1.官方文档这样介绍vuex:
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
2.我的理解
vuex是一个状态管理,把状态放入公有区域,便于随时取用,不再受限于组件之间的界限
3.什么是状态管理
可以理解为把需要多个组件共享的变量全部存储在一个对象里里面,然后将这个对象放在顶层的vue实例中,让其他组件可以使用。
4.单界面的状态管理

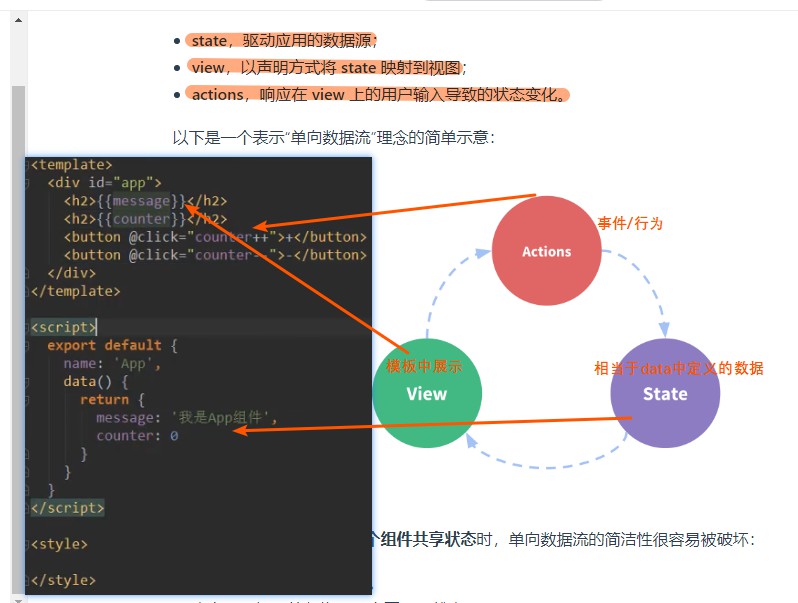
state:就是状态(可以理解为data中的属性)
view:视图层,可以针对state 的变化,显示不同的信息
actions:主要指用户的各种操作:点击、输入等会导致状态的改变
state中的数据在view中展示,view中可以产生action事件,产生的事件会改变state中的数据,数据变化view展示中也会改变(响应式|循环)
5.多界面状态管理
使用vuex(将共享的状态抽取出来由vuex统一管理)
多个视图都依赖同一个状态(一个状态改变了多个界面需要进行更新)
不同界面的Actions都想修改同一个状态