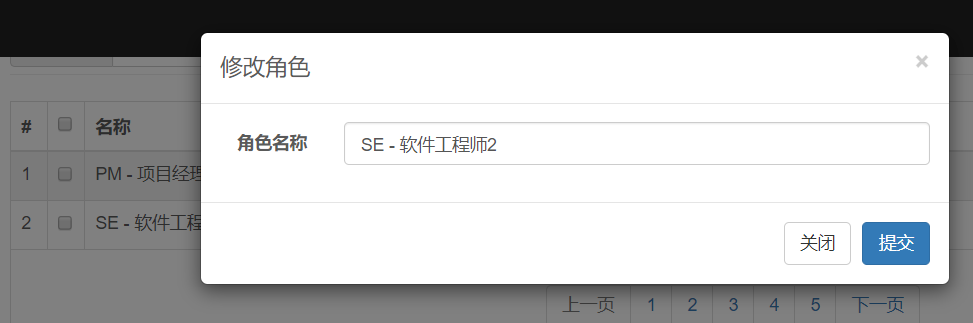
模态框:
<%--修改模态框--%> <div class="modal fade" id="updateModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">修改角色</h4> </div> <div class="modal-body"> <form class="form-horizontal"> <div class="form-group"> <label class="col-sm-2 control-label">角色名称</label> <div class="col-sm-10"> <input id="updateInput" class="form-control" placeholder="请输入角色名称"> </div> </div> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> <button type="button" class="btn btn-primary" onclick="updateData()">提交</button> </div> </div> </div> </div>
点击事件:
$.each(data, function (i, e) { /*console.log(i) console.log(e)*/ content += '<tr> ' + ' <td>' + (i + 1) + '</td> ' + ' <td><input type="checkbox"></td> ' + ' <td >' + (e.name) + '</td> ' + ' <td> ' + ' <button type="button" class="btn btn-success btn-xs"><i class=" glyphicon glyphicon-check"></i></button> ' + ' <button type="button" class="btn btn-primary btn-xs" onclick="showUpdateDataModal('+JSON.stringify(e).replace(/"/g, '"')+')" ><i class=" glyphicon glyphicon-pencil"></i></button> ' + ' <button type="button" class="btn btn-danger btn-xs" onclick="deleteData('+e.id+')"><i class=" glyphicon glyphicon-remove"></i></button> ' + ' </td> ' + '</tr>' })
点击:showUpdateDataModal传递json 对象


js代码:
/*打开修改模态框*/
function showUpdateDataModal(a){
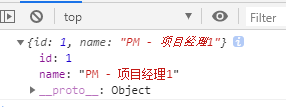
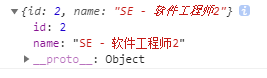
console.log(a)
//给模态框赋值回显
$("#updateInput").val(a.name)
//打开模态框
$("#updateModal").modal({
show:true,
keyboard:true,
backdrop:true
})
}
页面效果