转自https://blog.csdn.net/baidu_39511645/article/details/78423725
【VS】项目属性配置
首先,我们一般不会修改解决方案的属性,而是设置每个项目各自的属性.
接着上一篇文章,我们来看看我们应该怎样来设置各项目的项目属性更好:
我们以NYOJ_001项目的Debug版的设置为例:
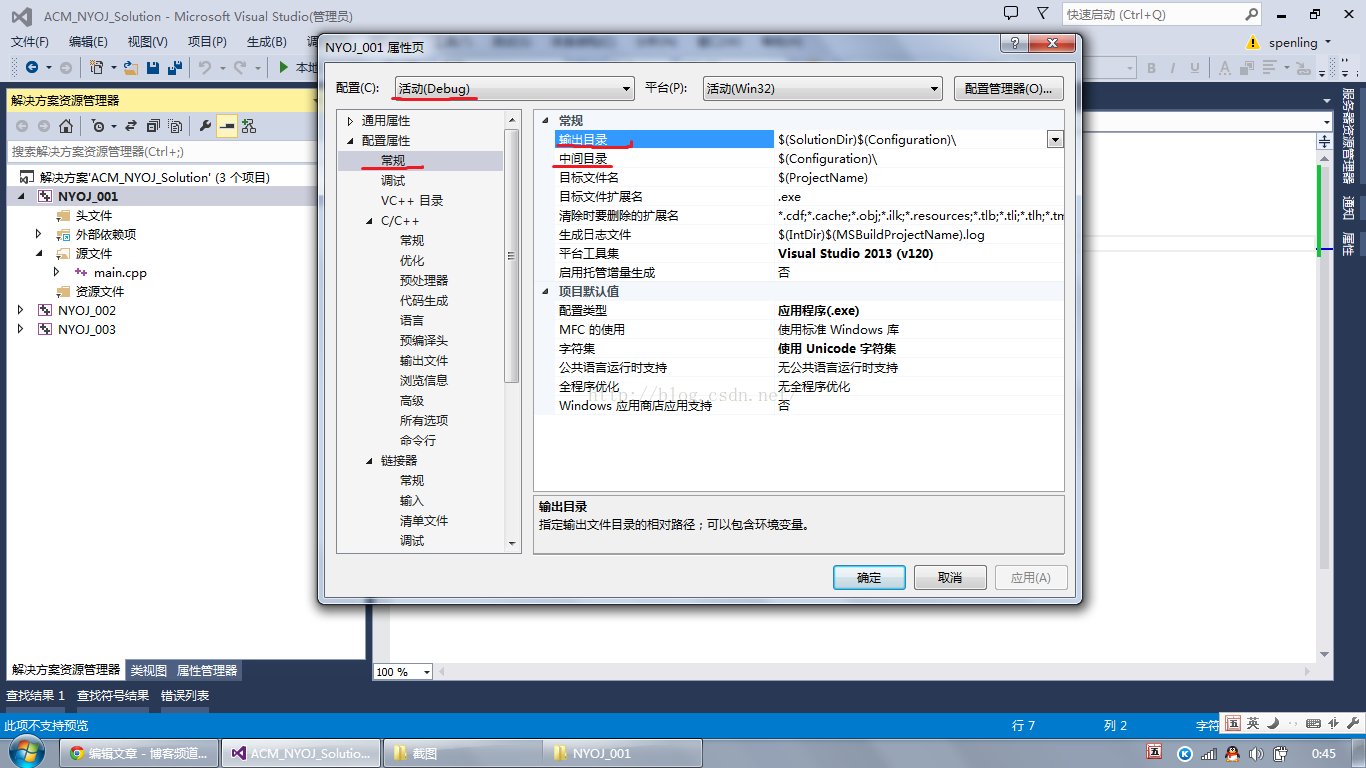
在常规选项里,我们一般会设置输出目录(即生成.exe文件的目录),中间目录(即中间文件的目录)。当然你也可以在这里设置生成的.exe文件的文件名甚至扩展名等。
如下图所示:
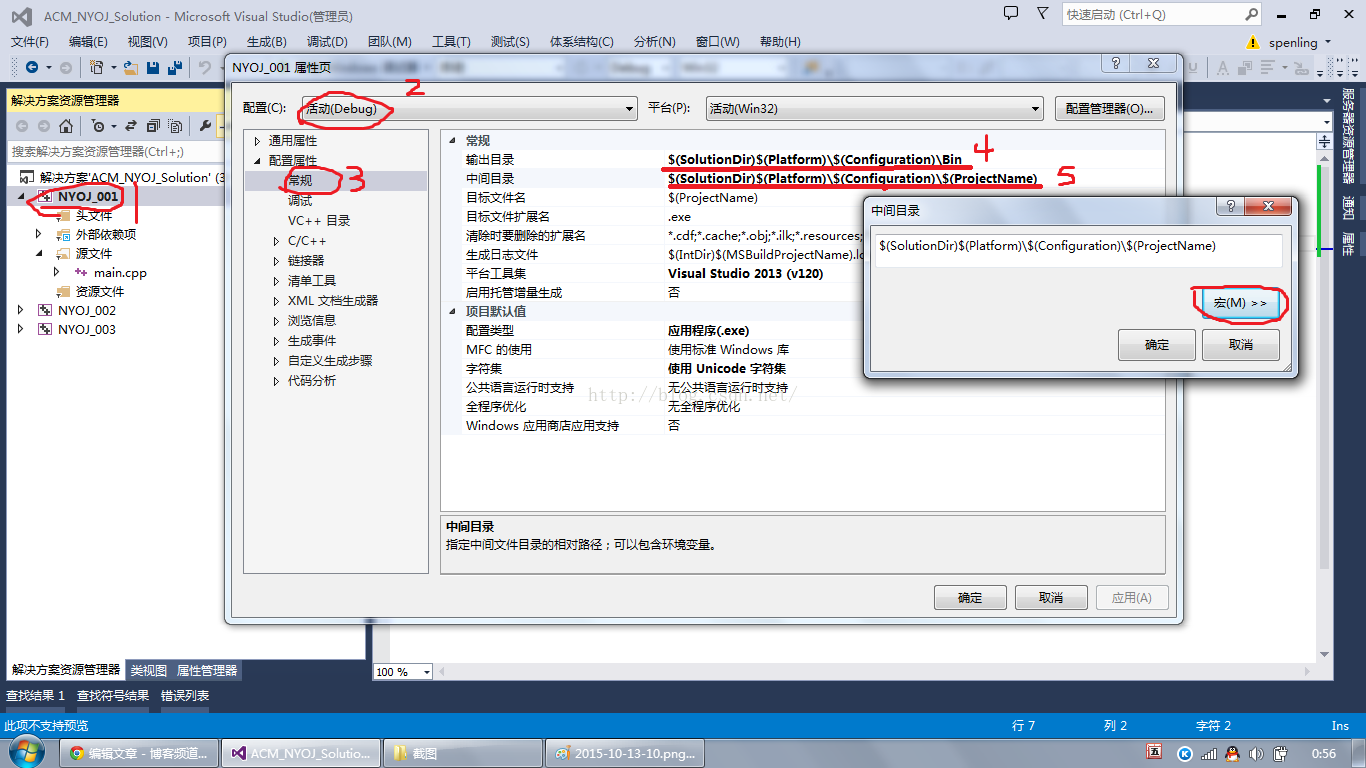
一般设置如下的目录:如果不记得某个宏变量的值,可以点击“宏(M)>>”来查看。
既然我们修改了输出文件的目录,那我们也必须修改我们的调试目录,不然就无法调试了。不信你运行一下试试,虽然编译通过了,但并没像你想的那样出现控制台的“黑窗口”,原因就是我们没有修改调试目录:
将调试目录修改为$(OutDir)就可以了,$(OutDir)就是我们之前在常规里设置的输出文件的目录:
这里面的命令参数一项也是比较重要的,如果你开发的是一个带有命令行参数的项目,你调试的时候就可以在这里设置传给程序的命令行参数来进行调试了。你是否还记得你运行一个带有命令行参数的程序时是出现一个黑框框然后马上就消失了,什么也不会做,除非你是将该程序拖到命令提示符下运行。
这些设置完后,可以先编译运行一下程序,结果如下所示:
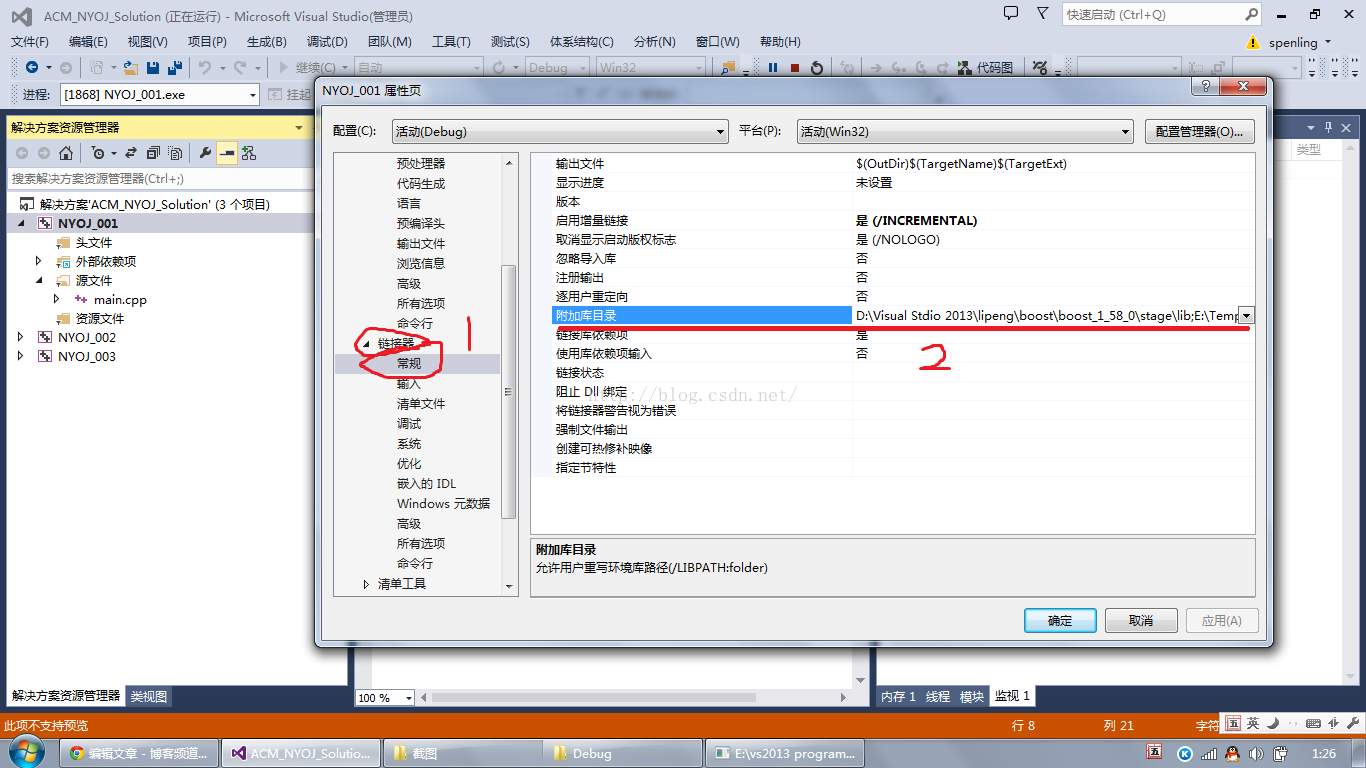
程序可以正常调试,还会在解决方案的根目录下生成我们设置的输出文件的目录:Win32DebugBin,生成的.exe文件就在该目录下。还有中间文件目录:Win32DebugXXX,里面放的都是生成的中间文件。如果你的这个项目里用到了其他的库,你还需要像下面这样设置你的项目的附加包含目录和附加库目录:前都是设置其他库的.h头文件的目录,一般放在库的include文件夹下。后者是设置其他库的lib以及.dll链接库的目录,一般放在库的lib下。如下:
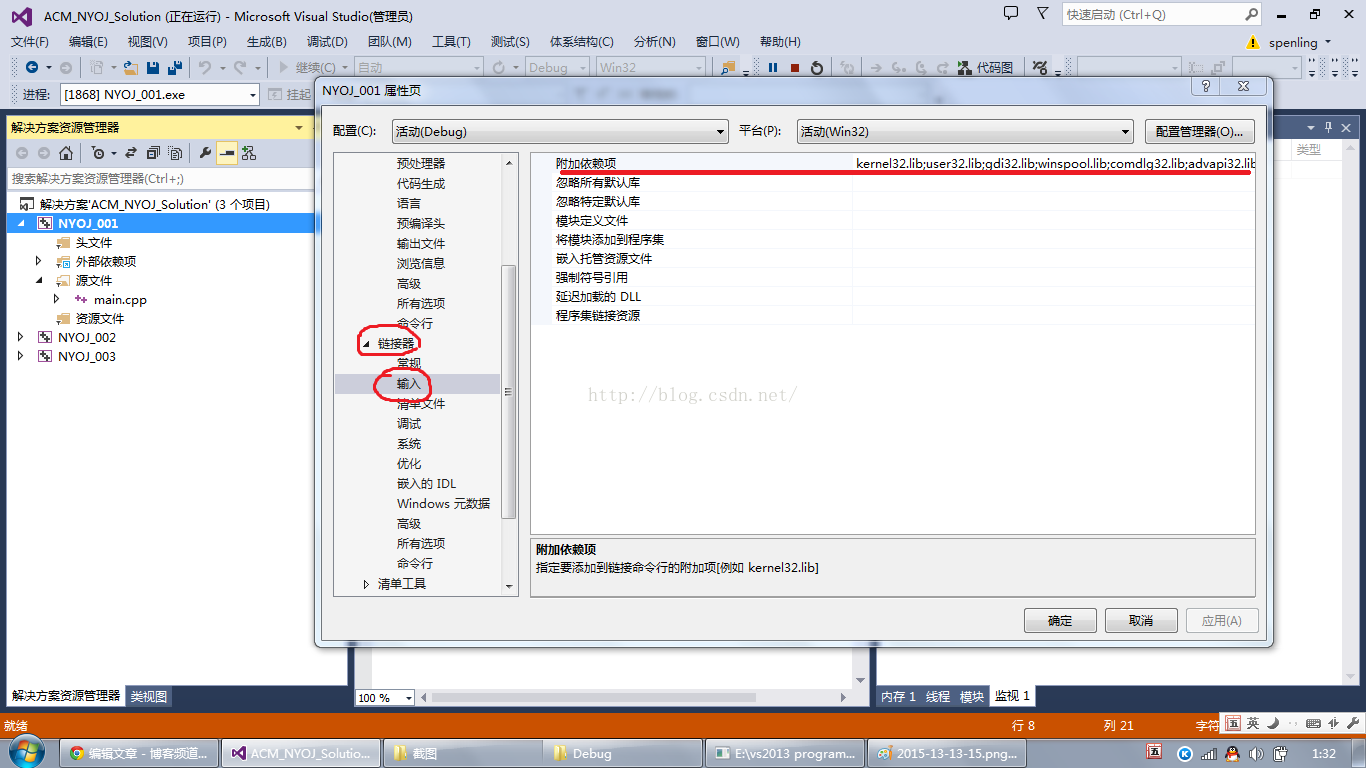
