前言
bootstrap 带下拉菜单的标签页导航
标签页导航
官方文档上给的资料很少

<ul class="nav nav-tabs">
...
<li role="presentation" class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
Dropdown <span class="caret"></span>
</a>
<ul class="dropdown-menu">
...
</ul>
</li>
...
</ul>
在上面基础上结合之前的标签页导航https://www.cnblogs.com/yoyoketang/p/15400076.html
<ul id="tabs" class="nav nav-tabs">
<li class="active"><a href="#config" data-toggle="tab">配置</a></li>
<li><a href="#operate" data-toggle="tab">操作</a></li>
<li><a href="#setting" data-toggle="tab">设置</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="config">
<h1>配置页面</h1>
</div>
<div class="tab-pane" id="operate">
<h1>操作页面</h1>
</div>
<div class="tab-pane" id="setting">
<h1>设置页面</h1>
</div>
</div>
页面效果

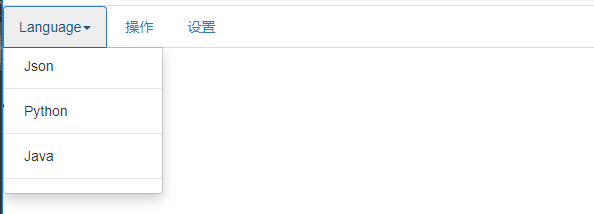
下拉菜单导航
我想实现点下拉菜单也可以切换tab模板区域,于是可以结合起来使用
<ul id="tabs" class="nav nav-tabs">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Language<b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#json" data-toggle="tab">Json</a></li>
<li class="divider"></li>
<li><a href="#python" data-toggle="tab">Python</a></li>
<li class="divider"></li>
<li><a href="#java" data-toggle="tab">Java</a></li>
<li class="divider"></li>
</ul>
</li>
<li><a href="#operate" data-toggle="tab">操作</a></li>
<li><a href="#setting" data-toggle="tab">设置</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="json">
<h1>json页面</h1>
</div>
<div class="tab-pane" id="python">
<h1>python</h1>
</div>
<div class="tab-pane" id="java">
<h1>java</h1>
</div>
<div class="tab-pane" id="operate">
<h1>操作页面</h1>
</div>
<div class="tab-pane" id="setting">
<h1>设置页面</h1>
</div>
</div>
active 属性是设置默认活动页面,实现效果