1.open() 方法用于打开一个新的浏览器窗口或查找一个已命名的窗口。
给open传网址 如果是外站就加个http <input type="button" value="打开窗口" onclick="window.open('http://wwww.baidu.com/')" >
close关闭窗口
document.write() 如果把它放在事件里面 他执行时会把页面所有信息清空 然后再把信息写进去 源码也会变成信息内容
<input type="button" value="write" onclick="document.write(abc)" /> 点击按钮之后页面信息清空就剩一个abc 源码由之前的html内容变成abc
window.open('about:blank');//按下按钮 出现新的窗口是个空白页
document. 全称window.document window可以省略
window.open(URL,name,specs,replace)
URL 可选。打开指定的页面的URL。如果没有指定URL,打开一个新的空白窗口
name 可选。指定target属性或窗口的名称。支持以下值:
_blank URL加载到一个新的窗口。这是默认
_parent URL加载到父框架
_self URL替换当前页面(直接在本页面刷新加载新内容)
_top URL替换任何可加载的框架集
name 窗口名称
close:关闭窗口 <input type="button" value="关闭" onclick="window.close()" />当前窗口关闭
但是火狐不支持脚本关闭非脚本打开的窗口 不能关闭由一个用户打开的窗口 只能open close一起用
所以改成<input type="button" value="打开" onclick="window.open('30close.html');" />
(30close文件里)<input type="button" value="关闭" onclick="window.close()" />
userAgent
<script> alert(window.navigator.userAgent);//userAgent 当前的浏览器版本信息 alert(window.location);//读取当前页面的地址 location还可以被赋值 </script> <input type="button" value="aaa" onclick="window.location='http://baidu.com/';">//跟open()差不多
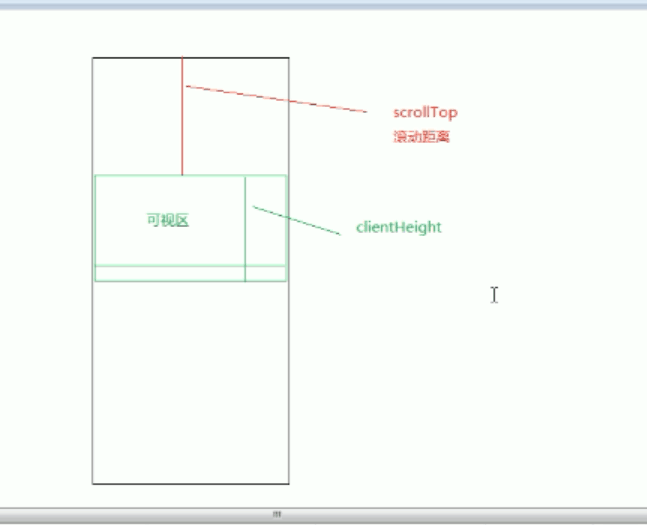
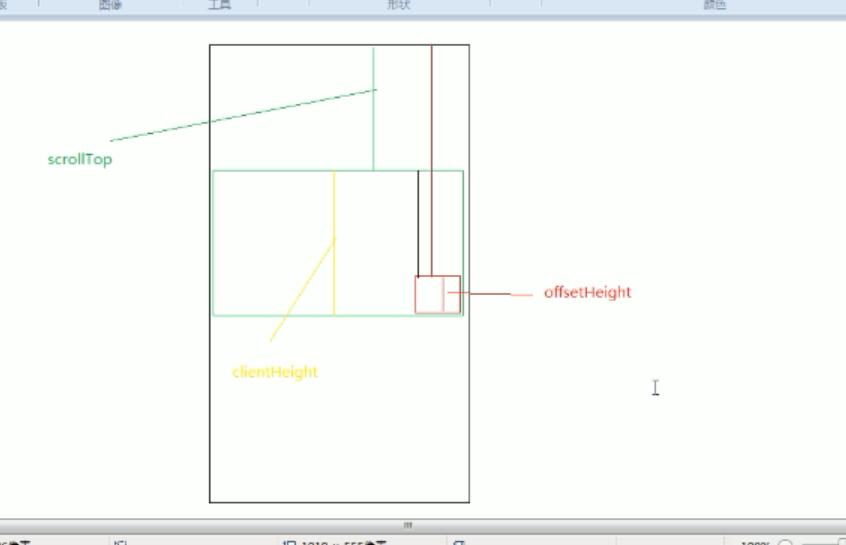
可视区 clientHeight 大小可变
红线 可视区和页面顶部有一定距离 距离取决于滚动条 滚动条滚了多远距离就多大:scrollTop
IE和火狐下兼容 alert(document.documentElement.scrollTop);//滚动条越往下滚动 数值越大
alert(document.body.scrollTop);//在Chrome下可行
//所以出来了它:
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;

<style>
#div1{ 200px; height:150px; background:red; position:fixed; right:0;bottom:0;} body{ height:2000px;}/*不管页面怎么滚动 div始终处在右下角这个位置*/ </style> </head> <body > <div id="div1"></div> </body>IE6不支持 固定定位 换成: <script> window.onscroll=window.onrsize=function (){ var scrollTop=document.documentElement.scrollTop||document.body.scrollTop; var oDiv=document.getElementById('div1'); oDiv.style.top=document.documentElement.clientHeight-oDiv.offsetHeight+scrollTop+'px'; /*会发现div有一点抖动 因为一直在滚动 每滚动一下就重新定位一次 并且这个事件是onscroll当滚动时才会触发 但是当你单单扯动网页的边框让他变长变短div的位置是不变的 也自然就不是始终处在右下角了 onresize:当窗口改变大小时发生 处理抖动问题 userAgent>IE6 fixed IE6 运动 */ } </script>

系统对话框:
警告框:alert(“内容”),没有返回值
选择框:confirm(“提问的内容”),返回boolean
输入框:prompt(),返回字符串或null
window对象常用事件
onload
onscroll
onresize
例子:回到顶部按钮、侧边栏广告
闪烁问题
confirm
<script> //confirm('你是否要删除');//弹出个对话框 和alert还不太一样 因为他的选项有2个 确定or取消 //有返回值 var def=confirm('你是否要删除'); alert(def);//按确定 弹出true 否则false; </script>
prompt <script> // prompt('请输入你的名字','blue');//弹出个emm话题框 第二个参数blue是设置的默认值 也有返回值 var res=prompt('请输入你的名字','blue'); alert(res);//点击确定之后框的内容就变成了你输入的内容 点击取消变成了nnull </script>