



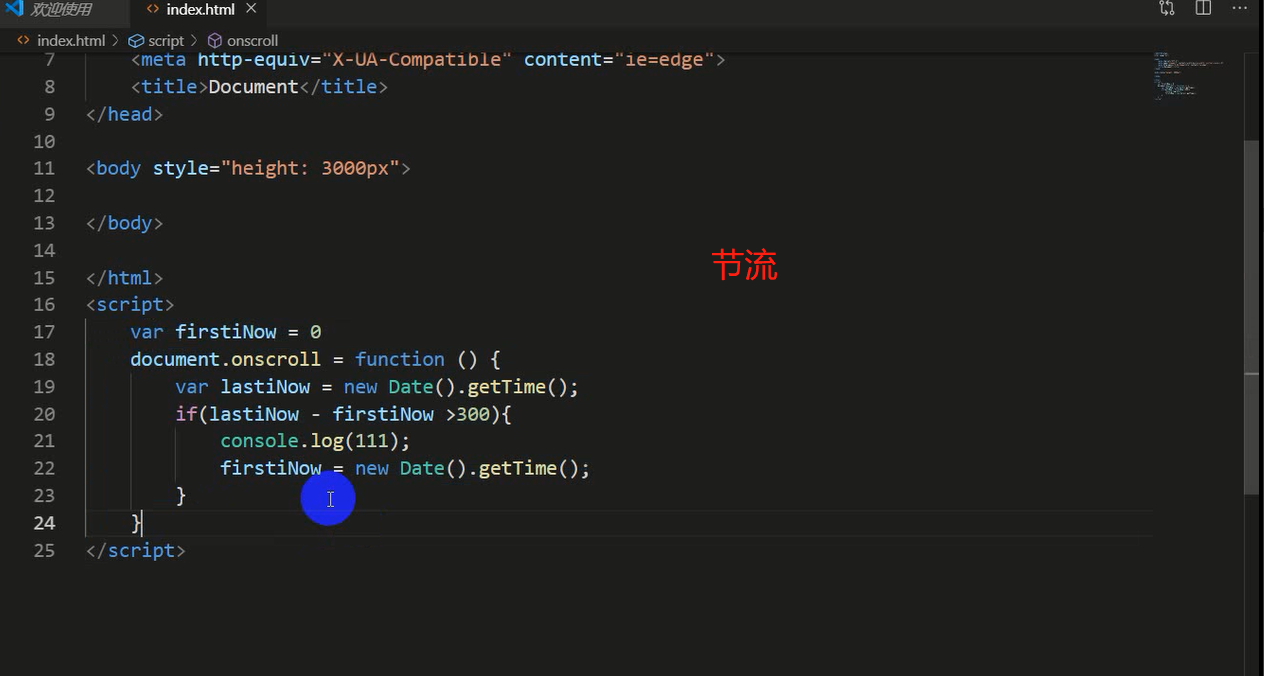
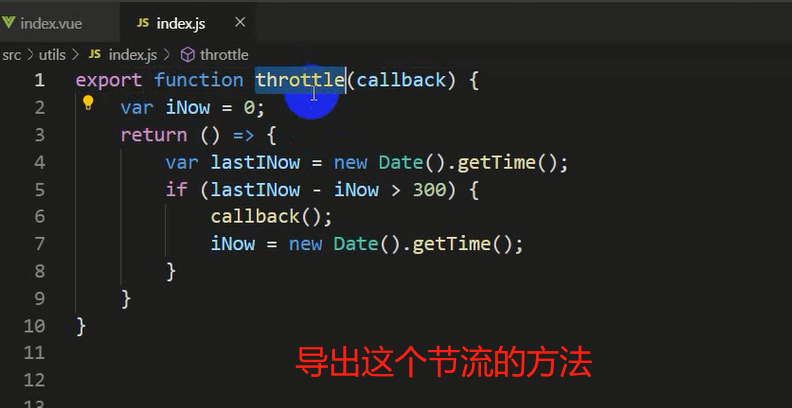
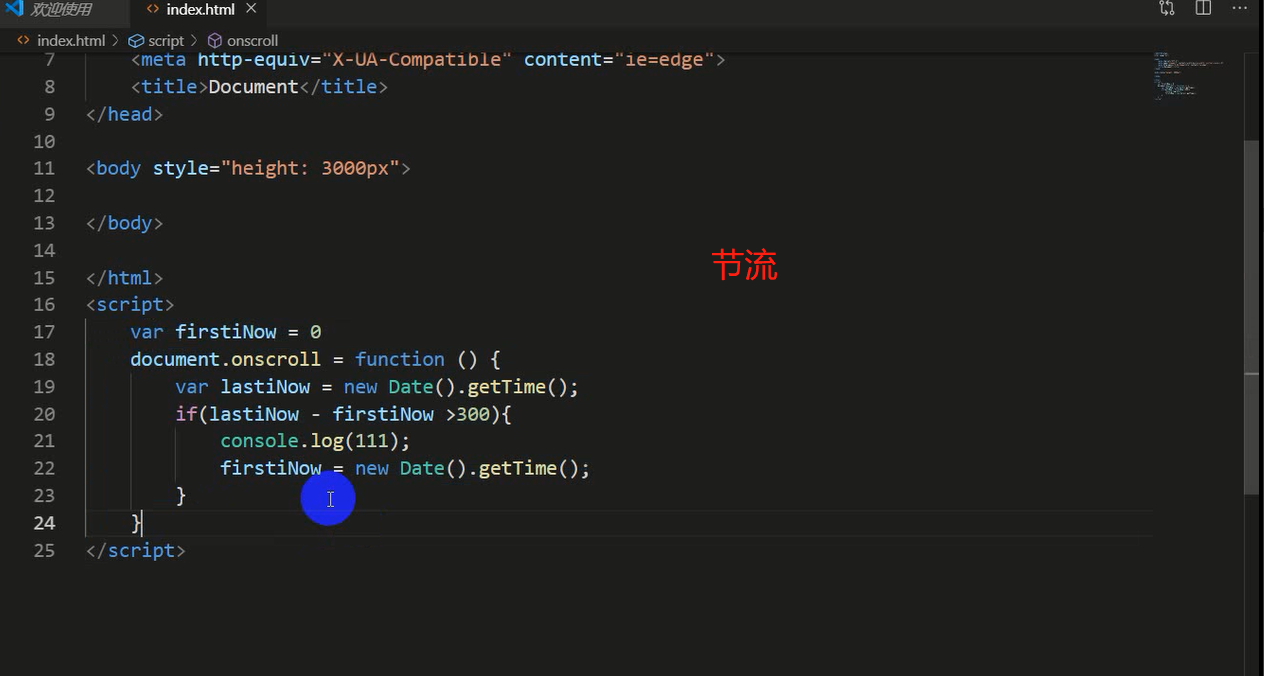
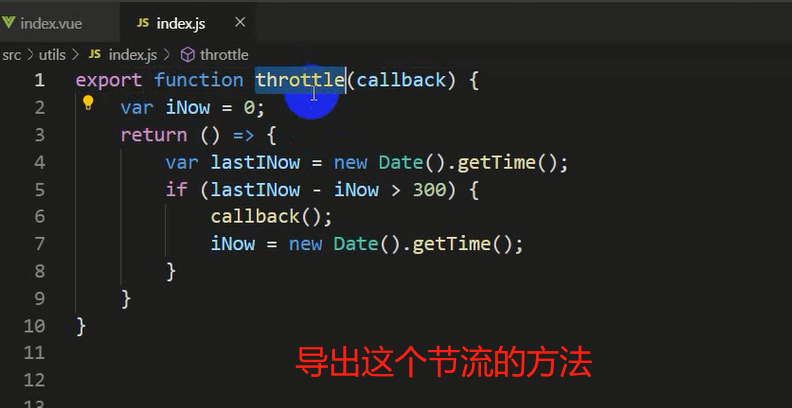
