IDEA整合LeetCode插件,可以在 IDEA 本地编辑代码并且运行提交,还能关联自己的账号,非常实用。
在Setting中的Plugins中搜索安装LeetCode插件

安装插件后进行设置



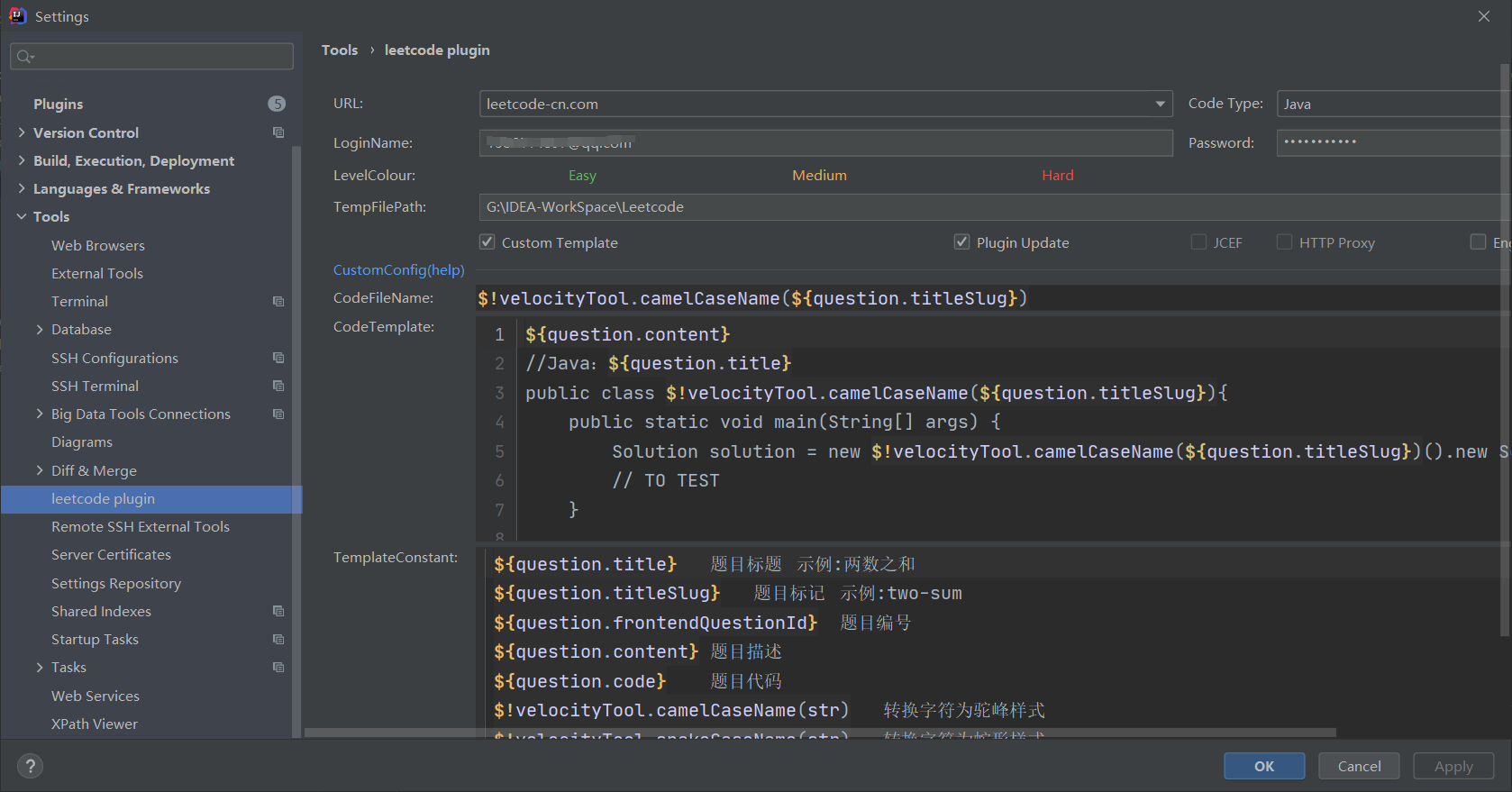
第一次使用前,需要进行一些基本的配置在Setting的Tools中可以找到安装好的leetode plugin:
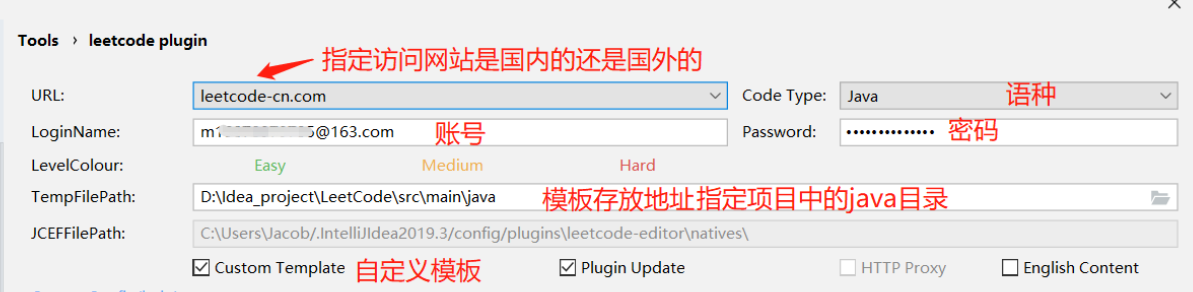
URL选项:可以选择是国内还是国外的语言
LoginName:注册的用户名
Password:密码
(当然,你需要你注册好用户名和密码https://leetcode-cn.com/ 国内的 ,最好点击用户头像,编辑个人资料,添加邮箱并认证 ,个人认为一开始没有必要开通会员,基础题库够用)
TemFilePath:项目存放的路径,可以自己设定
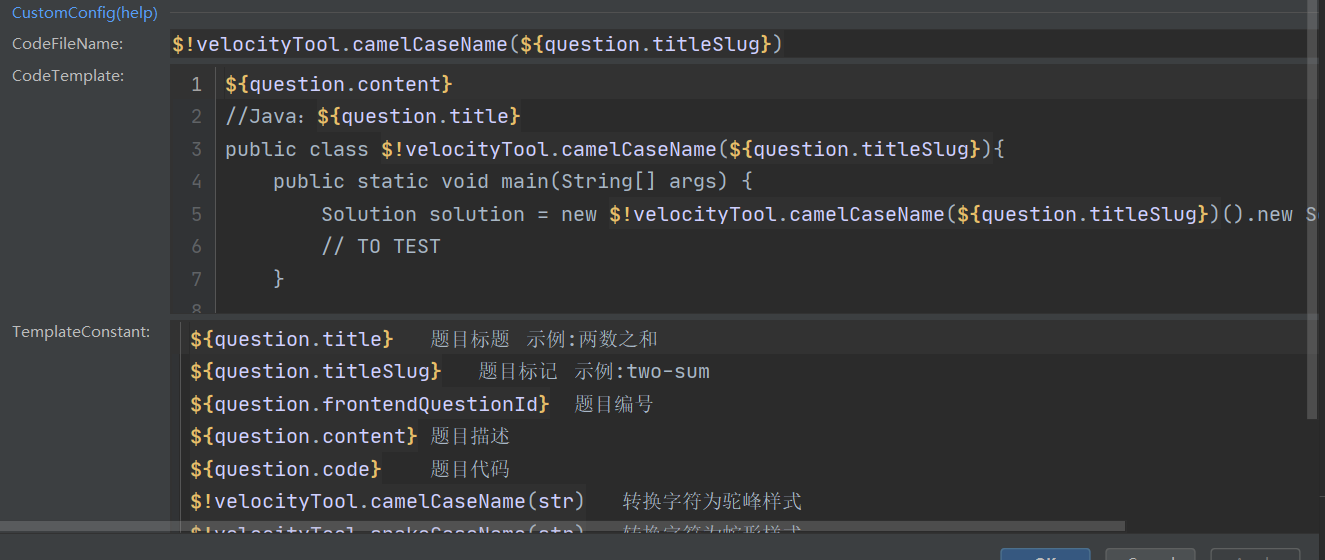
CodeFileName:代码文件名字,正常是让你显示每个题目的英文名字
$!velocityTool.camelCaseName(${question.titleSlug})
CodeTemplate:每个题目Code初始化模板
${question.content}
//Java:${question.title}
public class $!velocityTool.camelCaseName(${question.titleSlug}){
public static void main(String[] args) {
Solution solution = new $!velocityTool.camelCaseName(${question.titleSlug})().new Solution();
// TO TEST
}
${question.code}
}
TemplateConstant:
${question.title} 题目标题 示例:两数之和
${question.titleSlug} 题目标记 示例:two-sum
${question.frontendQuestionId} 题目编号
${question.content} 题目描述
${question.code} 题目代码
$!velocityTool.camelCaseName(str) 转换字符为驼峰样式
$!velocityTool.snakeCaseName(str) 转换字符为蛇形样式
$!velocityTool.leftPadZeros(str,n) pad sting with zero make str length at least n.
$!velocityTool.date() 获取当前时间

首先要进行登录,点击左上角的

进行登录

右键选择submit

提交成功