例子1
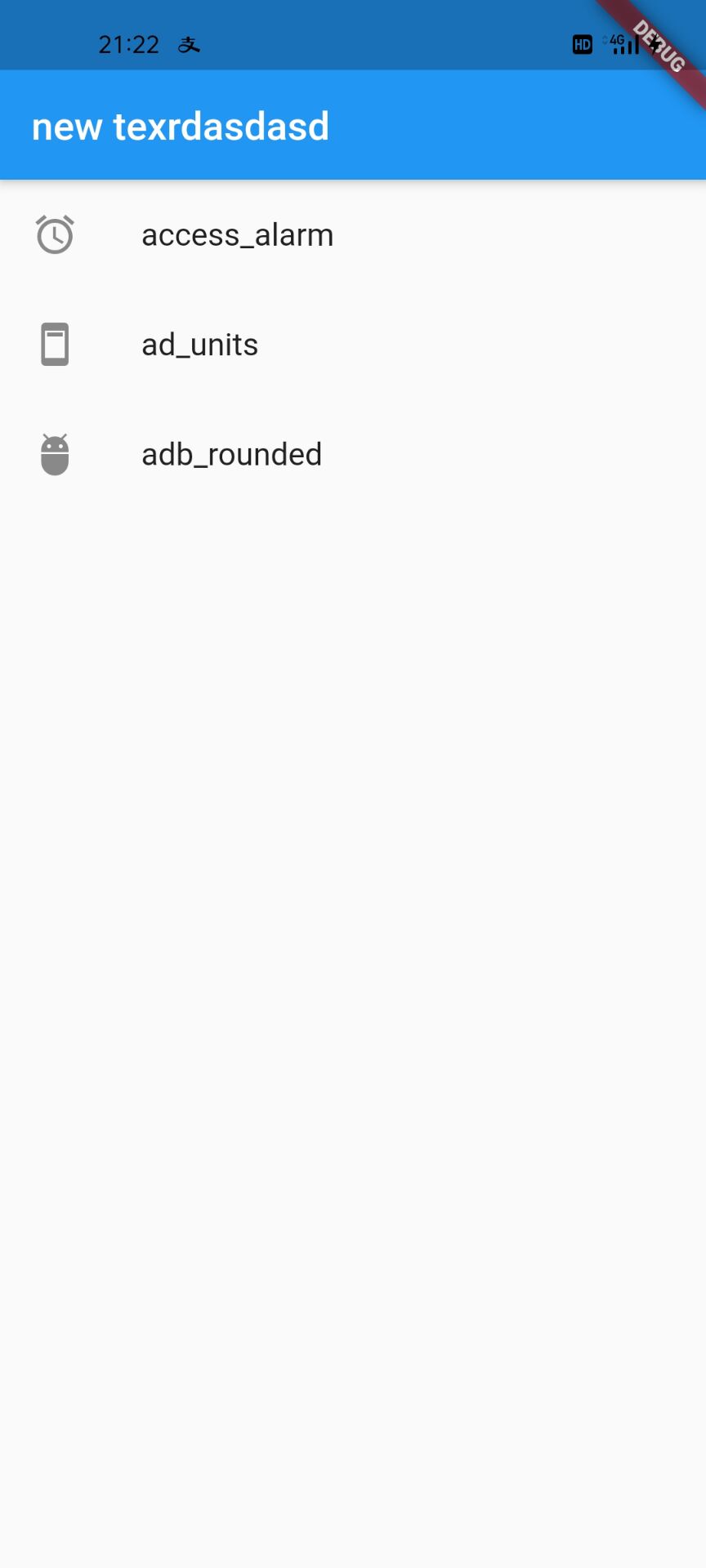
效果:

代码:
main.dart
import 'package:flutter/material.dart'; class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'dasldjalsdjasldj', home: Scaffold( appBar: new AppBar(title: new Text('new texrdasdasd'),), body: new ListView( children: [ new ListTile( leading: new Icon(Icons.access_alarm), title: new Text('access_alarm'), ), new ListTile( leading: new Icon(Icons.ad_units), title: new Text('ad_units'), ), new ListTile( leading: new Icon(Icons.adb_rounded), title: new Text('adb_rounded'), ), ], ), ), ); } } void main() { runApp(MyApp()); }
例子2