封装节流的方法:
export function throttle(callback){ var iNow=0; return (value) =>{ var lastINow=new Date ().getTime(); if(lastINow -iNow >300){ callback(value); iNow=new Date().getTime(); } } } //搜索使用的 节流封装的方法 //在search中引入
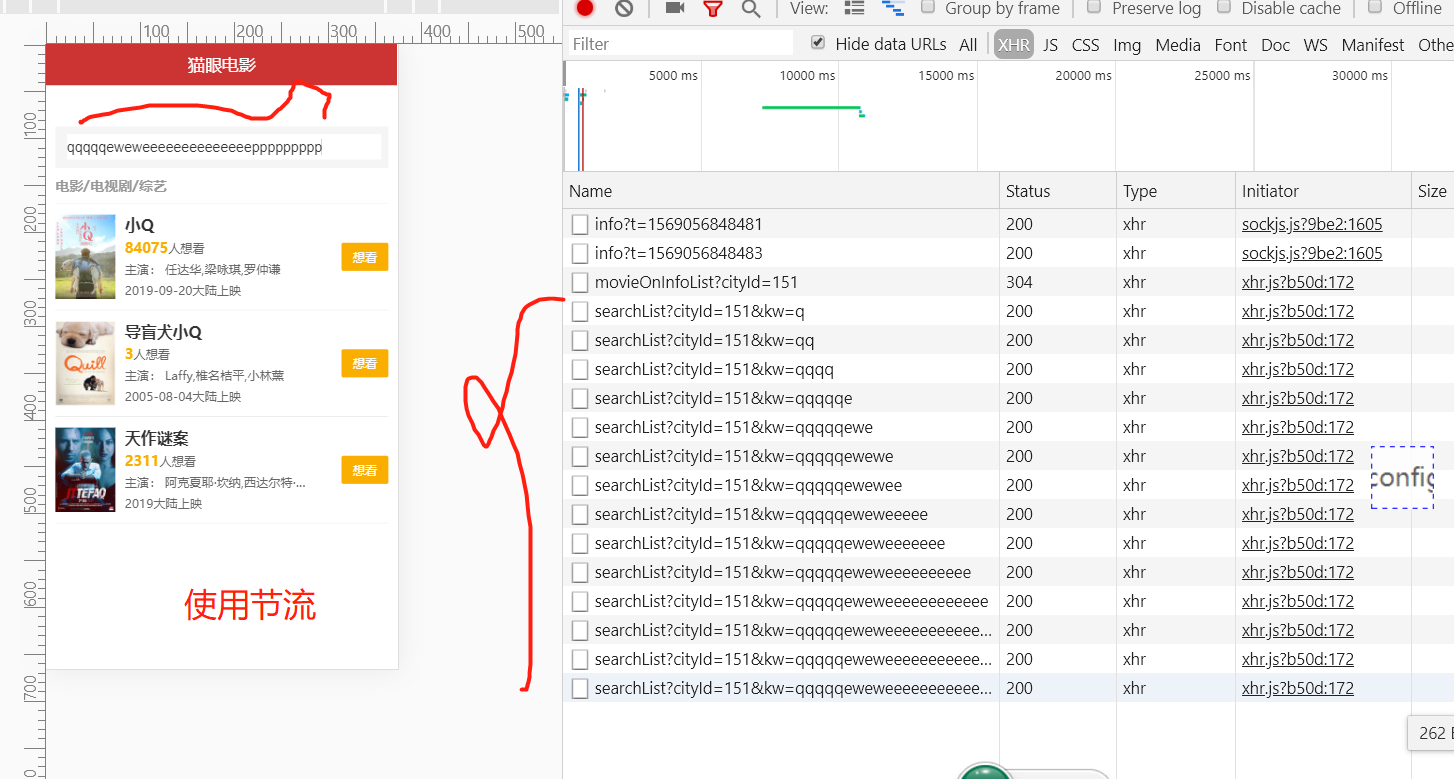
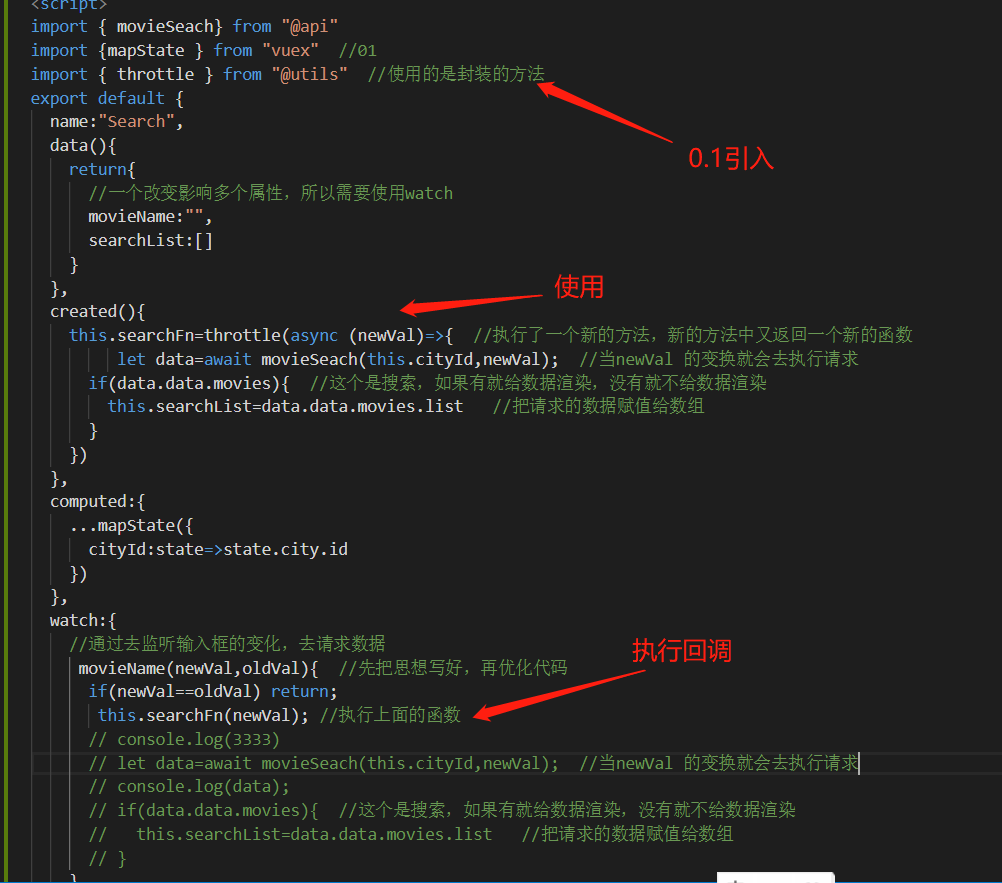
