1.定义
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过javascript加减修改一个节点
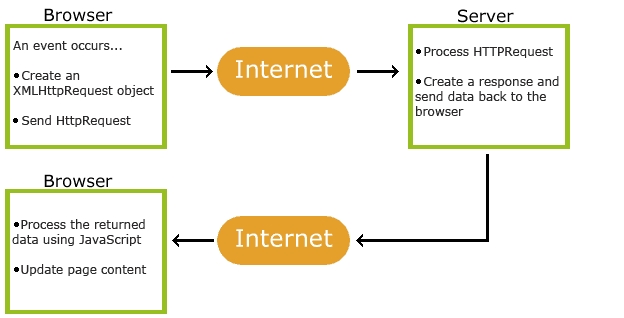
2.原理

3.简单的小例子
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> function loadXMLDoc() { var xmlhttp; xmlhttp=new XMLHttpRequest(); xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } } xmlhttp.open("GET","/try/ajax/ajax_info.txt",true); xmlhttp.send(); } </script> </head> <body> <div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div> <button type="button" onclick="loadXMLDoc()">修改内容</button> </body> </html>
4.XMLHttpRequest
所有浏览器都支持XMLHttpRequest;用于和服务器交换数据。
XMLHttpRequest的三个属性:
1)onreadystatechange
2)readyState 0-4变化
3)status 200=="ok" 404未找到
xmlhttp.readyState==4 && xmlhttp.status==200 //表示响应已就绪
创建:variable=new XMLHttpRequest();
xmlhttp.open("GET","ajax_info.txt",true); //参1请求方式 参2路径 参3同步异步
xmlhttp.send(content);
5.AJAX - 服务器 响应
使用 XMLHttpRequest 对象的 responseText (返回字符串)或 responseXML(返回xml) 属性来获取服务器的响应
6.AJAX - onreadystatechange 事件
每当XMLHttpRequest中状态信息readyState改变(从0-4)就会触发onreadystatechange
应用场景:
用户名存在
加入购物车(数目)
等