1、先说问题:把首页面的头部用一个大的背景图平铺,占据全屏,点击图片任何位置,都进行跳转,所以想到把图片作为a标签的背景图的方式来实现,但问题来了,背景图死活无法显示,页面一片空白,代码如下:
<div id="banner" class="banner"> <a href="#" class="d1"></a> </div> #banner a{ background-image:url(image/bannernews.jpg); background-repeat: no-repeat; background-position:50% 50%; }
2、然后在w3school上看一下background-image的定义:
background-image 属性为元素设置背景图像。
元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。
着重看这句话:元素的背景占据了元素的全部尺寸,如果设置的背景图片可以显示出来,那么,首先要保证元素拥有具体的尺寸,即宽、高不能为0.
因为a标签并不是一个块级元素,所以此时a标签的宽、高为0,如需要主动设置a标签的宽高,首先让a标签变成块级元素,然后设置尺寸,这样,背景图就可以正常显示出来了,样式调整代码如下:
#banner a{
display:block;
100%;
height:270px;
background-image:url(image/bannernews.jpg);
background-repeat: no-repeat;
background-position:50% 50%;
}
补充:
不指定宽、高,通过设置元素的双向偏移量,也可以达到设置元素尺寸的目的,如下代码:
position:fixed;
left:0;
right:0;
top:0;
bottom:0;
/* 当页面的其余部分滚动时,当前元素不会移动。 */
position:fixed;
/* 让这个层充满整个屏幕 */
height:100%;
100%;
left:0;
top:0;
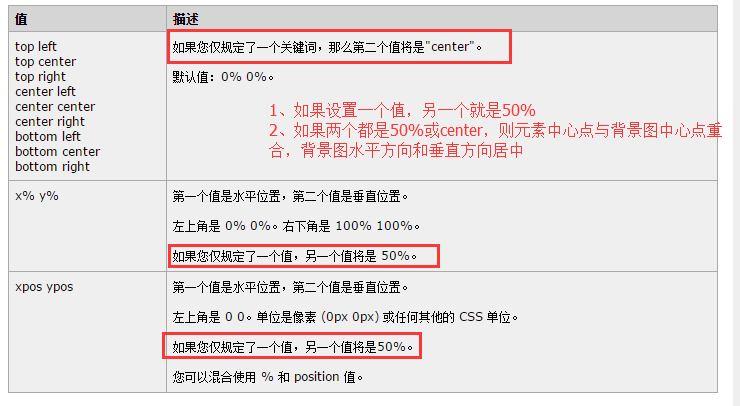
3、顺便说一下background-position:
定义和用法
background-position 属性设置背景图像的起始位置。
这个属性设置背景原图像(由 background-image 定义)的位置,背景图像如果要重复,将从这一点开始。
可能的值

版权声明:本文为CSDN博主「逍遥不羁」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/javaloveiphone/article/details/51008379