出现问题:
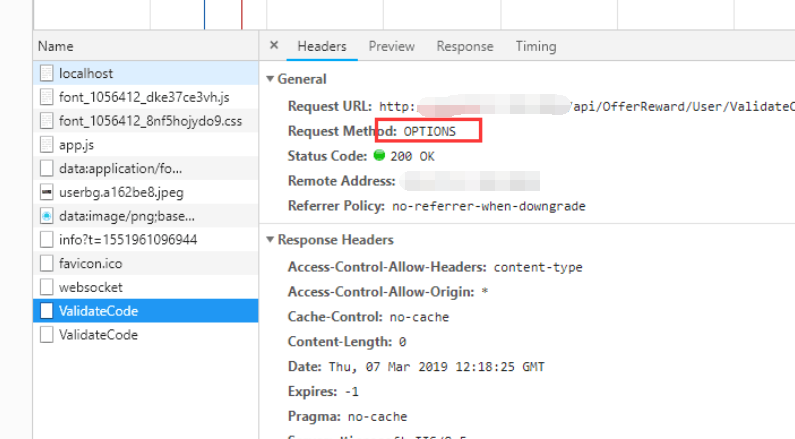
发送POST请求时浏览器产生两次请求,第一次为OPTIONS,第二次是真正的POST请求,后台接收不到参数。

查找原因:
非GET请求,会先发送OPTIONS进行预检(预检请求每次运行只发生一次)致使后台接收不到参数值,不停返回参数错误。
于是找到了原因:

查找解决方案:
CORS文档:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
解决方案:(可行)
改为简单请求(使用form格式提交数据)
//用户注册
var url ="/api/OfferReward/User/ValidateCode"; var instance = axios.create({ headers: {'content-type': 'application/x-www-form-urlencoded;charset=UTF-8'} }); instance.post(url,qs.stringify(tel)).then(res => { if(res.status === 200){ if (res.data.status === 0) { console.log(res.data.msg); } else { console.log(res.data.msg); return false; } } })
不可行的一种测试:
前端接收后台对OPTIONS请求的响应,忽略过滤它。也不能修改OPTIONS的status值,如果不为200则预检请求不通过,后续所有POST接口都无法请求成功。
从返回值拦截不成功,那就只能从根源上解决,使用简单请求避免出现OPTIONS,用表单格式提交。据查,简单请求还有一定的限制,暂时没有遇到。