查看引入的插件 大小,如下:

vue-element-sinppets Vue2.X和element超强代码块。
三、Git 插件
Git Blame 可以快速的点击查看最近的提交记录。
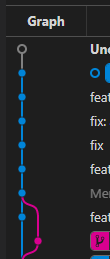
Git Graph 可以在vscode 里面查看 git 提交记录图,如下:

Git History 可以查看提交过的更多的git log。
GitLens 可以查看某一行代码是谁修改提交的,如下:

四、css 插件
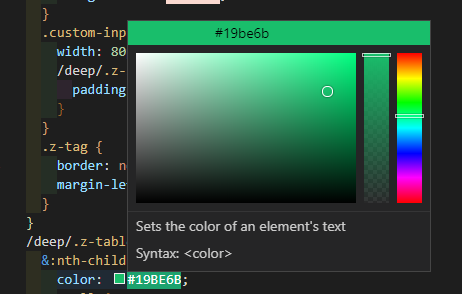
Color Info 鼠标悬浮到色值上面可以去选择别的颜色,如下:

五、其他插件
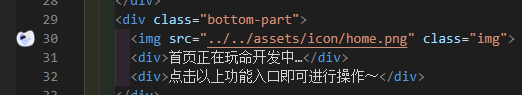
Image preview 可以在左侧看到引用的图片,如下:

Bracket Pair Colorizer 代码 里面多层括弧({[()]})标识不同的颜色,提高辨识度,如下:

Material Icon Theme vscode 显示各种文件的图标,如下:

Guides 代码左侧的竖杠,如下:

indent-rainbow 代码左侧用不同的颜色去标识tabIndex,如下:

Path Intellisense 在代码里面需要引入某个图/文件时,可以提示让用户选择,如下:

Trainling Spaces 高亮的space,如下:
