JavaScript基础知识-条件运算符(三元运算符)
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>条件运算符</title> </head> <script type="text/javascript"> /** * 条件运算符也叫三元运算符。 * 语法如下: * 条件表达式?语句1:语句2; * 执行流程: * 条件运算符再执行时,首先对条件表达式进行求值,如果该值为true,则返回语句1,并返回指向结果;如果该值为false,则返回语句2,并返回指向结果; * 如果条件的表达式的求值结果是一个非布尔值,会将其转换为布尔值然后再运算。 */ var a = 100; var b = 20; var c = 300; max = a > b ? a : b; console.log("max = ",max); max = max > c ? max : c console.log("max = ",max); max = max > c ? max : c console.log("max = ",max); //这种写法不推荐使用,可读性较差 max = a > b?(a > c ? a : c):(b > c ? b : c); console.log("max = ",max); </script> <body> </body> </html>
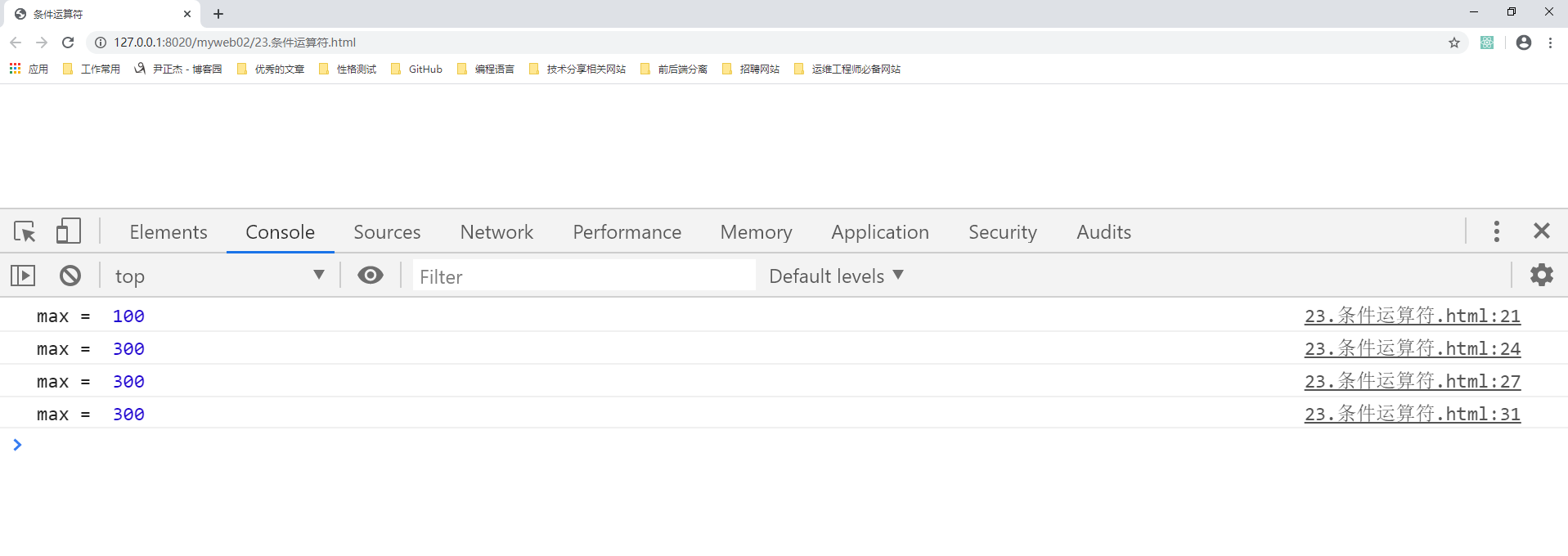
二.浏览器打开以上代码渲染结果