如下html代码,读者可自行在浏览器中调试查看效果:
相关解释在注释中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>cnblog:kiss雪夜</title> <style> .outer { background-color: #f0f3f9; /* border不会触发BFC,但能够解决塌陷问题,它的副作用是多了border */ /* border: 1px solid #ccc; */ /* 下面4个属性能够通过触发BFC解决塌陷问题 */ /* overflow: hidden;的副作用是可能会裁切掉我们想保留的元素 */ /* overflow: hidden; */ /* display: inline-block;的副作用是元素不再独占一行 */ /* display: inline-block; */ /* position: absolute;的副作用是变成绝对定位,脱离文档流不再占空间 */ /* position: absolute; */ /* display: flow-root;无副作用,但是目前仍然有浏览器兼容性问题 */ /* display: flow-root; */ } .outer p { outline: solid deepskyblue; margin: 2em; } </style> </head> <body> <div class="outer"> <p>margin: 2em;</p> </div> <div class="outer"> <p>margin: 2em;</p> </div> </body> </html>
以下是各个属性对应的表现情况:
0、里盒子添加margin属性,父盒子塌陷:

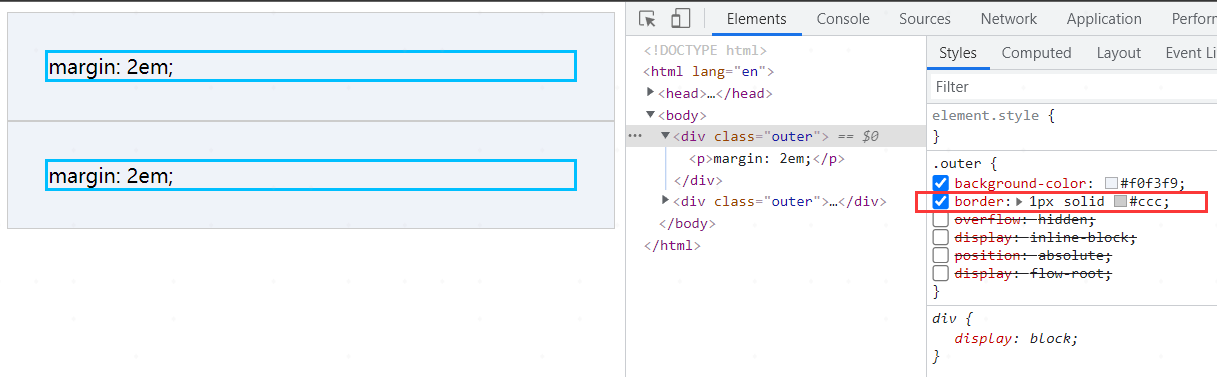
1、添加border,父元素被撑起:

2、添加overflow属性:

3、添加display: inline-block;

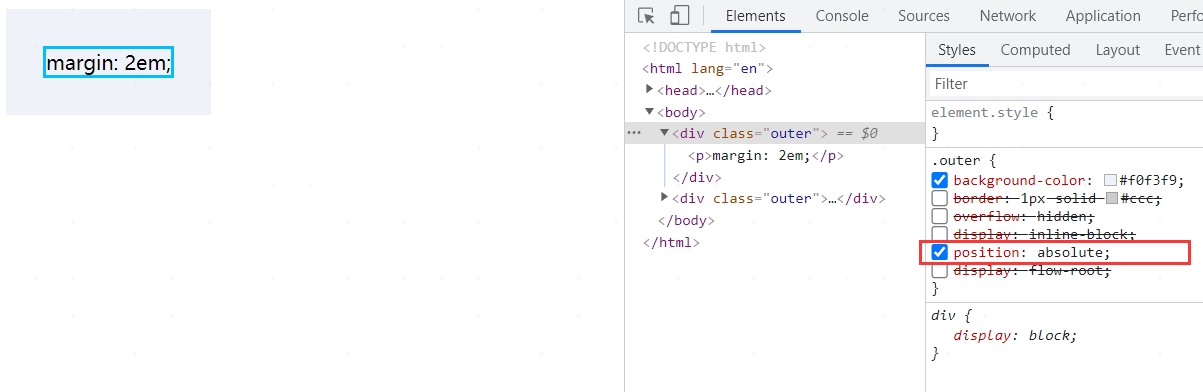
4、添加position: absolute;

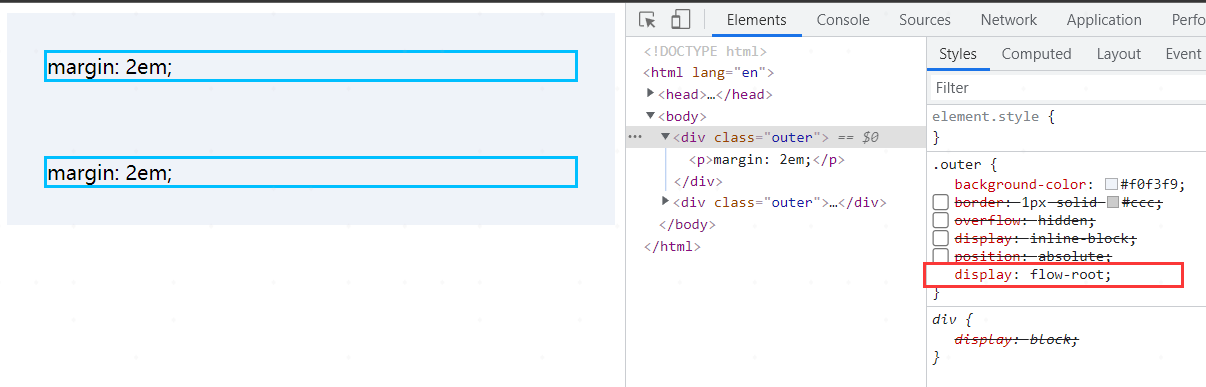
5、添加 display:flow-root;

原创文章,如有转载请注明出处:https://www.cnblogs.com/yummylucky/p/15599750.html
cnblog:kiss雪夜