最后你还必须设置项目的附加依赖项的值:一般设置的就是xx.lib静态链接库的名称
好了,所有必须设置的都已经设置完成了。
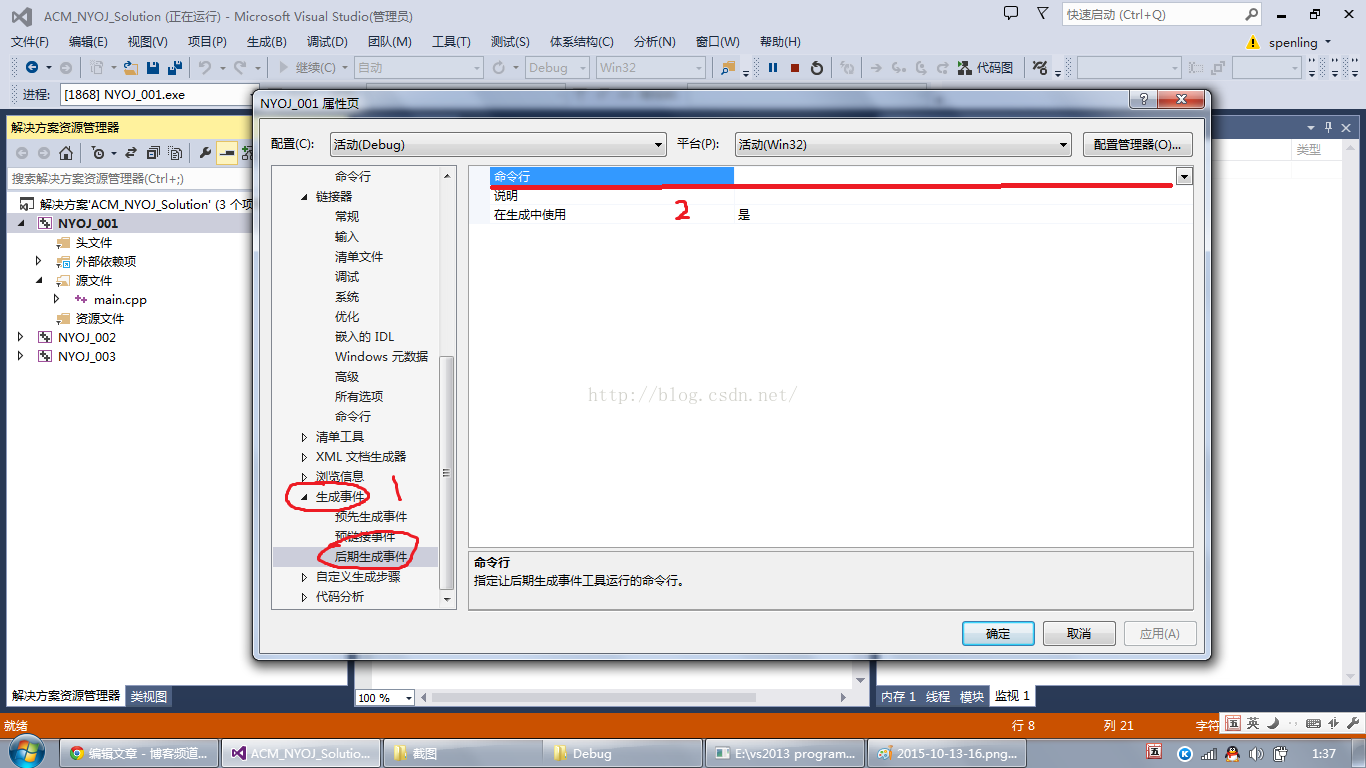
下面还有一个非常有用的设置,我们知道当我们的程序使用在其他的库的dll文件时,在程序的当前目录或环境变量指定的目录中必须能够找得到这些.dll文件,即现在我们打开.exe文件所在的Bin文件夹,双击运行程序,除非你设置了所依赖的dll的环境变量,否则程序仍然无法运行,因为程序无法找到dll模块。你可以手动把这些.dll拷贝到.exe文件所在的文件夹,但现在有一个更好的办法,如下图:
我们可以在上面的命令行中填写我们在重新生成完程序后,执行的命令。我们可以在这里使用copy命令,来将程序需要的.dll文件自动拷贝到.exe文件所在的目录。当然,在这里你可以做更多的事情,比如如果你的程序需要读取配置文件,你也可以把配置文件拷贝过来等。
最后,把配置由Debug改变Release再将Release下的所有这些设置重新设置成Debug相同的就可以了。
路径推荐使用编译器提供给我们的宏变量,而尽量不要使用绝对的名称,这样程序更具有移植性。例如,如果某外部库的目录为Win32Debug与Win32Release或Win64Debu与Win64Release。这样我们使用$(Platform)$(Configuration)进行设置的时候就不需要再去管什么平台以及是Debug还是Release版本。因为编译器会自动为我们切换,当选择Debug进行编译时,编译器会自动链接到Debug版本,当选择Release进行编译时,会自动链接到Release版本。
还要注意的就是,如果有某些项目是作为导出链接库用的。需要把导出的dll, lib(即输出文件路径)设置到上面的Bin目录下。然后在需要使用导出的dll和lib文件的项目中设置
项目依赖项这前者,并设置附加库目录和附加依赖项。这样可以很方便的使用同一解决方案中其他项目导出的链接库了。
以上就是我们一般需要设置的项目属性。
