HTML&CSS基础-CSS的语法
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.dome.html源代码
<!DOCTYPE html> <html> <head> <title>尹正杰的网页</title> <meta charset="utf-8"/> <!-- 注意,写在"<style></style>"元素里的代码并不属于"<html></html>"元素管理哟,因此一些html标签的语法在style,比如"<h1></h1>","<a ></a>","<img />"包括注释等,均不可以在"<style></style>"标签中使用。 --> <style type="text/css"> p{ color:yellow; font-size:50px; } /* 这里是css的注释,作用和HTML注释类似,只不过它必须编写在style标签中,或者是css文件中。换句话说,不难将"/**/"的CSS注释语法在HTML标签中使用。 CSS的语法: 选择器 声明块 功能概述: 选择器: 通过选择器可以选中页面中指定的元素,并且将声明块中的样式应用到选择器对应的元素上。 声明块: 声明块紧跟在选择器的后边,使用一对{}括起来; 声明块中实际上就是一组一组的键值对结构,这一组一组的的键值对我们称之为声明; 在一个声明块中可以写多个声明,多个声明之间使用";"隔开; 声明的样式名和样式值之间使用冒号(":")来连接 */ </style> <head> <body> <!-- 虽说font标签可以将字体设置为红色,但我们并不推荐这样使用,而是推荐使用css来修饰。 --> <h1>我的博客地址:<font color="red" size="7">https://www.cnblogs.com/yinzhengjie/</font></H1> <p><<静夜思>></p> <p>窗前明月光,疑是地上霜</p> <p>举头望明月,低头思故乡</p> </body> </html>
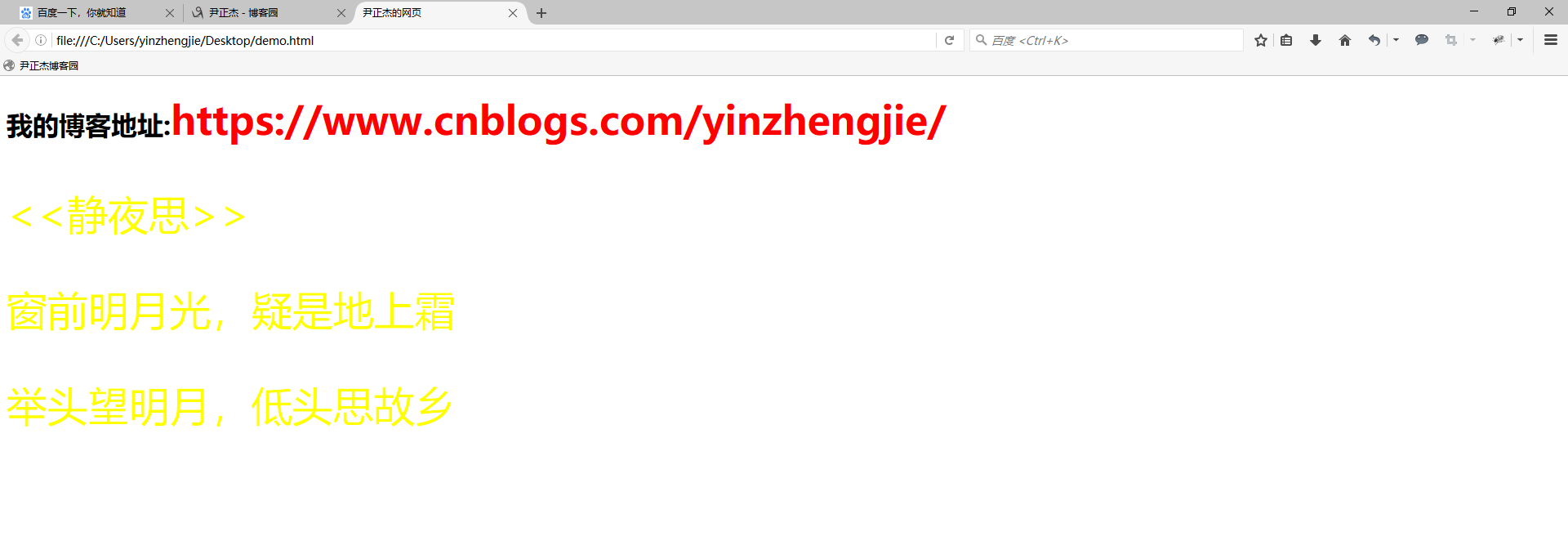
二.浏览器打开以上代码渲染结果