JavaScript基础知识-JS的HelloWorld
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World</title>
<!--JS代码需要编写到script标签中-->
<script type="text/javascript">
/**
* 控制浏览器弹出一个警告框。
*/
alert("Hello World")
/**
* 让计算机在页面中输出一个内容
*
*/
document.write("尹正杰到此一游!")
/**
* 向控制台输出一个内容
*/
console.log("你愁啥?")
</script>
</head>
<body>
</body>
</html>
二.浏览器打开以上代码渲染结果
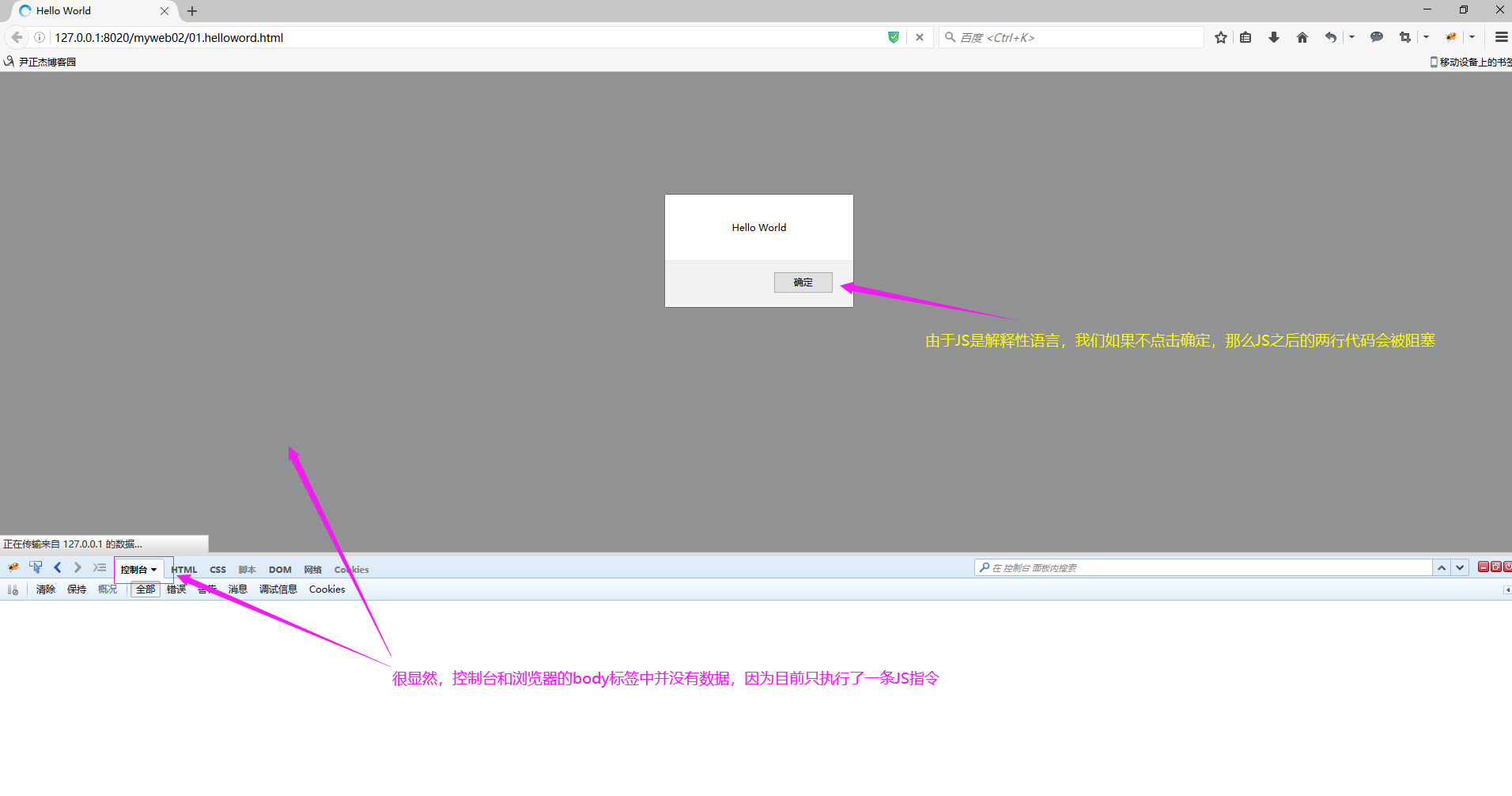
1>.确认弹窗

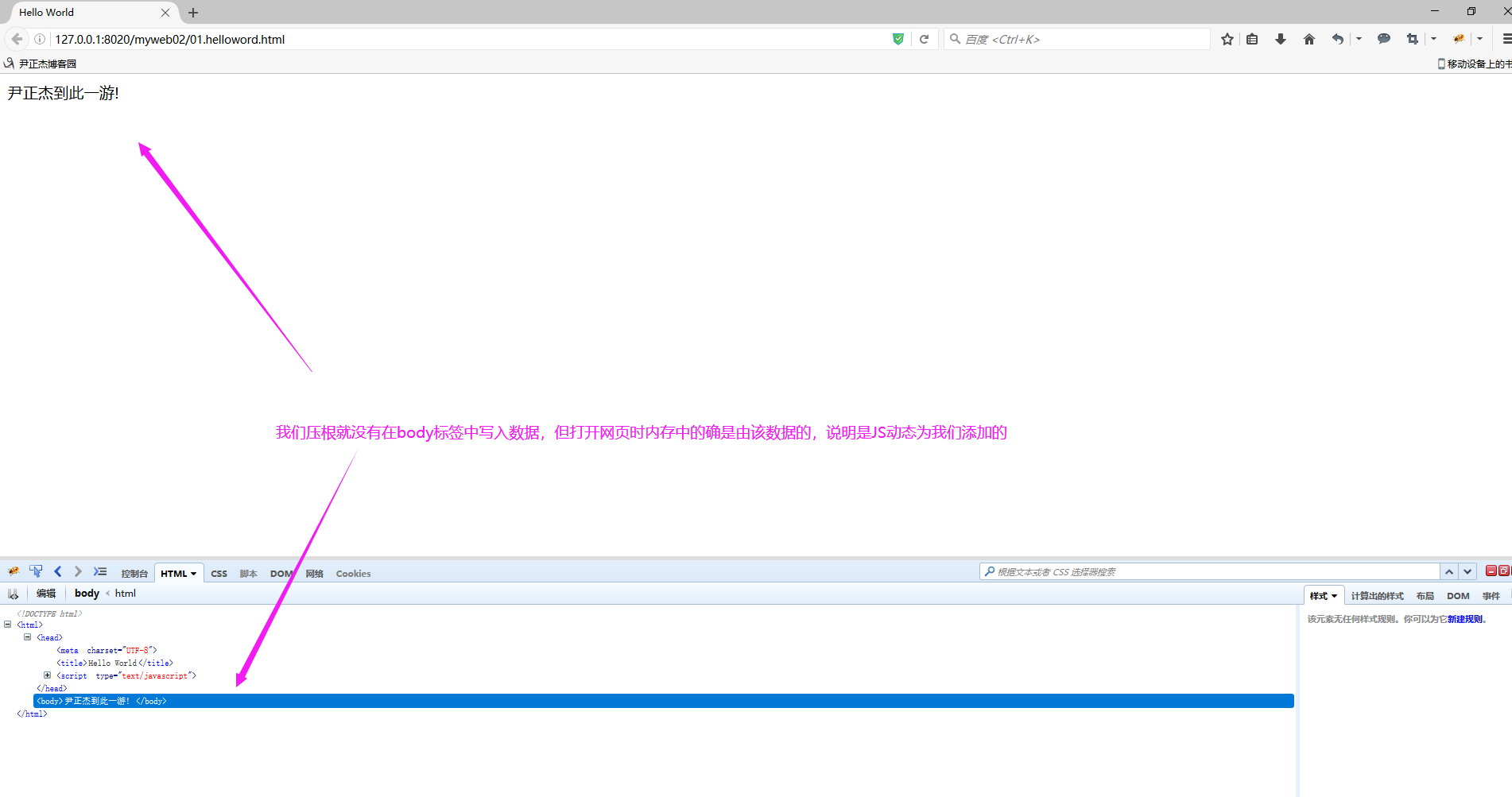
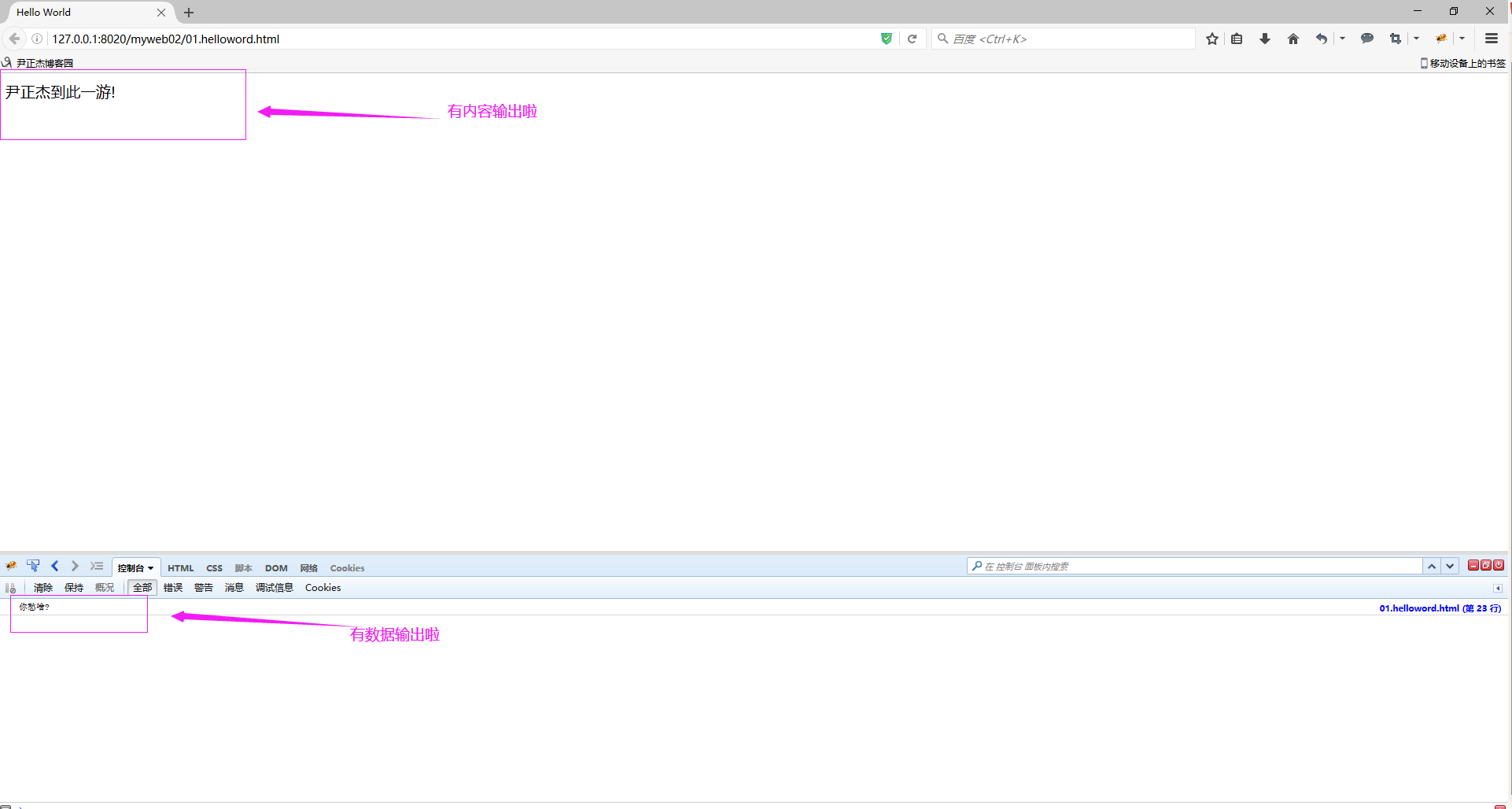
2>.浏览器控制台和body标签中均有输出

3>.JS可以动态添加数据到body标签中