1.
面试题作用域
+function(){
console.log(a)
var a=5;
function a(){}
console.log(a)
function b(){}
b=6
console.log(b)
var c=d=b
}()
console.log(d)
console.log(c)
画图分析

2.DOM document object model
(1)节点树状图:
document>documentElement>body>TagName
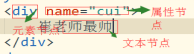
3.我们常用的节点类型:
元素节点(标签)
文本节点(文本)
属性节点(标签里的属性)

4.document有个属性叫nodeType,返回的是数字。 、
1代表元素节点 2代表属性节点 3代表文本节点
5.节点的获取:
元素节点的获取有很多方法
document.getElementById()
document.getElementByClassName()
document.getElementByTagName()
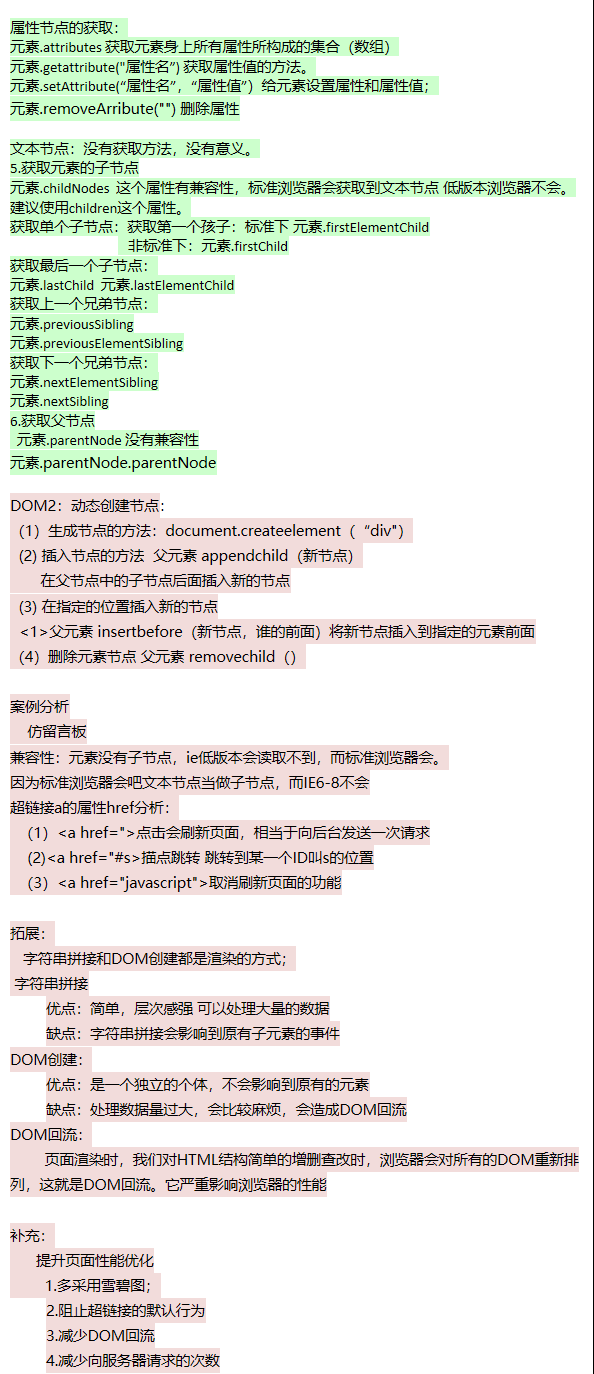
属性节点的获取:
.