HTML&CSS基础-内联和块元素
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.html源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>尹正杰的网页</title> </head> <body> <!-- div就是一个块元素: 所谓块元素就是独占一行的元素,无论它的内容有多少,它都会独占一行; div这个标签没有任何语义,就是一个纯粹的块元素,并且不会为它里面的元素设置任何的默认样式; div元素主要是对页面进行布局的; 其它常见的块元素: <p></p>: 段落标签。 <h1></h1>~<h1></h6> 标题标签 --> <div style="background-color: red; 200px;"> 我的博客地址:https://www.cnblogs.com/yinzhengjie </div> <div style="background-color: yellow; 1400px;"> 我的博客地址:https://www.cnblogs.com/yinzhengjie </div> <div style="background-color: deeppink;"> 我的博客地址:https://www.cnblogs.com/yinzhengjie </div> <!-- span是一个内联元素: 所谓内联元素指的是只占自身大小的元素,不会占用一行。 span没有任何语义,span标签专门用来选中文字,然后为文字来设置样式。 常见的内联元素: <a></a> <img src=""/> <iframe src="" width="" height=""></iframe> --> <span>我是一个span</span> <span>我是一个span</span> <!-- 块元素和内联元素使用原则: 块元素主要要用来做页面的布局,内联元素主要用来选中文本设置样式; 一般情况下只使用块元素去包含内联元素,而不会使用内联元素去包含一个块元素; <a></a>元素可以包含任意元素,除了它本身,换句话说就是不能嵌套使用; <p></p>元素不可用包含任意其它的块元素; 压根的来说,其实在HTML5中已经把块元素和内联元素的概念去除了: 在HTML5有一个非常复杂的内容模型来解释块元素和内联元素,它的内容模型分了8~9种,把标签分类搞得非常复杂,为了节省我们的脑细胞,我建议大家没有必要去记那么多种,还是按照之前的规则去记忆块级标签和内联标签。 --> </body> </html>
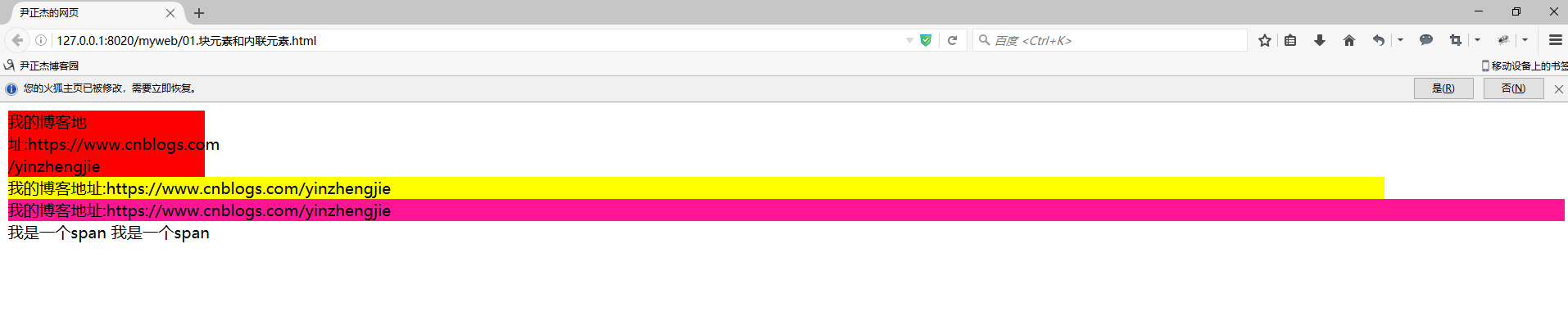
二.浏览器打开以上代码渲染结果