这段代码用到vuejs和vue-resouece。实现对接智能提示接口,并通过上下键选择提示项,按enter进行搜索
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript" src="vue-resource.js"></script> <script type="text/javascript"> window.onload = function() { var app = new Vue({ el: '#box', data: { myData: [], tt: '', now: -1 }, methods: { get: function(e) { // 请求限制 按了上下箭头 if (e.keyCode === 38 || e.keyCode === 40) { return } // enter跳转 if (e.keyCode === 13) { window.open('https://www.baidu.com/s?wd=' + this.tt); this.tt = ''; } this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', { wd: this.tt }, { jsonp: 'cb' }).then(function(res) { // 请求成功 this.myData = res.data.s;
this.now = -1; }, function(res) { // 请求失败 console.log(res.status) }) }, changeDown: function() { this.now++; // 到了最后一个选项 if (this.now === this.myData.length) { this.now = -1; } this.tt = this.myData[this.now] }, changeUp: function() { this.now--; // 到了第一个选项 if (this.now === -2) { this.now = this.myData.length - 1; } this.tt = this.myData[this.now] } } }) } </script> <style type="text/css"> .gray { background: gray } </style> </head> <body> <!-- 百度下拉接口 --> <div id="box"> <input type="text" v-model="tt" name="" @keyup="get($event)" @keydown.down="changeDown()" @keydown.up="changeUp()"> <ul> <li v-for="(item, index) in myData" :class="{gray:index===now}">{{item}}</li> </ul> </div> </body> </html>
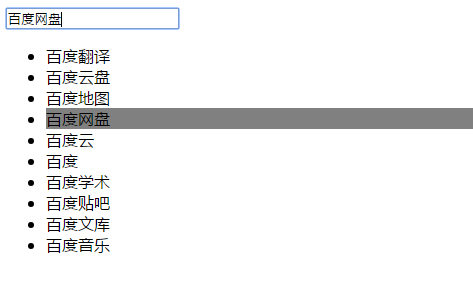
效果图:

这个ajax请求没有做节流,很多时候需要限制ajax频繁请求,可以小改一下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="vue.js"></script> <script type="text/javascript" src="vue-resource.js"></script> <script type="text/javascript"> window.onload = function() { var app = new Vue({ el: '#box', data: { myData: [], tt: '', now: -1 }, methods: { get: function(e) { // 请求限制 按了上下箭头 if (e.keyCode === 38 || e.keyCode === 40) { return } // enter跳转 if (e.keyCode === 13) { window.open('https://www.baidu.com/s?wd=' + this.tt); this.tt = ''; } // 限制频繁请求 this.throttle(this.getData,window) }, changeDown: function() { this.now++; // 到了最后一个选项 if (this.now === this.myData.length) { this.now = -1; } this.tt = this.myData[this.now] }, changeUp: function() { this.now--; // 到了第一个选项 if (this.now === -2) { this.now = this.myData.length - 1; } this.tt = this.myData[this.now] }, // 把请求单独拿出来 getData() { this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', { wd: this.tt }, { jsonp: 'cb' }).then(function(res) { // 请求成功 this.myData = res.data.s; this.now = -1; }, function(res) { // 请求失败 console.log(res.status) }) }, // 节流函数 throttle(method,context){ clearTimeout(method.tId); method.tId=setTimeout(function(){ method.call(context); },300); } } }) } </script> <style type="text/css"> .gray { background: gray } </style> </head> <body> <!-- 百度下拉接口 --> <div id="box"> <input type="text" v-model="tt" name="" @keyup="get($event)" @keydown.down="changeDown()" @keydown.up="changeUp()"> <ul> <li v-for="(item, index) in myData" :class="{gray:index===now}">{{item}}</li> </ul> </div> </body> </html>