<div class="recommend-box"><div class="recommend-item-box type_blog clearfix" data-track-click="{"mod":"popu_387","con":",https://blog.csdn.net/u013270326/article/details/77459914,BlogCommendFromAutoMl_0"}" data-flg="true">
<div class="content" style=" 852px;">
<a href="https://blog.csdn.net/u013270326/article/details/77459914" target="_blank" title="C++ VS项目属性的一些配置项的总结">
<h4 class="text-truncate oneline" style=" 692px;">
C++ <em>VS</em><em>项目</em><em>属性</em>的一些<em>配置</em>项的总结 </h4>
<div class="info-box d-flex align-content-center">
<p class="date-and-readNum oneline">
<span class="date hover-show">08-21</span>
<span class="read-num hover-hide">
阅读数
3176</span>
</p>
</div>
</a>
<p class="content" style=" 852px;">
<a href="https://blog.csdn.net/u013270326/article/details/77459914" target="_blank" title="C++ VS项目属性的一些配置项的总结">
<span class="desc oneline">转自:http://blog.csdn.net/yyhero1/article/details/19272637首先,解决方案和项目文件夹包含关系(c++项目):VS解决方案和各个项目文件夹以及解决方...</span>
</a>
<span class="blog_title_box oneline ">
<span class="type-show type-show-blog type-show-after">博文</span>
<a target="_blank" href="https://blog.csdn.net/u013270326">来自: <span class="blog_title"> 海底小星星的博客</span></a>
</span>
</p>
</div>
</div>
<div class="recommend-item-box blog-expert-recommend-box" style="">
<div class="d-flex">
<div class="blog-expert-recommend">
<div class="blog-expert">
<div class="blog-expert-flexbox"></div>
</div>
</div>
</div>
</div>
<div class="recommend-item-box type_hot_word">
<div class="content clearfix" style=" 852px;">
<div class="word float-left">
<span>
<a href="https://edu.csdn.net/courses/o5329_s5330_k " target="_blank">
机器学习教程 </a></span>
<span>
<a href="https://edu.csdn.net/courses/o280_s351_k " target="_blank">
Objective-C培训 </a></span>
<span>
<a href="https://edu.csdn.net/combos/o7115_s388_l0_t " target="_blank">
交互设计视频教程 </a></span>
<span>
<a href="https://edu.csdn.net/course/play/5599/104252 " target="_blank">
颜色模型 </a></span>
<span>
<a href="https://edu.csdn.net/combos/o363_l0_t " target="_blank">
