text-overflow: ellipsis;该属性用于定义文本溢出的显示方式
css代码:
.textEllipsis {
overflow: hidden !important;
white-space: nowrap !important;
text-overflow: ellipsis !important;
word-break: normal !important;
}
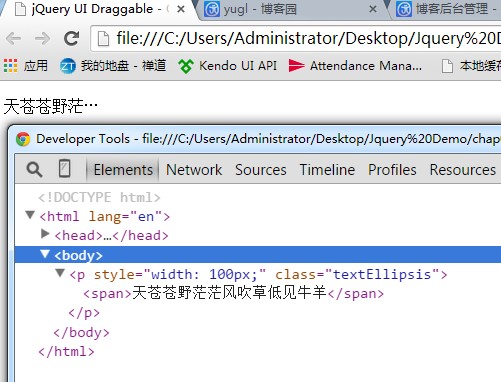
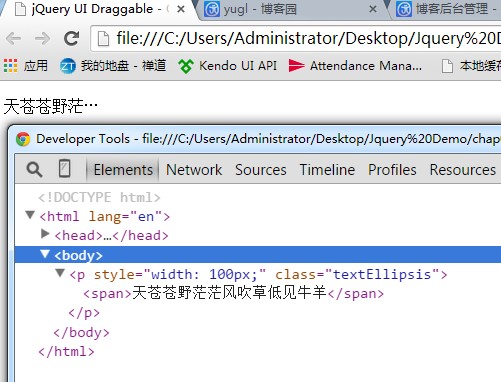
Chrome浏览器下显示效果及页面布局:

IE浏览器下显示效果:

text-overflow: ellipsis;该属性用于定义文本溢出的显示方式
css代码:
.textEllipsis {
overflow: hidden !important;
white-space: nowrap !important;
text-overflow: ellipsis !important;
word-break: normal !important;
}
Chrome浏览器下显示效果及页面布局:

IE浏览器下显示效果: