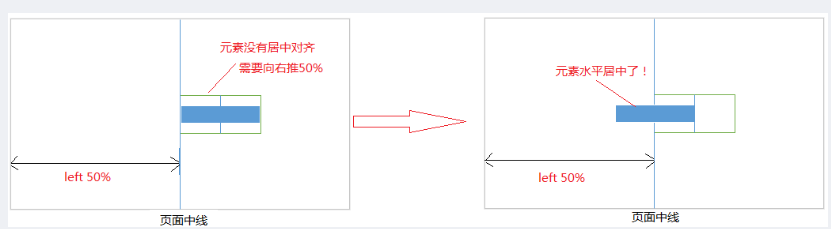
1、浮动元素居中
<div class="wrap">
<ul class="page">
<li> 上一页</li>
<li>1 </li>
<li>2</li>
<li>3</li>
<li>下一页 </li>
</ul>
</div>
.wrap {
float:left;
left:50%;
position: relative;
}
.page {
float:left;
position:relative;
left:-50%;
}
.page li {
float:left;
position:relative;
overflow:hidden;
margin:0 5px;
}

2、absolute元素居中

<div class="parent">
<div class="child">
</div>
</div>
.parent{
border: 1px solid red;
box-sizing: border-box;
position: relative;
height: 200px;
500px;
}
1)第一种:
.child{
100px;
height: 100px;
background: red;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
2)第二种:
.child{
background: red;
position: absolute;
margin: auto;
top: 0;
bottom: 0;
left: 0;
right: 0;
100px;
height:100px;
}
3)第三种:(缺点:高度限制)
.child{
100px;
height: 100px;
background: red;
position: absolute;
left: 50%;
top: 50%;
margin-top: -50px;
margin-left: -50px;
}