作者:漫凯维奇 来源:【教程】jQuery打造动态下滑菜单
Tip:这只是一个转载,源代码可以在上面的来源博文中下载
此教程将分步讲解如何使用JQuery和CSS打造一个炫酷动感菜单。效果如下:
效果实现步骤如下:
1.HTML结构的实现,跟平常的菜单代码没有什么区别:
<div id="menu" class="menu"> <ul> <li><a href="javascript:;">Home</a></li> <li><a href="javascript:;">HTML/CSS</a></li> <li><a href="javascript:;">JavaScript</a></li> <li><a href="javascript:;">Resources</a></li> <li><a href="javascript:;">Tutorials</a></li> <li><a href="javascript:;">About</a></li> </ul> </div>
关键在于利用脚本在每个锚点(a元素)中建立几个分隔层,这样就可以在鼠标悬停时分别控制它们产生动画。为此,我们要在DOM加载完成时候修改DOM的结构,使得每个锚点代码变成如下:
<a href="javascript:;"> <span class="out">Home</span> <span class="bg"></span> <span class="over">Home</span> </a>
原先的每个锚点中的内容会被附加到两个span元素(.out和.over)里面,另外一个span元素(.bg)为背景图片层。
2.CSS样式如下,示例展示了两种显示方式,您也可以自由定制自己的样式,以设计出更炫酷的菜单,这里提供基本的样式和解释:
/* 以下是菜单基本的样式 */.menu ul li { float: left; /* 菜单子元素的内容超出不可见 */ overflow: hidden; /* 以下省略部分代码 */ } .menu ul li a { /* 必须是相对定位 */ position: relative; display: block; width: 110px; /* 以下省略部分代码 */ } .menu ul li a span { /* 所有层将使用绝对定位 */ position: absolute; left: 0; width: 110px; } .menu ul li a span.out { top: 0px; } .menu ul li a span.over, .menu ul li a span.bg { /* 起初.over层和.bg层相对a元素-45px以达到隐藏的效果 */ top: -45px; } /* 以下是使用背景图的示例 */ #menu { /* 菜单背景 */ background:url(bg_menu.gif) scroll 0 -1px repeat-x; border:1px solid #CCC; } #menu ul li a { color: #000; } #menu ul li a span.over { color: #FFF; } #menu ul li span.bg { /* 指定高度和背景图 */ height: 45px; background: url(bg_over.gif) center center no-repeat; }
3.最后就是Javascript 代码
首先要做的是,实现步骤1中所说的,在DOM加载完成后修改其DOM结构,具体做法如下:
// 把每个a中的内容包含到一个层(span.out)中,// 然后再在span.out层后面追加背景图层(span.bg) $("#menu li a").wrapInner( '<span class="out"></span>' ).append( '<span class="bg"></span>' ); // 循环为菜单的a每个添加一个层(span.over) $("#menu li a").each(function() { $( '<span class="over">' + $(this).text() + '</span>' ).appendTo( this ); });
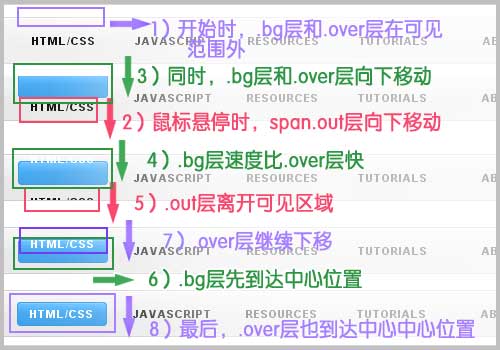
在讲动画代码之前,先看一下动画的过程,如下图所示:

在步骤1中我们知道DOM加载后,a元素中建立了几个分隔层,在步骤2中,CSS样式中,我们设置了span.bg和span.over层的top属性为-45px,因为span元素已设置为绝对定位,它将相对于li a 元素向上-45px,因为li元素内容超出不可见,所以开始时,.bg层和.over层位于空间范围外。
我们要设置的动画过程是,当鼠标悬停时,三个层同时向下移动,span.out层向下移动至移除可见范围,span.over和span.bg移动进入可见区域,设置span.bg速度比span.over速度稍快,错位产生更加效果。
要实现这样动画效果,使用jQuery的.animate()方法很容易就可以实现,以下是JS代码和解释:
$("#menu li a").hover(function() {
// 鼠标悬停时候被触发的函数
$(".out",this).stop().animate({'top':'45px'},250);//下滑至隐藏
$(".over",this).stop().animate({'top':'0px'},250); //下滑至显示
$(".bg",this).stop().animate({'top':'0px'},120); //下滑至显示
}, function() {
// 鼠标移出时候被触发的函数
$(".out",this).stop().animate({'top':'0px'},250); //上滑至显示
$(".over",this).stop().animate({'top':'-45px'},250);//上滑至隐藏
$(".bg",this).stop().animate({'top':'-45px'},120);//上滑至隐藏
});
4.That's all.