1JS基础规范
1.1基础规范
DOM全称是document object model,是html的每一个文档,整合js,css,html.
BOM是html的每一个标签;
JS在开发中绝大多数情况是基于对象的,也是面向对象的。
JS引入的两种方式:
- 在<script></script>中定义命令;
- 在script中的src引入函数,比如src=test.js

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="test.js"></script> <!--<script>alert(123)</script>--> </head> <body> </body> </html>
JS标记法

单行注释 // xxxx
多行注释 /* xxxx */
JS用{},包含代码块
保留字

1.2数据类型
数字类型number

字符串 string
python,js为unicode
dom对象就是document
function f(){ document.write("<h1>hello yyk</h1>")
} f()
boolean
null
undefined
在console中对应的五种数据类型:
console.log(typeof 123);
console.log(typeof "hello");
console.log(typeof true);
console.log(typeof null);
console.log(typeof undefined);
console.log(typeof [12,3,4]);
console.log(typeof {"name":"123"});

1.3JS运算符
NaN只要参与比较,boolean值为false.
var n = NaN; console.log(n>5); console.log(n<5); console.log(n == 5); console.log(n != 5);

逻辑&&运算符

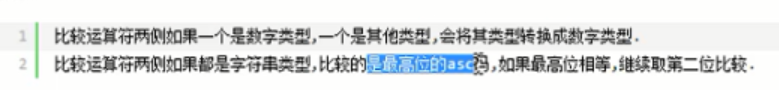
">"和"<"比较的两种方法:

1.4JS控制语句和循环
if---if else---else语句
var name = "alex";
if (name == "lijie")
{
alert("俗气");
}
else if (name == "zhidao")
{
alert("洋气");
}
else
{
alert("this is alex")
}
switch语句
var week = "Tuesday";
switch (week){
case "Monday":alert("星期一");break;
case "Tuesday":alert("星期二");break;
case "Wednesday":alert("星期三");
case "Thursday":alert("星期四");break;
case "Friday":alert("星期五");break;
case "Saturday":alert("星期六");break;
case "Sunday":alert("星期日");break;
default:alert("None");
}
for循环
for(var i=0; i<10; i++) { document.write("welcome"+i+"<br>"); }

循环输出p标签的值和p标签的内容
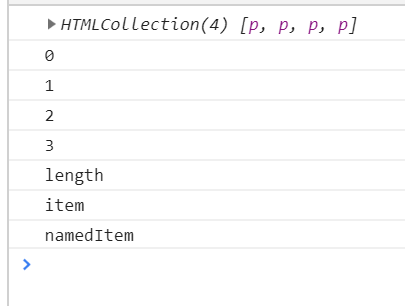
<p>hello AAA</p> <p>hello BBB</p> <p>hello CCC</p> <p>hello DDD</p> <div>hello VVV</div> <script> var else_P = document.getElementsByTagName("p"); console.log(else_P); for (var i=0;i<else_P.length;i++) { console.log(i); console.log(else_P[i]); } </script>

如果采用for (i in else_P)而不是for ( var i =0; i in else_p.length; i++),那么会出翔的情况下是,网页会输出else_P中额外添加的元素。

1.5JS的循坏与异常
异常

抛出异常
try{
console.log(123);
throw Error("defined error");
}
catch(e){
console.log(e)
}
finally{
console.log("finally");
}

1.6ECMA对象
string和object对象
var str1 = "hello1";
var str2 = new String("hello2");
console.log(typeof str1);
console.log(typeof str2);
字符串的属性
console.log(str1.length);
字符串的编排方法
console.log(str1.italics());
console.log(str1.bold);
console.log(str1.anchor());

查询字符串索引
var str = "welcome to the world of JS!";
var str2 = str.indexOf("l");
var str3 = str.lastIndexOf("l");
alert(str3);
最后页面弹出框为18,如果alert(str2),那么最后页面弹出框为2.
下列为取元素方法
var str1 = "hello1";
console.log(str1.substr(1,3));
console.log(str1.substring(1,3));

类似切片法的取元素方法
var str1 = "hello1";
console.log(str1.slice(1,3));
console.log(str1.slice(-3,-1));

