这里的话是想做一个比较常见的左右滑动更改tab的效果,引用了uview-ui中的u-tabs-swiper组件,需要结合swiper组件来使用
先来讲下主体思路:每个tab页(swiper-item)都嵌套在swiper中,swiper-item中在放置一个scroll-view,实现超出部分滑动;即让swiper、scroll-view高度都占满屏幕剩余部分

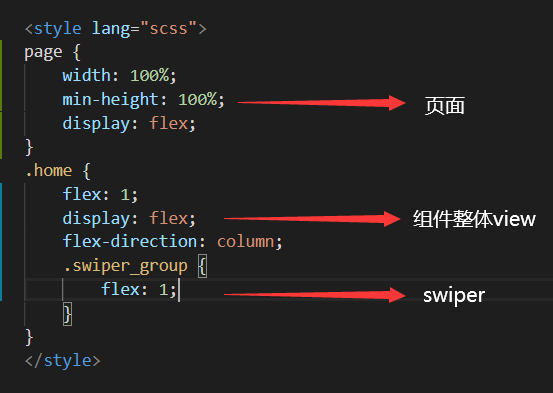
1)、设置swiper占满


2)、取得swiper高度
mounted() {
let info = uni.createSelectorQuery().in(this).select('.swiper_group').boundingClientRect()
info.exec(res => {
this.scrollHeight = res[0].height
console.log(this.scrollHeight)
})
}
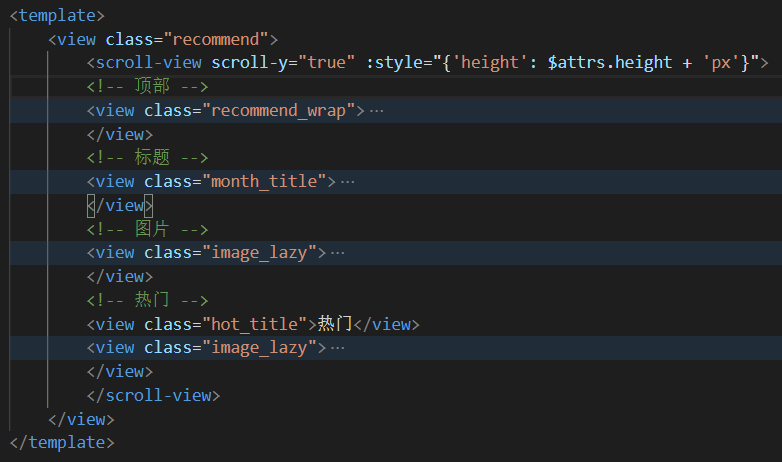
3)、将高度传入tab页的组件中,组件布局如下,嵌套了一个scroll-view,设置高度(scroll-view纵向划动必须设置高度)


然后就行了,哈哈

参考文章:http://www.luyixian.cn/news_show_324576.aspx