这几天打算学习并实践ReactNative,学习记录中有不对的地方请大家指出来,互相交流。(-_-)
关于学习ReactNative需要准备的基础知识,①熟悉JavaScript,最新的ES6语法,对于熟悉面向对象的人来说容易入门 ②React Native的基本概念,JSX语法,组件,state,props属性。

1.关于传值的两种方式-props与state
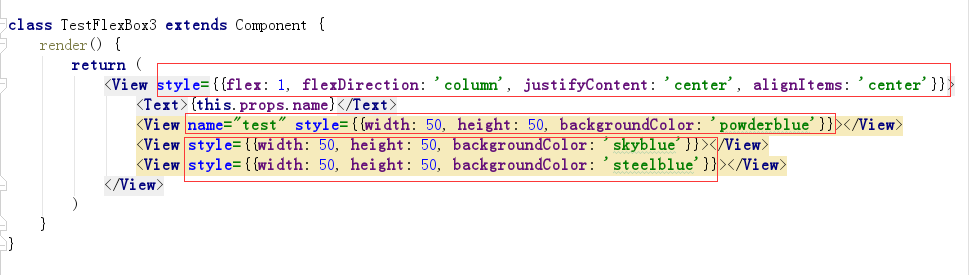
什么是props?在下面代码中以键值对存放的属性就是

react-native 中两个页面中数据传输,如何进行?比如:简单的例子,一个ListView网络请求加载数据,如何下拉刷新与下拉加载数据。
假设网络请求已经做好数据请求了,也定义好了下拉刷新与下拉加载两个事件,那我们应该怎么把数据更新到控件上?通过state与setState方法,state一般在进行初始化的时候,可以再constructer 方法中,它是一个对象数组,比如说:
this.state = { title: 0, description: 0, dataSource: ds.cloneWithRows([]) };
参考:https://segmentfault.com/a/1190000002904199