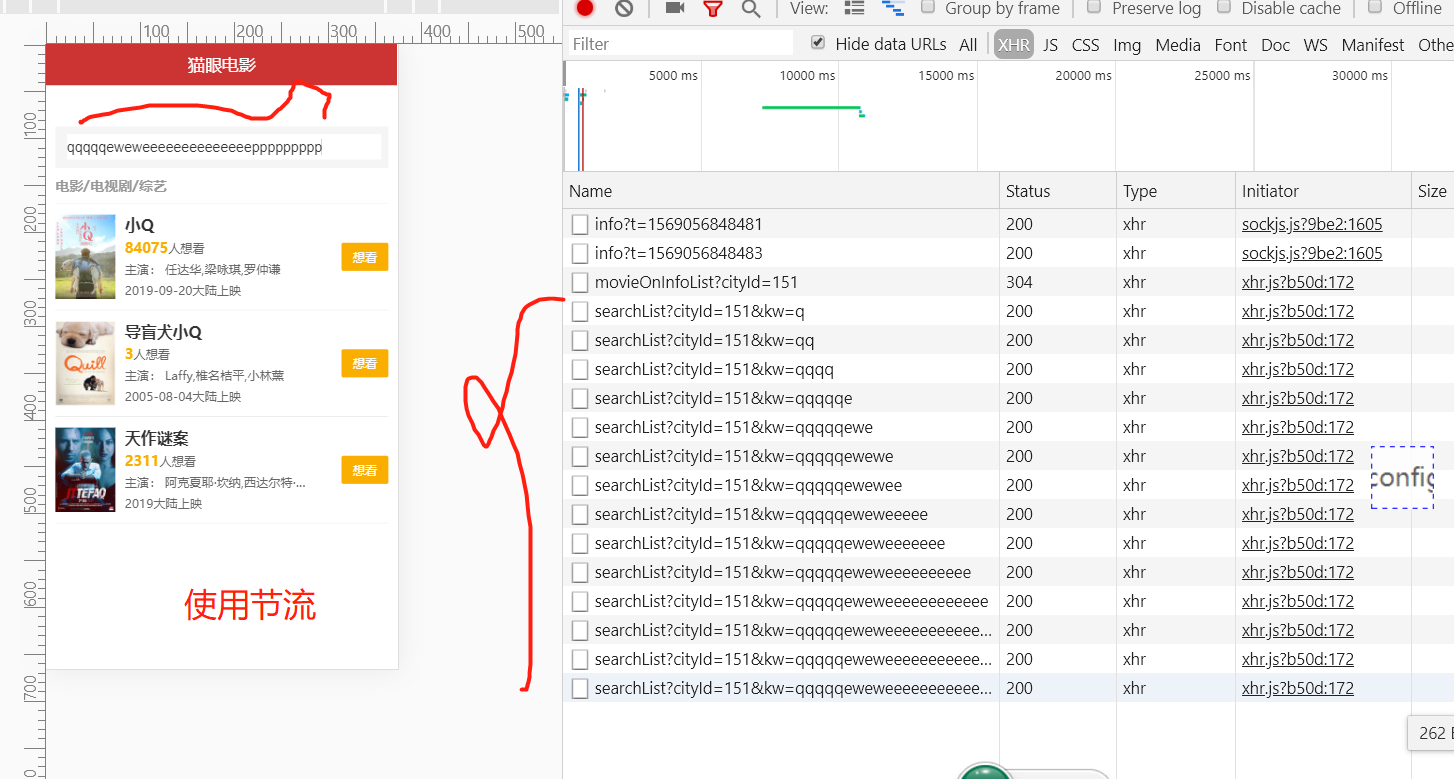
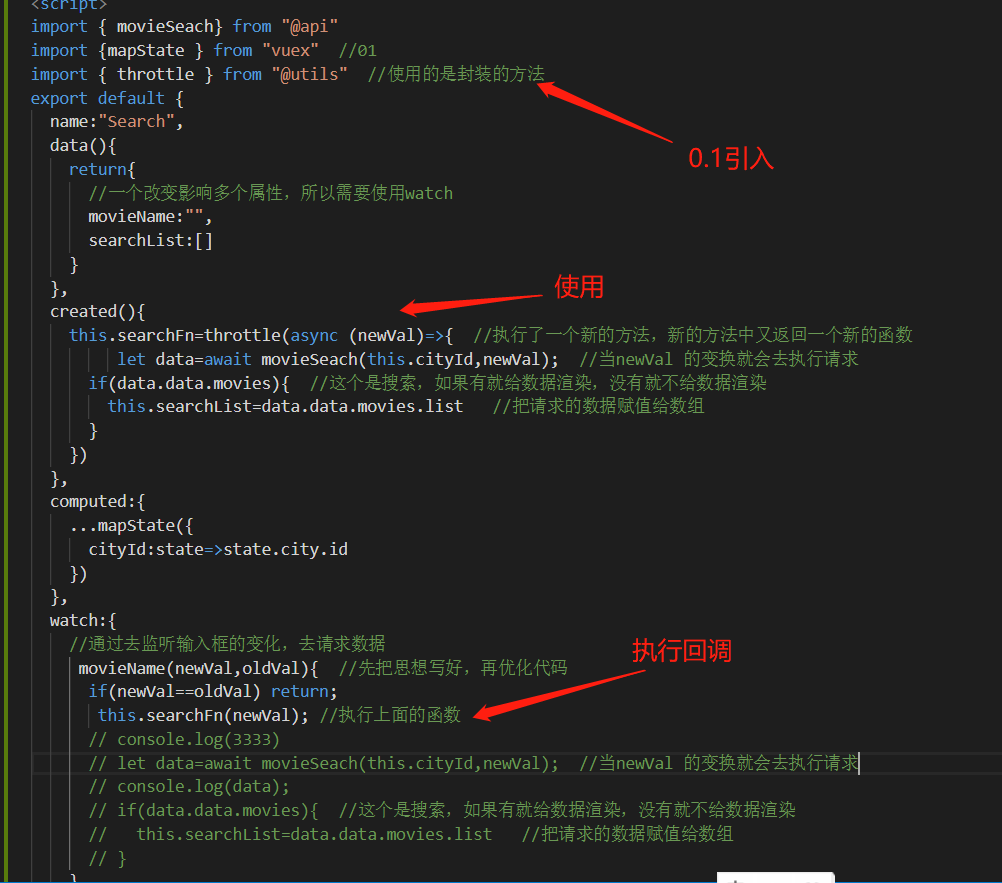
使用节流的方法:

看不懂可以看视频。




封装节流的方法:
export function throttle(callback){ var iNow=0; return (value) =>{ var lastINow=new Date ().getTime(); if(lastINow -iNow >300){ callback(value); iNow=new Date().getTime(); } } } //搜索使用的 节流封装的方法 //在search中引入
使用节流的方法:

看不懂可以看视频。