设计制作学习 </a></span>
</div>
</div>
<div class="content clearfix" style=" 852px;">
<div class="float-left">
<span>
<a href="https://www.csdn.net/gather_24/MtTaEg3sMDM5MS1ibG9n.html" target="_blank">
mysql关联查询两次本表</a>
</span>
<span>
<a href="https://www.csdn.net/gather_10/MtjaIg3sMTUzMy1kb3dubG9hZAO0O0OO0O0O.html" target="_blank">
native底部 react</a>
</span>
<span>
<a href="https://www.csdn.net/gather_1b/Ntzagg1sOTU3LWRvd25sb2Fk.html" target="_blank">
extjs glyph 图标</a>
</span>
<span>
<a href="https://www.csdn.net/gather_4a/MtjaMg4sMzctZWR1.html" target="_blank">
vs网页制作视频</a>
</span>
<span>
<a href="https://www.csdn.net/gather_4a/NtDakg3sMi1lZHUO0O0O.html" target="_blank">
vs的python使用教程</a>
</span>
</div>
</div>
</div>
<div class="recommend-loading-box">
<img src="https://csdnimg.cn/release/phoenix/images/feedLoading.gif">
</div>
<div class="recommend-end-box" style="display: block;">
<p class="text-center">没有更多推荐了,<a href="https://blog.csdn.net/" class="c-blue c-blue-hover c-blue-focus">返回首页</a></p>