字符串分割
var str1 = "1,2,3,4,5,6,7";
var strArray = str1.split(",");
alert(strArray[1]);
结果显示为2.
连接字符串concat
var str1 = "abcd";
var str2 = str1.concat("efgh");
alert(str2);
显示结果为abcdefgh.
js_join方法
var arr1 = [1,"hello",[11,2],{"name":"alex"}];
var arr2 = new Array(3);
var arr3 = new Array(1,"world",true,[1,2,3]);
console.log(typeof arr1);
console.log(typeof arr2);
console.log(typeof arr3);
console.log(arr1.length);
var arr5 = [1,2,3,4,"1234"];
var ret = arr5.join("**");
console.log(ret);
console.log(typeof ret);
将列表元素转化为同一个对象
var arr1 = [1,"hello",[11,2],{"name":"alex"}];
var ret2 = arr1.toString();
console.log(ret2);
console.log(typeof ret2);

字符串拼接
结果显示object

数据反转
var arr6 = [23,45,37,88];
console.log(arr6.reverse());
数据排序
console.log(arr6.sort());
列表元素排序
- 方法1
function f(a,b){ if(a>b){ return 1; }else if(a<b){ return -1; } else{ return 0; } } console.log(arr6.sort(f));
- 方法2
function f2(a,b){
return a-b;
}
console.log(arr6.sort(f2));
删除子数组
同时也可以添加入数组,如果要添加,在没有要删除元素的情况下,可以在数组末尾添加
var a = [1,2,3,4,5,6,7,8];
a.splice(1,2); //1,4,5,6,7,8
alert(a.toString()); //1,5,6,7,8
a.splice(1,1);
alert(a.toString());
a.splice(1,0,2,3); //1,2,3,5,6,7,8
alert(a.toString());
栈 “先进后出原则”
push整体塞入
var arr7 = [1,2,3];
arr7.push([7,8,0]);
console.log(arr7);
console.log(arr7.length);
push分别塞入
arr7.push("hello","world");
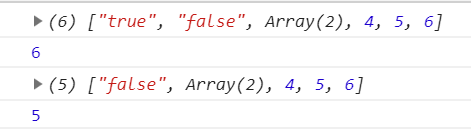
shift,unshift “先进先出”
var arr8 = [4,5,6];
arr8.unshift([111,222]);
arr8.unshift("true","false");
console.log(arr8);
console.log(arr8.length);
arr8.shift();
console.log(arr8);
console.log(arr8.length);

1.6JS函数对象
函数创建方式一
function f(x,y){
alert(123);
return x+y;
}
console.log(f(10,20));
函数创建方式二(不常用)
var obj = new Function("name","console.log("hello"+ name)");
obj("武大")
函数arguments封装对象
function ADD(){ var sum = 0; for (var i=0; i<arguments.length;i++){ sum += arguments[i]; } return sum; } console.log(ADD(1,2,3,4,5,6,7,8,9,10));
匿名函数
匿名函数是由有名字地函数衍化而来的
var func = function(arg){
alert(arg);
}
func("hello");
(function(arg){
alert(arg);
})("yyk")
2JS基础Dom
2.1JSwindows对象之定时器
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用BOM开发者可以移动窗口,改变状态栏中的文本,使JavaScript有能力与浏览器“对话”。
alert仅仅作为提醒
confirm:根据选择值做出用户选择:
var ret = confirm("hello yu");
console.log(ret);
prompt需要输入文本,供接受
var ret2 = prompt("hello");
console.log(ret2);
open打开一个url,close关闭网页
setInterval()
clearInterval()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #id1{ width: 200px; height: 50px; } </style> </head> <body> <input type="text" id="id1" onclick="begin()"> <button onclick="end()">停止</button> <script> function showTime(){ var current_time = new Date().toLocaleString(); var ele = document.getElementById("id1"); ele.value = current_time; } var clock1; function begin(){ if (clock1==undefined) { showTime(); clock1 = setInterval(showTime,1000); } } function end(){ clearInterval(clock1); clock1 = undefined; // console.log(clock1); } </script> </body> </html>
setTimeout()
clearTimeout()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> function f(){ console.log("hello..."); } var timeout1 = setTimeout(f,1000); clearTimeout(timeout1); </script> </body> </html>
scrollTo()
2.2JSwindows的history对象和location对象
2.2.1history对象
history对象包含用户(在浏览器串口中)访问过的URL。
history对象是window对象的一部分,可通过window.history属性对其进行访问。
back() 加载history列表中的前一个URL
forward() 加载history列表中的下一个URL
如果需要前进和返回需要有两个文件
history.forward()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="js_history2.html">click</a> <button onclick="history.forward()">>>>>> </button> </body> </html>
history.back()

