在做测试的时候,空口无凭都是白掐,特别是自动化测试的时候,更需要图片来佐证自己发现的问题
话不多说,直接进入主题,技术就是这么直白
Webdriver自带截图功能,get_screenshot_as_file(),save_screenshot(),使用起来还是蛮方便的
1. get_screenshot_as_file():
import time
from selenium import webdriver
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(6)
driver.get("https://www.baidu.com")
time.sleep(1)
driver.get_screenshot_as_file("图片存放的路径")
driver.quit()
注意路径要用 \ 分开 后缀名最好不要选择 jpg
2.save_screenshot()
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.maximize_window()
time.sleep(2)
try:
picture_url=driver.save_screenshot('存放路径')
print("%s :截图成功!!!" % picture_url)
except BaseException as msg:
print("%s :截图失败!!!" % msg)
driver.quit()
3. 屏幕截图并自定义裁剪大小
3.1 正常流程,打开浏览器跳转到百度
# 导入 Pillow 的 Image :pip install Pillow
from PIL import Image
# 导入浏览器驱动
from selenium import webdriver
# 创建一个驱动
driver = webdriver.Chrome()
# 打开url,跳转到指定页面
driver.get("https://www.baidu.com")
3.2 截取当前屏幕大图,另存为指定路径的文件
# 对当前屏幕进行截图,并保存为指定路径文件
driver.get_screenshot_as_file(r'图片存放的路径.png')
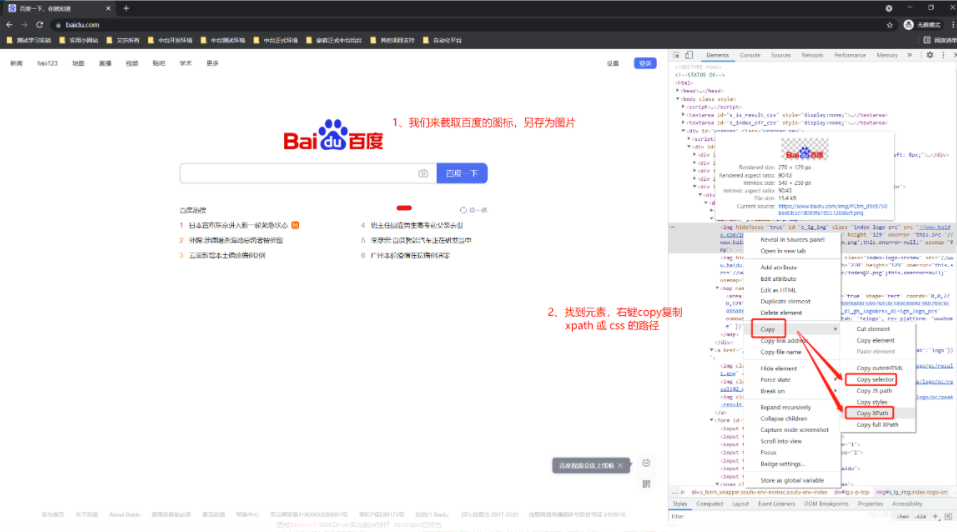
3.3 定位元素,获取 Xpath 或 CSS 路径

3.4 获取定位元素的位置、宽高参数
# 定位需要打印的元素
pic_ele = self.driver.find_element_by_xpath('//*[@id="s_lg_img"]')
# 元素位置、宽高参数获取
left = pic_ele.location.get('x')
top = pic_ele.location.get('y')
right = pic_ele.size.get('width') + left
bottom = pic_ele.size.get('height') + top
3.5 读取刚刚截取的大图文件,进行裁剪后保存
# 读取图片
img = Image.open(r'D:screen_big.png')
# 根据元素的 Location和size 图片裁剪
pic_ele = img.crop((left, top, right, bottom))
# 保存裁剪好的文件图片
pic_ele.save(r'D:screen_small.png')
# 退出浏览器
self.driver.quit()