// 点击进入全屏 方法、 var fullscreen=function(){ elem=document.body; if(elem.webkitRequestFullScreen){ elem.webkitRequestFullScreen(); }else if(elem.mozRequestFullScreen){ elem.mozRequestFullScreen(); }else if(elem.requestFullScreen){ elem.requestFullscreen(); }else{ //浏览器不支持全屏API或已被禁用 } } // 点击退出全屏 方法 var exitFullscreen=function(){ var elem=document; if(elem.webkitCancelFullScreen){ elem.webkitCancelFullScreen(); }else if(elem.mozCancelFullScreen){ elem.mozCancelFullScreen(); }else if(elem.cancelFullScreen){ elem.cancelFullScreen(); }else if(elem.exitFullscreen){ elem.exitFullscreen(); }else{ //浏览器不支持全屏API或已被禁用 } }
需要注意的是:需要通过 事件触发 当前的函数。
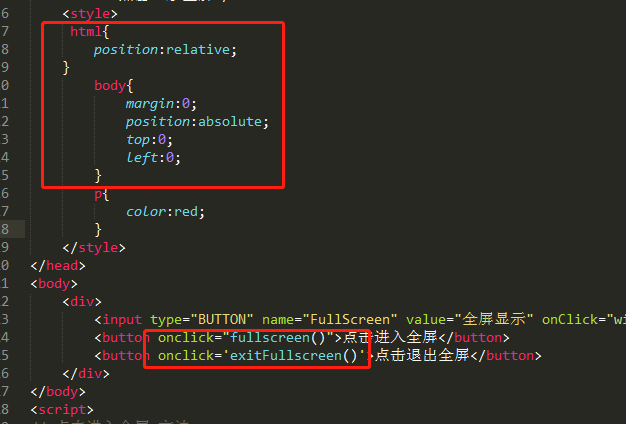
出现的bug:所有的元素会居中,不在html 的左上角。
解决的方法:给html 设置一个相对定位,给body 一个决定定位。