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button onclick="history.back()">back</button> </body> </html>
2.2.1location对象
访问跳转页面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> location.assign("http://www.baidu.com") </script> </body> </html>
刷新页面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button onclick="f()">click</button> <script> // location.assign("http://www.baidu.com"); function f(){ location.reload(); } </script> </body> </html>
替换网页

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button onclick="f()">click</button> <script> function f(){ // location.reload(); location.replace("http://www.baidu.com"); } </script> </body> </html>
替换页面与刷新页面有区别,替换页面不能返回,刷新页面可以返回,有退回页面。
2.3JS的DOM节点
DOM是W3C(万维网联盟)的标准。DOM定义了访问HTML和XML文档的标准。
“W3C文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式”。
W3C DOM标准被分为3个不同的部分:
- 核心DOM - 针对任何结构化文档的标准模型;
- XML DOM - 针对XML 文档的标准模型;
- HTML DOM - 针对HTML文档 标准类型;
DOM定义了所有XML元素的对象和属性,以及访问它们的方法;
HTML DOM定义了所有HTML元素的对象和属性,以及访问它们的方法。
2.3.1DOM节点
HTML文档中的所有内容都是节点(NODE):
整个文档是一个文档节点(document对象)
document有四种方法:
- getElementByID
- getElementsByTagName
- getElementsByName
- getElementsByclassName
每个HTML元素是元素节点(element对象)
HTML元素内的文本是文本节点(text对象)
每个HTML属性是属性节点(attribute对象)
注释是注释节点(comment对象)
Node内部包含两部分属性:节点属性和导航属性
节点属性:
- attrbutes - 节点(元素)的属性节点
- nodeType - 节点类型
- nodeValue - 节点值
- nodeName - 节点名称
- InnerHTML - 节点(元素)的文本值
导航属性:
- parentNode - 节点(元素)的父节点(推荐)
- firstChild - 节点下第一个子元素
- lastChild - 节点下最后一个子元素
- childNodes - 节点(元素)的子节点
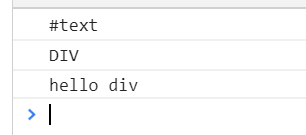
导航属性之显示标签文本,标签和标签内容

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="div1"> <p class="p1">hello p</p> <div class="div2">hello div</div> </div> <script> // var ele = document.getElementById("p1"); var ele = document.getElementsByClassName("p1")[0]; var b_ele1 = ele.nextSibling; console.log(b_ele1.nodeName); var b_ele2 = ele.nextElementSibling; console.log(b_ele2.nodeName); console.log(b_ele2.innerHTML); </script> </body> </html>

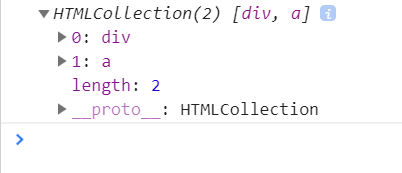
导航属性之子节点

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="div1"> <p class="p1">hello p</p> <div class="div2">hello div <div>div3</div> <a href="">click</a> </div> </div> <script> var ele2 = document.getElementsByClassName("div1")[0]; console.log(ele2.children[1].children); </script> </body> </html>

节点树中的节点彼此拥有层级关系。
父(parent),子(child),同胞(sibling)等属于用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(他没有父节点)
- 一个节点可拥有任意数量的子节点
- 同胞是拥有相同父节点的节点
ques:如何显示<p>标签下的所有标签的内容

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="div1"> <p name = "littleP" class="p1">hello p</p> <div class="div2">hello div <div>div3</div> <a href="">click</a> </div> </div> <script> var ele3 = document.getElementsByClassName("p1")[0]; var ele4 = ele3.nextElementSibling; console.log(ele4.innerHTML); </script> </body> </html>

