首先我们要找到网址:http://iconfont.cn/,这里我用的是我的新浪微博登录的,为什么呢?因为我忘记我github的账号了哈哈哈···
然后找到自己想要的图标或字体,比如我想要user的图标

然后点击加入购物车

然后去找自己的购物车

添加到新项目

新建一个

生成代码

复制代码
@font-face {
font-family: 'iconfont'; /* project id 524613 */
src: url('//at.alicdn.com/t/font_524613_8i4pohmjwcdi.eot');
src: url('//at.alicdn.com/t/font_524613_8i4pohmjwcdi.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_524613_8i4pohmjwcdi.woff') format('woff'),
url('//at.alicdn.com/t/font_524613_8i4pohmjwcdi.ttf') format('truetype'),
url('//at.alicdn.com/t/font_524613_8i4pohmjwcdi.svg#iconfont') format('svg');
}
复制每一个小代码

就是:
然后放在html里面用就是:
<i class="iconfont"></i>
css是:
@font-face {
font-family: 'iconfont'; /* project id 524580 */
src: url('//at.alicdn.com/t/font_524580_n6glz6q2pg4uc8fr.eot');
src: url('//at.alicdn.com/t/font_524580_n6glz6q2pg4uc8fr.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_524580_n6glz6q2pg4uc8fr.woff') format('woff'),
url('//at.alicdn.com/t/font_524580_n6glz6q2pg4uc8fr.ttf') format('truetype'),
url('//at.alicdn.com/t/font_524580_n6glz6q2pg4uc8fr.svg#iconfont') format('svg');
}
.iconfont{
font-family:"iconfont";
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke- 0.2px;
-moz-osx-font-smoothing: grayscale;
padding-left:20px
}
然后使用class类名的形式引入,首先回到这个地方:

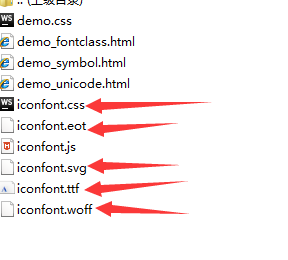
点击肩头指的地方,如果线上操作方便的话,直接生成链接可以。为了方便本地操作,我们下载到本地,然后只要其中的这五个文件:

将iconfont.css引入,然后在标签内这样引入:
<p class="iconfont icon-cart"></p>
就可以了!
如果实在webpack里面使用,别忘了下载 file-loader !
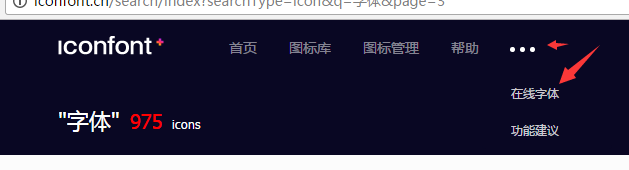
下面我们说一种字体:回首页

点击在线字体:
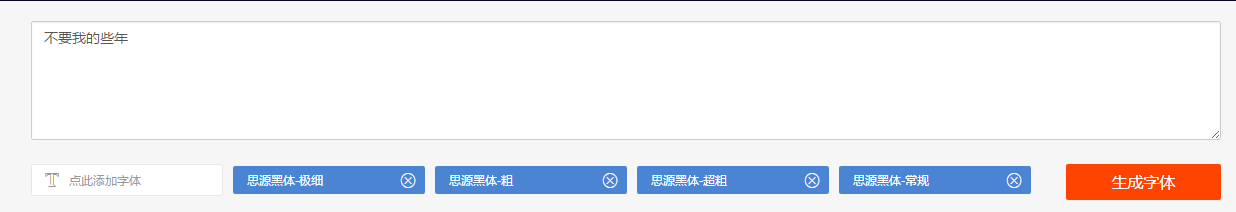
引入线上字体,首先你要先输入自己的文字,然后添加自己想要的字体,然后生成字体!注意一定是自己要什么内容就写什么!!!

@font-face {font-family: 'webfont';
src: url('//at.alicdn.com/t/webfont_jbf9qawnbjll3di.eot'); /* IE9*/
src: url('//at.alicdn.com/t/webfont_jbf9qawnbjll3di.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('//at.alicdn.com/t/webfont_jbf9qawnbjll3di.woff') format('woff'), /* chrome、firefox */
url('//at.alicdn.com/t/webfont_jbf9qawnbjll3di.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('//at.alicdn.com/t/webfont_jbf9qawnbjll3di.svg#NotoSansHans-Black') format('svg'); /* iOS 4.1- */
}
然后我们在文字里面应用就可以啦!
div{
font-family: 'webfont';
}