通过前面的知识,我们实现了使用网格线网格区域来进行单元格的布局,几乎每个网格都是单独占用一个单元格,但在最后的一个例子中,实现了横跨几个单元格的网格,这就是单元格的合并,类似于table表格中的单元格合并。接下来我们通过用不同的方法来实现单元格的合并,在所有的例子中,都是针对下面结构的样式修改。
<div class="demo">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
<div class="box d">D</div>
<div class="box e">E</div>
<div class="box f">F</div>
<div class="box g">G</div>
<div class="box h">H</div>
</div>
基于网格线实现单元格合并

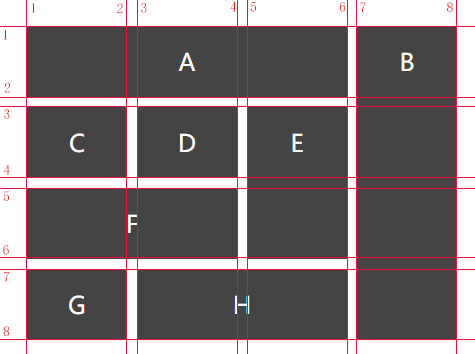
现在,假如我们想要实现上面的网格效果,我们先分析一下网格构成,这是一个7行7列的网格,其中A横跨5个单元格,所以其起止网格线为1 / 1 / 2 / 6,B纵跨7个单元格,从图中可以看出,其起止网格线为1 / 7 / 8 / 8,剩下的类似
.demo {
display: grid;
grid-template-columns: 100px 10px 100px 10px 100px 10px 100px;
grid-template-rows: auto 10px auto 10px auto 10px auto;
}
.box {
background-color: #444;
color: #fff;
font-size: 150%;
padding: 20px;
text-align: center;
}
.a{grid-area: 1 / 1 / 2 / 6;}
.b {grid-area: 1 / 7 / 8 / 8;}
.c {grid-area: 3 / 1 / 4 / 2;}
.d {grid-area: 3 / 3 / 4 / 4;}
.e {grid-area: 3 / 5 / 6 / 6;}
.f {grid-area: 5 / 1 / 6 / 4;}
.g {grid-area: 7 / 1 / 8 / 2;}
.h {grid-area: 7 / 3 / 8 / 6;}
使用span实现单元格合并
在上面通过计算每个网格区域的起始行列网格线来实现单元格的合并,还有一种类似的方法实现同样的效果,那就是使用span匹配网格线来实现,具体做法如下:
.demo {
display: grid;
grid-template-columns: 100px 10px 100px 10px 100px 10px 100px;
grid-template-rows: auto 10px auto 10px auto 10px auto;
}
.box {
background-color: #444;
color: #fff;
font-size: 150%;
padding: 20px;
text-align: center;
}
.a{
grid-column:1 / span 5;
grid-row:1;
}
.b {
grid-column:7;
grid-row:1 / span 7;
}
.c {
grid-column:1;
grid-row:3;
}
.d {
grid-column:3;
grid-row:3;
}
.e {
grid-column:5;
grid-row:3 / span 3;
}
.f {
grid-column:1 / span 3;
grid-row:5;
}
.g {
grid-column:1;
grid-row:7;
}
.h {
grid-column:3 / span 3;
grid-row:7;
}
其中grid-column:1 / span 5;代表网格区域a的列起始线为1,纵跨5个单元格,即列终止线为6,grid-row:1;代表区域a的行起始线为1,横跨1个单元格(span 1省略),即行终止线为2,grid-row:3 / span 3;代表区域e的行起始线为3,横跨3个单元格,即行终止线为6,其他的类似。
参考资料
CSS Grid布局:合并单元格布局:https://www.w3cplus.com/css3/css-grid-layout-merge-cells.html