用 .innerText只取出文本。
2.3.2局部查找
局部查找中没有getElementById和getElementsByName.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="div1"> <p name = "littleP" class="p1">hello p</p> <div class="div2">hello div <div>div3</div> <a href="">click</a> </div> <span>span span span</span> </div> <script> var ele6 = document.getElementsByClassName("div1")[0]; var ele7 = ele6.getElementsByTagName("span"); console.log(ele7[0].innerHTML); console.log(ele7[0].innerText); </script> </body> </html>
2.4JS的DOM Event事件
onclick 当用户点击某个对象时调用的事件句柄
ondblclick 当用户双击某个对象时调用的事件句柄
onfocus 元素获得焦点 //输入框
onblur 元素失去焦点 应用:用于表单验证,用户离开某个输入框时,代表已经输入完了
onchange 域的内容被改变 应用:通常用于表单元素,当元素内容被改变时触发(三级联动)
onkeydown 某个键盘按键被按下。 应用:当用户在最后一个输入框按下回车按键时,表单提交。
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开
onload 一张页面或一幅图像完成加载
onmousedown 鼠标按钮被按下
onmousemove 鼠标被移动
onmouseout 鼠标从某元素上移开
onmouseover 鼠标移到某元素之上
onmouseleave 鼠标从某元素离开
onselect 文本被选中
onsubmit 确认按钮被点击
eg. onfocus and onblur

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="text" id="search" value="请输入用户名" onfocus="f1()" onblur="f2()"> <script> var ele = document.getElementById("search"); function f1(){ if (ele.value == "请输入用户名") { ele.value = ""; } } function f2(){ if (!ele.value.trim()) { ele.value = "请输入用户名"; } } </script> </body> </html>
如果要把所有代码都放到script里面,需要在body加上onload

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> function f(){ var ele=document.getElementsByClassName("div1")[0]; console.log(ele.innerHTML); } </script> </head> <body onload="f()"> <div class = "div1">hello div</div> </body> </html>
局部查找

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class = "v1"> <div class="v2">dddd</div> <div class="v2">dddd</div> <div class="v2">dddd</div> <div class="v2">dddd</div> <div class="v2">dddd</div> <p id="p1" onclick="func(this)">ppppp</p> </div> <script> function func(that){ console.log(that); //通过点击获取p标签 console.log(that.previousElementSibling); //通过获取p标签后,再获取上一级标签 console.log(that.parentNode); //通过v2 dddd标签再获取父级v1标签 console.log(that.parentNode.children); //通过父级v1标签获取children所有标签,包含多余元素 console.log(that.parentNode.children[1]); //通过父级v1标签获取获取第二个儿子标签 } // var ele = document.getElementById("p1"); // ele.onclick = function (){ // alert(123) // }; // // var ele2 = document.getElementsByClassName("v2"); // // for(var i=0;i<ele2.length;i++){ // ele2[i].onclick=function (){ // alert(555) // } // } </script> </body> </html>
2.5复习
全局查找标签的方法,可以通过四个命令:
document.getElementById()方法
document.getElementsByTagName()方法
document.getElementsByClassName()方法
document.getElementsByName()方法
局部查找标签的方法,可以通过四个命令:
element.getElementsByTagName()方法
element.getElementsByclassName()方法

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p onclick="func(this)">hello</p> <div>hello DIV</div> <script> //绑定事件一 // function func(self){ // console.log(self) // alert(1234) // } //绑定事件二 var ele=document.getElementsByTagName("div")[0]; ele.onclick=function(){ console.log(ele); console.log(this); alert(666) } </script> </body> </html>
2.6onsubmit事件与组织事件外延
事件对象的优先级>函数
绑定事件对象---通过事件对象阻止向外传播

