使用vscode,下载:https://code.visualstudio.com/Download
1、安装vscode
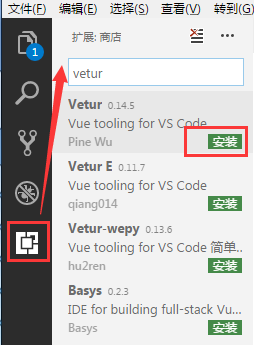
2、安装插件
方式一:https://marketplace.visualstudio.com/VSCode
方式二:

vetur:语法高亮
Vue 2 Snippets:代码提示(Alt+/)
3、设置快捷键:文件→首选项→键盘快捷方式
代码提示:输入:editor.action.triggerSuggest,改成Alt+/
删除行:ctrl+D
移动行:Alt+上下方向键
复制行:ctrl+Alt+上下方向键
转到行:ctrl+L
运行任务:F11
以上均为Eclipse的快捷键。
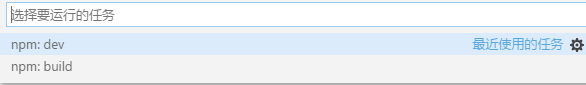
4、运行
将上一章生成的项目,导入后,按F11,自动提示运行命令,先 npm build 然后npm run dev

然后会自动打开浏览器并运行该项目。