W3C和IE盒子模型
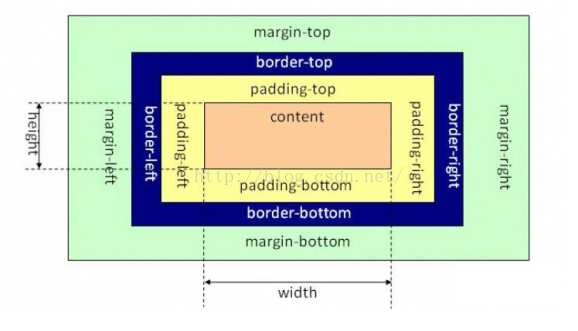
1) W3C定义的盒子模型包括margin、border、padding、content ,元素的width=content的宽度
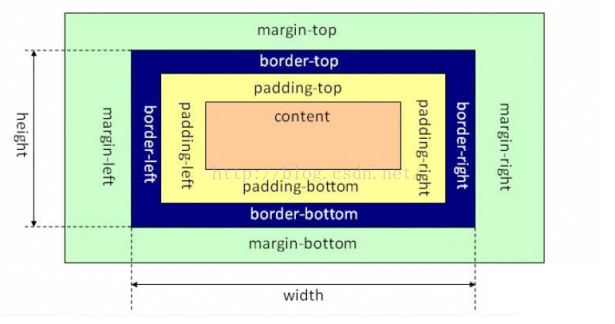
2) . IE盒子模型与W3C的盒子模型唯一区别就是元素的宽度,元素的width=content+padding+border
我个人认为W3C定义盒子模型与IE定义的盒子模型,IE定义的比较合理,元素的宽度应该包含border(边框)和padding(填充),这个和我们现实生活的盒子是一样的,W3C也认识到自己的问题了,所以在CSS3中新增了一个样式box-sizing,包含两个属性content-box 和 border-box。
(1) content-box 元素的
width = 内容的宽度,
height = 内容的高度。
宽度和高度都不包含内容的边框(border)和内边距(padding)。
(2) border-box 元素的
width = border + padding + 内容的 width,
height = border + padding + 内容的 height
1.对于行级元素,margin-top和margin-bottom对于上下元素无效,margin-left和margin-right有效
2.对于相邻的块级元素margin-bottom和margin-top 取值方式:
都是正数: 取最大值;
都是负数: 取最小值;
上面是正数,下面是负数或者 上面是负数,下面是正数: 正负相加;