v-if
v-if主要用来进行条件渲染。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="./vue.js"></script> </head> <body> <div id="demo"> <p v-if="message">message</p> <p v-if="infor">infor</p> </div> <script> var demo1 = new Vue({ el:'#demo', data:{ message:true, infor:false }, }) </script> </body> </html>

v-if的简单用法如上面所示,当值为true时进行渲染,当值为false时,页面中不会进行渲染。
v-else和v-else-if
我们可以使用 v-else 指令来表示 v-if 的“else 块”,v-else 元素必须紧跟在 v-if 或者 v-else-if 元素的后面——否则它将不会被识别。而v-else-if则是充当 v-if 的“else-if 块”,可以链式地使用多次。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="./vue.js"></script> </head> <body> <div id="demo"> <p v-if="message">hello</p> <button @click="A">点我</button> <div v-if="type === 1">A</div> <div v-else-if="type === 2">B</div> <div v-else-if="type === 3">C</div> <div v-else>D</div> <button @click="B">点我</button> </div> <script> var demo1 = new Vue({ el:'#demo', data:{ message:true, type:0 }, methods:{ A:function(){ this.message=false }, B(){ if(this.type > 6){ this.type = 1; }else{ this.type++; } }, } }) </script> </body> </html>

在上面的例子中,通过点击事件改变了type的值,从而改变了页面元素的渲染。
用 key 管理可复用的元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue</title> <script src="./vue.js"></script> </head> <body> <div id="demo"> <span v-if="loginType === 'username'"> <label>Username</label> <input placeholder="Enter your username" > </span> <span v-else> <label>Email</label> <input placeholder="Enter your email address" > </span> <button v-on:click="test">切换</button> </div> <script> var demo1 = new Vue({ el:'#demo', data:{ loginType: 'username' }, methods:{ test:function(){ if(this.loginType != 'username'){ return this.loginType = 'username' } return this.loginType = 'email' } } }) </script> </body> </html>


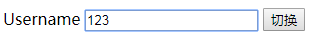
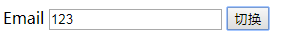
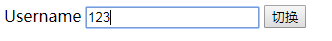
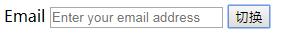
在上面的例子中,首先显示的是用户名输入框,点击切换后显示的邮箱输入框,一切都很正常。但是当我们在用户名输入框中输入相应内容后再点击切换,会发现我们刚刚输入的用户名出现在了邮箱处:


之所以会出现这种情况,是因为Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。这么做,除了使 Vue 变得非常快之外,还有一些有用的好处。所以,在上面的代码中切换 loginType 将不会清除用户已经输入的内容。因为两个模版使用了相同的元素,<input> 不会被替换掉——仅仅是替换了它的 placeholder。
虽然这样能高效快速的渲染元素,但是又很多实际情况是不希望元素被复用的,要解决上面的问题,除了将元素再进行包裹外,Vue 还提供了一种方式来声明“这两个元素是完全独立的——不要复用它们”。只需添加一个具有唯一值的 key 属性即可:
<div id="demo"> <span v-if="loginType === 'username'"> <label>Username</label> <input placeholder="Enter your username" key="username-input"> </span> <span v-else> <label>Email</label> <input placeholder="Enter your email address" key="email-input"> </span> <button v-on:click="test">切换</button> </div>


这样就可以按照实际运用情况来处理不希望被复用的元素了,需要注意的时,在这里<label> 元素仍然会被高效地复用,因为它们没有添加 key 属性。
v-if和v-show
v-show也是根据条件展示元素的指令。带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 是简单地切换元素的 CSS 属性 display 。
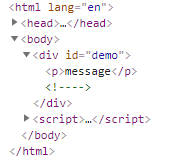
例如在上面的第一个例子中,页面中渲染了一个p元素,页面结构如下:

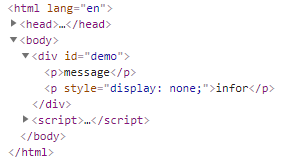
可是当我们将v-if换成v-show时,页面上依旧只显示了一个p元素,但页面结构却不一样了。
<body> <div id="demo"> <p v-show="message">message</p> <p v-show="infor">infor</p> </div> <script> var demo1 = new Vue({ el:'#demo', data:{ message:true, infor:false }, }) </script> </body>


也就说,虽然第二个p元素没有显示出来,但是页面渲染时是存在的,只是多了一个隐藏属性。
通过上面的例子,我们不难发现两者的不同:
- v-if是真正的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
- v-if是惰性的,只有当条件为true时才会渲染,如果条件为false则什么都不做
- v-if有很高的切换开销,适用于条件不太容易改变的时候
- v-show不管条件是true还是false都会进行渲染。并且只是简单地基于 CSS 进行切换
- v-show有很高的初始渲染开销,适用于非常频繁地切换