<react> 组件的详细介绍:
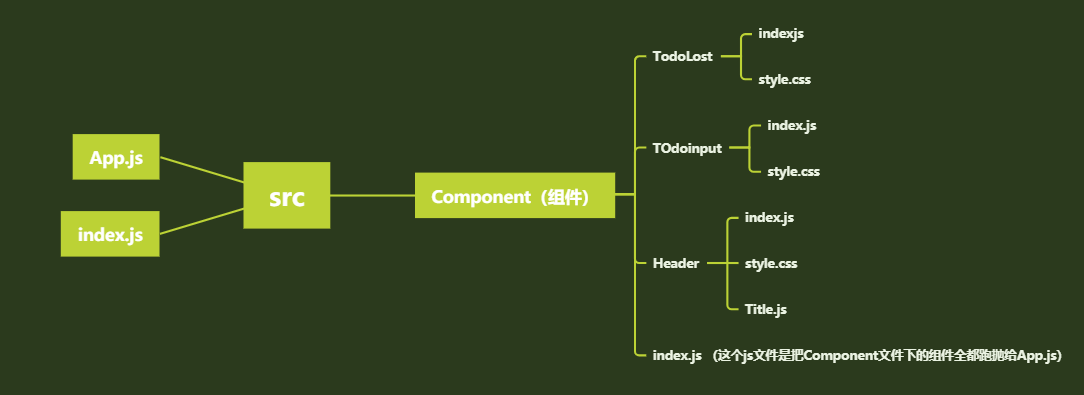
思维导图:
代码介绍:
TodoList:(组件)
1 import React, { Component } from 'react' 2 import Style from './style.css' 3 4 export default class index extends Component { 5 render() { 6 return ( 7 <div> 8 <h2>TodoList</h2> 9 m 10 </div> 11 ) 12 } 13 }
Todoinput :(组件)
1 import React, { Component } from 'react' 2 import Style from './style.css' 3 4 export default class index extends Component { 5 render() { 6 return ( 7 <div> 8 <h2>Todoinput</h2> 9 10 </div> 11 ) 12 } 13 }
Header:(组件)
1 import React, { Component } from 'react' 2 import Title from './Title' 3 import Style from './style.css' 4 export default class index extends Component { 5 render() { 6 return ( 7 <div> 8 <h2>Header</h2> 9 <Title/> 10 </div> 11 ) 12 } 13 }
Title:(组件)
1 import React, { Component } from 'react' 2 3 export default class Title extends Component { 4 render() { 5 return ( 6 <div> 7 <h3>Title</h3> 8 </div> 9 ) 10 } 11 }
Component 里面的index.js :(抛出去)
1 // import TodoList from './TodoList' 2 // import Header from './Header' 3 // import Todoinput from './Todoinput 4 // export{ 5 // TodoList, 6 // Header, 7 // Todoinput 8 // } 9 ------------------------------------------------- 10 export {default as TodoList} from './TodoList' 11 export {default as Header} from './Header' 12 export {default as Todoinput} from './Todoinput' 13 ------------------------------------------------------- 14 两种方法都可以 15 (把Component 里面的组件全部抛出去)
App.js:(组件)
1 /* eslint-disable no-unused-vars */ 2 import React, { Component,Fragment } from 'react' 3 import{ 4 TodoList, 5 Header, 6 7 }from './Component' 8 import Title from './Component/Header/Title'; 9 10 export default class App extends Component { 11 render() { 12 return ( 13 <Fragment > 14 <TodoList/> 15 <Header/> 16 <Todoinput/> 17 </Fragment > 18 // {/* // <> */} 19 // {/* // </> */} 20 ) 21 } 22 }
index.js:(组件)
1 import React from "react"; 2 import ReactDOM from "react-dom"; 3 import App from './App' 4 5 ReactDOM.render(<App />, document.getElementById("root"));