</div>
</div>
</main>
<aside>
<div id="asideProfile" class="aside-box">
<!-- <h3 class="aside-title">个人资料</h3> -->
<div class="profile-intro d-flex">
<div class="avatar-box d-flex justify-content-center flex-column">
<a href="https://blog.csdn.net/baidu_39511645">
<img src="https://avatar.csdn.net/8/D/7/3_baidu_39511645.jpg" class="avatar_pic">
<img src="https://g.csdnimg.cn/static/user-reg-year/1x/2.png" class="user-years">
</a>
</div>
<div class="user-info d-flex justify-content-center flex-column">
<p class="name csdn-tracking-statistics tracking-click" data-mod="popu_379">
<a href="https://blog.csdn.net/baidu_39511645" target="_blank" class="" id="uid">AG_</a>
</p>
</div>
<div class="opt-box d-flex justify-content-center flex-column">
<span class="csdn-tracking-statistics tracking-click" data-mod="popu_379">
<a class="btn btn-sm btn-red-hollow attention" id="btnAttent" target="_blank">关注</a>
</span>
</div>
</div>
<div class="data-info d-flex item-tiling">
<dl class="text-center" title="66">
<dt><a href="https://blog.csdn.net/baidu_39511645?t=1">原创</a></dt>
<dd><a href="https://blog.csdn.net/baidu_39511645?t=1"><span class="count">66</span></a></dd>
</dl>
<dl class="text-center" id="fanBox" title="86">
<dt>粉丝</dt>
<dd><span class="count" id="fan">86</span></dd>
</dl>
<dl class="text-center" title="90">
<dt>喜欢</dt>
<dd><span class="count">90</span></dd>
</dl>
<dl class="text-center" title="24">
<dt>评论</dt>
<dd><span class="count">24</span></dd>
</dl>
</div>
<div class="grade-box clearfix">
<dl>
<dt>等级:</dt>
<dd>
<a href="https://blog.csdn.net/home/help.html#level" title="5级,点击查看等级说明" target="_blank">
<svg class="icon icon-level" aria-hidden="true">
<use xlink:href="#csdnc-bloglevel-5"></use>
</svg>
</a>
</dd>
</dl>
<dl>
<dt>访问:</dt>
<dd title="159812">
15万+ </dd>
</dl>
<dl>
<dt>积分:</dt>
<dd title="2359">
2359 </dd>
</dl>
<dl title="27608">
<dt>排名:</dt>
<dd>2万+</dd>
</dl>
</div>
</div>