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .outer{ width:300px; height:300px; background-color:orange; } .inner{ width:100px; height:100px; background-color:greenyellow; } </style> </head> <body> <div class="outer" onclick="func1()"> <div class="inner" onclick="func2()"></div> </div> <!--<form action="" id="form1">--> <!--<input type="text" name="username">--> <!--<input type="submit" value="提交">--> <!--</form>--> <script> function func1(){ alert("outer") } function func2(){ alert("inner") } var ele=document.getElementsByClassName("inner")[0]; ele.onclick = function(f){ alert("inner"); f.stopPropagation() }; </script> </body> </html>
最终点击内部图像不会弹出outer警告框。
2.7DOM节点的增删改查与属性设置
2.7.1DOM节点的增删改查
增加
appendChild()和removalChild()的调用者是父节点
createElement(name); 创建元素
appendChild();将元素添加
删除
获得要删除的元素
获得它的父元素
使用removeChild()方法删除
改
第一种方式:
使用上面增和删结合完成修改
第二种方式:
使用setAttribute()方法修改属性
使用innerHTML属性修改元素的内容
innerText和innerHTML的区别:innerText只显示文本,innerHTML显示标签样式
查
使用之前介绍的方法
2.7.2改变CSS的样式
className和classList的属性

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .content{ height: 1800px; background-color:white; } .shade{ position:fixed; top:0; left:0; right:0; bottom:0; background-color:black; opacity:0.3; } .model{ width:200px; height:200px; background-color:white; position:absolute; top:50%; left:50%; margin-top:-100px; margin-left:-100px; } .hide{ display:none; } </style> </head> <body> <div class="content"> <button onclick="show()">登录</button> </div> <div class="shade hide"></div> <div class="model hide"> <button onclick="cancel()">取消</button> </div> <script> function show(){ var ele_shade=document.getElementsByClassName("shade")[0]; var ele_model=document.getElementsByClassName("model")[0]; ele_model.classList.remove("hide"); ele_shade.classList.remove("hide"); } function cancel(){ var ele_shade=document.getElementsByClassName("shade")[0]; var ele_model=document.getElementsByClassName("model")[0]; ele_model.classList.add("hide"); ele_shade.classList.add("hide"); } </script> </body> </html>
实现的效果是,background是白色的,点击“登录”,屏幕背景变成灰色,并且弹出背景是白色的对话框。

 2.7.3全选,取消,反选实例
2.7.3全选,取消,反选实例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button onclick="selectAll()">全选</button> <button onclick="cancel()">取消</button> <button onclick="reverse()">反选</button> <hr> <table border="1px"> <tr> <td><input type="checkbox"></td> <td>111</td> <td>222</td> <td>333</td> </tr> <tr> <td><input type="checkbox"></td> <td>555</td> <td>666</td> <td>777</td> </tr> <tr> <td><input type="checkbox"></td> <td>888</td> <td>999</td> <td>aaa</td> </tr> </table> <script> function selectAll(){ var inputs = document.getElementsByTagName("input"); for (var i=0;i<inputs.length;i++){ var input = inputs[i]; input.checked = true; } } function cancel(){ var inputs = document.getElementsByTagName("input"); for (var i=0;i<inputs.length;i++){ var input = inputs[i]; input.checked = false; } } function reverse(){ var inputs = document.getElementsByTagName("input"); for (var i=0;i<inputs.length;i++){ var input = inputs[i]; input.checked = !input.checked; // if(input.checked){ // input.checked = false; // }else{ // input.checked = true; // } } } </script> </body> </html>
2.7.4js二级联动
两个select,两个option,两个变量找到ById,第一层循环把data里面第一层添加到province层中,第二层循环把province里面的innerHTML层添加到cities中,二级联动的关键是找到province对应的cities。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <select id="provinces"> <option value="">请选择省份</option> </select> <select name="" id="cities"> <option value="">请选择城市</option> </select> <script> data = {"河北省":["石家庄","廊坊"],"山西省":["晋城","大同","太原"],"浙江省":["杭州","宁波","绍兴"]}; var pro_ele = document.getElementById("provinces"); var city_ele = document.getElementById("cities"); for (var i in data){ var ele = document.createElement("option"); //创建option标签,将文本标签转化为html标签 ele.innerHTML = i; pro_ele.appendChild(ele); console.log(pro_ele); } pro_ele.onchange = function(){ city_ele.options.length=1; var cities = data[this.options[this.selectedIndex].innerHTML]; for(var j=0;j<cities.length;j++){ var ele = document.createElement("option"); ele.innerHTML = cities[j]; city_ele.appendChild(ele); } } </script> </body> </html>
