制作方式比较简单,即在webapp
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <link rel="apple-touch-icon" href="dwred.png" /> <link rel="apple-touch-icon" sizes="72x72" href="dwred.png" /> <link rel="apple-touch-icon" sizes="114x114" href="dwred.png" /> <link rel="apple-touch-icon" sizes="144x144" href="dwred.png" /> <title></title> </head> <body> </body> </html>
的页面head中插入以下代码:
<link rel="apple-touch-icon" href="touch-icon-iphone.png" /> <link rel="apple-touch-icon" sizes="72x72" href="touch-icon-ipad.png" /> <link rel="apple-touch-icon" sizes="114x114" href="touch-icon-iphone-retina.png" /> <link rel="apple-touch-icon" sizes="144x144" href="touch-icon-ipad-retina.png" />
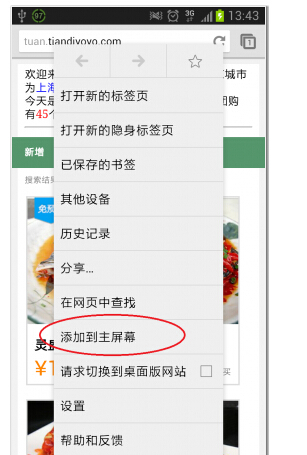
可以看到,针对不同分辨率的设备将会引用不同的png文件,此处png则为桌面快捷图标文件。上传文件到服务器上,用Safari或者Chrome打开网站,按菜单中的添加到主屏幕即可,这里截图都是android的