今天,突然被一个人问了一个问题,是用flex吗?虎躯一震才想起来,我似乎已经把这个布局忘得一干二净了!这可怎么行?作为一个什么都要懂但什么都不精的前端智障存在,怎么可以不记得这个东西到底怎么用呢?于是痛腚思痛,找了阮老师的博客!学习之余,做些笔记,也算没有白费了这次的苦心。
以下纯属学习时候的一些心得,作为一个学生,不要指望我能写什么好笔记!
flex是Flexible Box的所写,显而易见,就是弹性布局,用来为盒状模型提供最大的灵活性。
.box{ display: flex;}这个是弹性布局的基本设置,这个不写的话,后面就扯淡吧!扯烂了也没有浏览器鸟你!
当然啦,如果你是webkit内核,你就要加上相应的前缀:display:-webkit-flex:;
以及我们的flex也是支持内联元素的哦~:display:inline-flex;
加上flex属性之后我们的clear,vertical-align以及float都会失效!

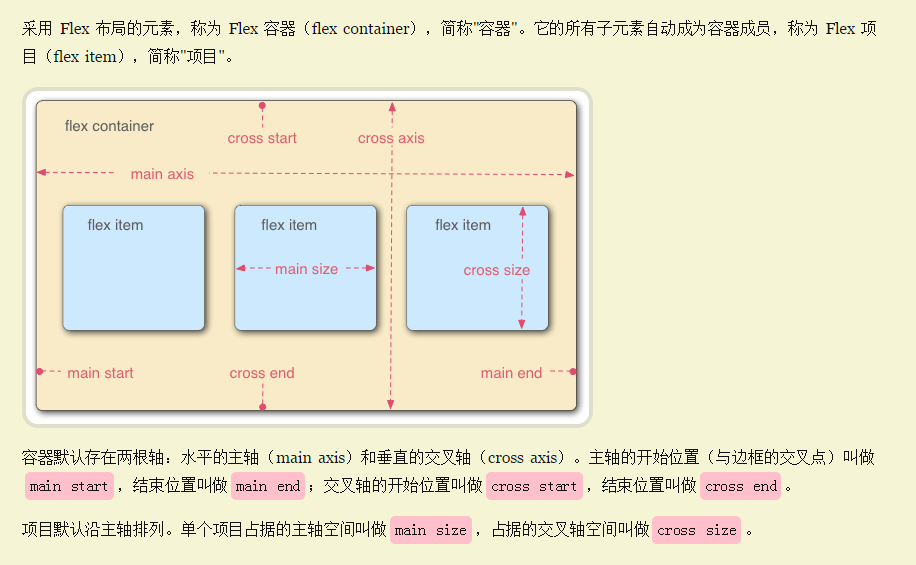
我们的flex一旦设置以后,他的容器,有6个属性很是常用;
- flex-direction(决定主轴的方向):row|row-reverse|column|column-reverse;
- flex-wrap(表示如果轴上排不下,怎么样换行):nowrap(不换行,这个是默认的)|wrap(换行)|wrap-reverse(换行并且第一行在下面);
- flex-flow(是上面两个的缩写,缩写形式为):flex-direction || flex-wrap;
- justify-content(主轴上的对齐方式):flex-start(左对齐)|flex-end(右对齐)|center(居中)|space-between(两端对齐)|space-around(每个项目之间的间隔相等);
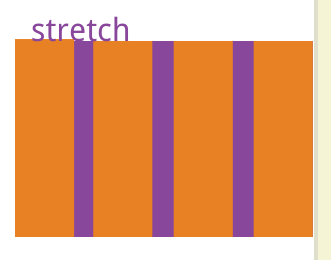
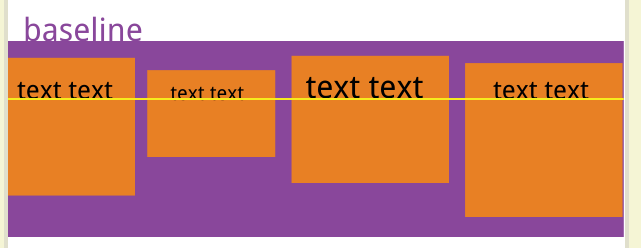
- align-items(交叉轴上的对齐方式):flex-start(左对齐)|flex-end(右对齐)|center(居中)|baseline(第一行的文字基线对齐)|stretch(默认属性,如果不设置高或者是auto,就自动撑满)


- align-content(多根轴线的对齐方式):flex-start(与交叉轴上对齐)|flex-end(与交叉轴下对齐)|center(居中)|space-between(与交叉轴两端对齐)|space-around(每个项目之间的间隔相等,这里指竖着的方向)|stretch(轴线占满整个交叉线);
说完了容器的属性,接下来就是项目的属性了:
order(这个是指项目的顺序,数值越小就越靠前):《interger》;flex-grow(定义项目的放大属性,默认为0,意思就是即便有剩余也不占用,但是通常都设置为1,这样就是平分,有一个为2,就是它是别的的两倍):《interger》;flex-shrink(定义为项目的缩小比例,默认为1,空间不足的时候全部等比例缩放,但是如果有一个为0,那就是它不缩放,其他等比例缩放):《interger》;flex-basis(定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。):aoto;flex(上面三个的缩写,还有两个aoto:1,1,auto;和none:0,0,auto):0,1,auto;后两个选填align-self(允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。):auto | flex-start | flex-end | center | baseline | stretch;
要灵活应用这些属性,才能好好的布局。