CSS3 渐变(gradients)可以在两个或多个指定的颜色之间显示平稳的过渡。
CSS3 定义了两种类型的渐变(gradients):
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
一、线性渐变:
为了创建一个线性渐变,您必须至少定义两种颜色结点。颜色结点即您想要呈现平稳过渡的颜色。同时,您也可以设置一个起点和一个方向。语法:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
direction:表示渐变的方向,如top(自上而下),left(自左到右),top left(自左上到右下),top right(自右上到左下)……
color:至少为两个,可加上透明度。
eg:
#grad {
background: -webkit-linear-gradient(top left,red,orange,yellow,green,blue,indigo,violet);
}
#grad1{
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1));
}
效果分别如下:


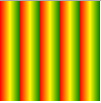
重复的线性渐变:
#grad {
background: -webkit-repeating-linear-gradient(left,red, yellow 10%,green 20%);
}
效果如下:

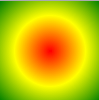
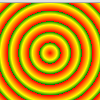
二、径向渐变
为了创建一个径向渐变,您也必须至少定义两种颜色结点。颜色结点即您想要呈现平稳过渡的颜色。同时,可以指定渐变的中心、形状(原型或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
background: radial-gradient(center, shape size, start-color, ..., last-color);
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
size 参数定义了渐变的大小。它可以是以下四个值:closest-side,farthest-side,closest-corner,farthest-corner
#grad {
background: -webkit-radial-gradient(circle, red, yellow, green);
}
#grad 1{
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%);
}
效果分别如下如下: