在Vue中,通过日期选择器选择时间(el-date-picker),然后创建与当前时间的倒计时,当选择的时间小于或等于当前时间时,倒计时内容为0,倒计时函数被清除。
HTML:
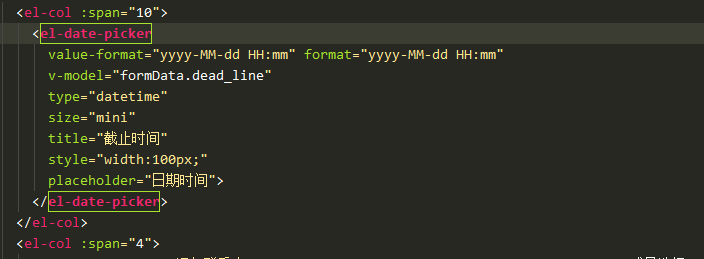
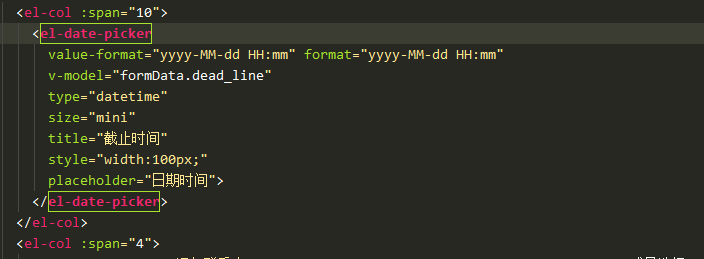
(1)日期选择器部分,与formData.dead_line数据绑定

(2)提交按钮,与倒计时函数绑定,一旦提交,就开始执行倒计时

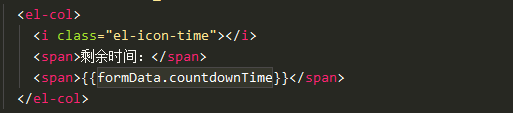
(3)倒计时显示区域,与formData.countdownTime进行数据绑定

JS:
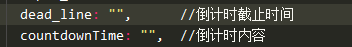
(1)data部分

(2)methods部分,通过截止时间与当前时间的时间差,来操作倒计时的内容

在Vue中,通过日期选择器选择时间(el-date-picker),然后创建与当前时间的倒计时,当选择的时间小于或等于当前时间时,倒计时内容为0,倒计时函数被清除。
HTML:
(1)日期选择器部分,与formData.dead_line数据绑定

(2)提交按钮,与倒计时函数绑定,一旦提交,就开始执行倒计时

(3)倒计时显示区域,与formData.countdownTime进行数据绑定

JS:
(1)data部分

(2)methods部分,通过截止时间与当前时间的时间差,来操作倒计时的内容
