获取layui表单复选框已选中的数据
HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>layui.form.checkbox 获取选中</title> <link rel="stylesheet" href="layui/css/layui.css" media="all"> </head> <body> <form class="layui-form"> <!-- 提示:如果你不想用form,你可以换成div等任何一个普通元素 --> <div class="layui-form-item"> <label class="layui-form-label">复选框</label> <div class="layui-input-block"> <input type="checkbox" name="CSDN" lay-filter="like" title="复选框一" value="dongsir"> <input type="checkbox" name="CSDN" lay-filter="like" title="复选框二" value="董先生"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">开关关</label> <div class="layui-input-block"> <input type="checkbox" name="switch" lay-skin="switch" value="董辉"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">开关开</label> <div class="layui-input-block"> <input type="checkbox" name="switch" checked lay-skin="switch" value="董先生的CSDN"> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="*">立即提交</button> </div> </div> </form> <script src="layui/layui.js"></script>
JS
layui.use('form', function(){
var form = layui.form,
$ = layui.$;
//各种基于事件的操作。
form.on('submit(*)', function(data){
//将页面全部复选框选中的值拼接到一个数组中
var arr_box = [];
$('input[type=checkbox]:checked').each(function() {
arr_box.push($(this).val());
});
//数组
console.log(arr_box);
// ["董先生的CSDN"]
return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。
});
});
如果需要字符串的话,再将数组转为字符串
console.log(arr_box.toString());
// dongsir,董先生,董先生的CSDN
如果需要自定义分割字符的字符串
console.log(arr_box.join(","));
// dongsir,董先生,董先生的CSDN
转载:https://www.cnblogs.com/sirdong/p/11579485.html
-------------------------------------------------------------------
form.on('submit(win-submit)', function(data){
$.ajax({
type: 'POST',
url: '/xxxx/xxxxx/add',
data: $(data.form).serializeArray(),
success: function (data) {
if(data.success){
...
}else{
....
}
},
error: function(data) {
....
},
dataType: "json"
});
return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。
});
----------------------------------------------------------------自己项目------------------------------------------------
//监听提交
form.on('submit(demo1)', function (data) {
var index = layer.msg('正在检测中...', {icon: 16,shade: [0.5, '#f5f5f5'],scrollbar: false,offset: 'auto', time:3000});
if(data.field.domain_name == ""){
layer.msg("域名不能为空!");
return false;
}
if(data.field.word_by_domain == ""){
layer.msg("关键词不能为空!");
return false;
}
var arr_box = [];
$('input[type=checkbox]:checked').each(function() {
arr_box.push($(this).val());
});
//数组
console.log(arr_box);
$.ajax({
type:'post',
url:"{:url('agent/diy_word/save')}",
data:data.field,
success:function (res) {
// console.log(res);
if(res.status == 200){
layer.close(index);
table.render({
elem: '#currentTableId',
url: "{:url('agent/diy_word/json_list')}",
toolbar: '#toolbarDemo',
defaultToolbar: [ 'exports', {
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
title: '自定义添加关键词列表',
cols: [[
{type: "checkbox", 50, fixed: 'left'},
{field: 'id', 80, title: 'ID', sort: true, fixed: 'left'},
{field: 'domain_name', 200, title: '域名'},
{field: 'search_type_name', 130, title: '搜索引擎'},
{field: 'word_by_domain', 180, title: '关键词'},
{field: 'rank', 100, title: '排名'},
{field: 'index', 100, title: '指数'},
{field: 'price', 100, title: '价格'},
{fixed: 'right',title: '操作', minWidth: 150, toolbar: '#currentTableBar', align: "center"}
]],
limits: [10, 15, 20, 25, 50, 100],
limit: 10,
page: true,
skin: 'line',
id: 'testReload',
parseData: function(res){ //将原始数据解析成 table 组件所规定的数据
return {
"code": res.code, //解析接口状态
"msg": res.msg, //解析提示文本
"count": res.count, //解析数据长度
"data": res.data.data //解析数据列表
};
},
where: {
//传值 startDate : startDate,
domain_name:data.field.domain_name,
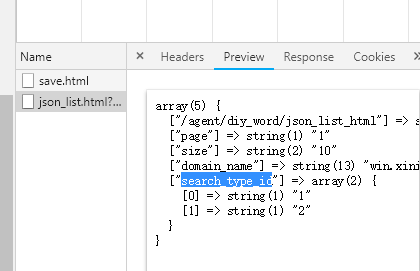
search_type_id:arr_box
},
request: {
pageName: 'page' // 页码的参数名称,默认:page
, limitName: 'size' //每页数据量的参数名,默认:limit
//页码和显示数量
}
});
}else if(res.status == 400) {
layer.close(index);
layer.msg(res.msg,{time: 1200,offset: '200px' },function () {
//location.reload()
})
}else if(res.status == 10001){
layer.close(index);
layer.msg(res.msg,{time:1200,offset:'200px'},function () {
// location.reload()
})
}
}
});
return false;
});