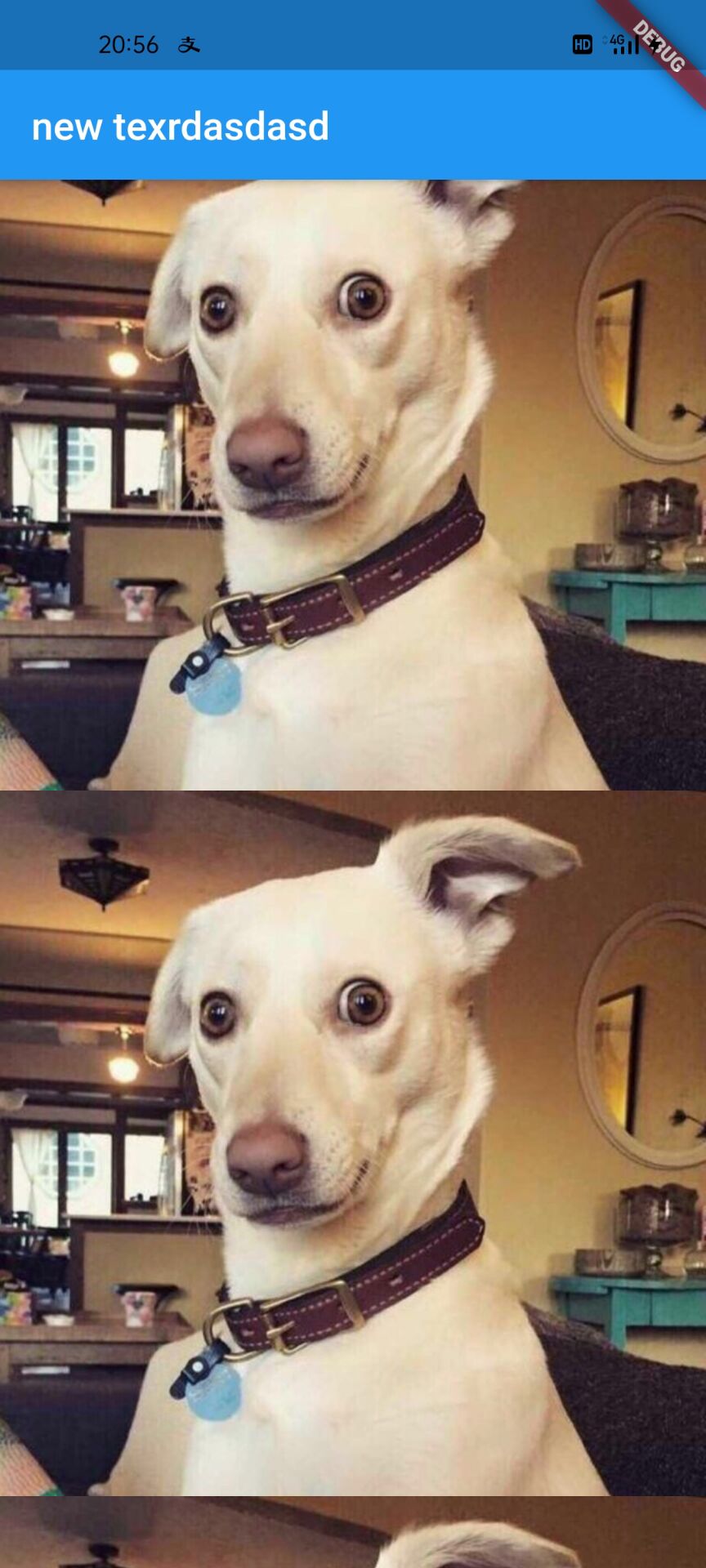
效果:
 或者
或者
代码:
main.dart
import 'package:flutter/material.dart'; class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'dasldjalsdjasldj', home: Scaffold( appBar: new AppBar(title: new Text('new texrdasdasd'),), body: new ListView( children: [ new Image.network('http://pic1.krmanhua.com:8001/krmh3/12/12136/v1.jpg'), new Image.network('http://pic1.krmanhua.com:8001/krmh3/12/12136/v1.jpg'), new Image.network('http://pic1.krmanhua.com:8001/krmh3/12/12136/v1.jpg'), new Image.network('http://pic1.krmanhua.com:8001/krmh3/12/12136/v1.jpg'), ], ), ), ); } } void main() { runApp(MyApp()); }