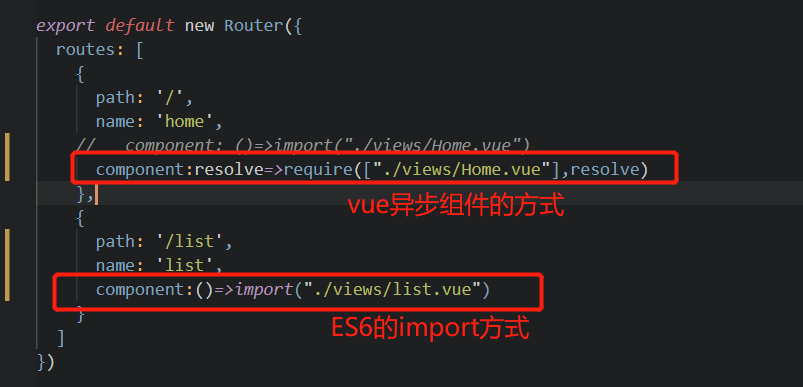
1、路由懒加载
①vue异步组件的方式 component:resolve=>require(["../page/home/index.vue"],resolve)
②ES6的import方式---推荐 component:()=>import("../page/home/index.vue")

2、骨屏架构加载
3、首屏采用服务端渲染
未完待续……
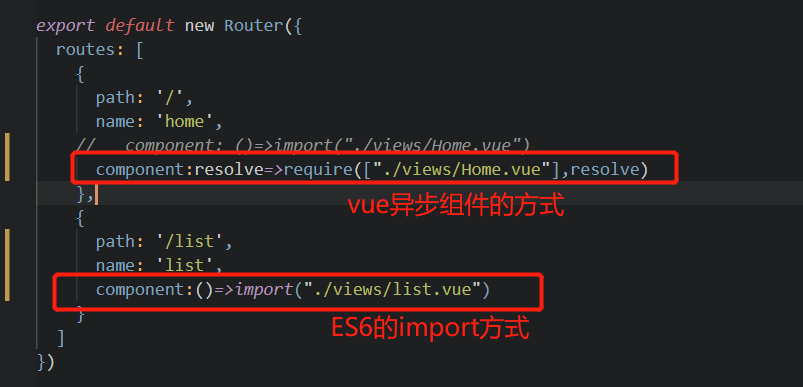
1、路由懒加载
①vue异步组件的方式 component:resolve=>require(["../page/home/index.vue"],resolve)
②ES6的import方式---推荐 component:()=>import("../page/home/index.vue")

2、骨屏架构加载
3、首屏采用服务端渲染
未完待续……