
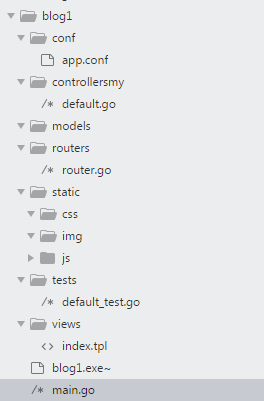
app.conf appname = blog1 httpport = 8080 runmode = dev controllersmy package controllersmy //跟外面的包名一致 import ( "github.com/astaxie/beego" ) type MainController struct { beego.Controller //"github.com/astaxie/beego"包里面的Controller } func (c *MainController) Get() { //模版 c.Data["Website"] = "beego.me22222222222" c.Data["Email"] = "astaxie@gmail.com" c.TplName = "index.tpl" c.Data["Truecondition"] = true c.Data["falsecondotion"] = false type u struct { Name string Age int Sex string } user := &u{ Name: "name", Age: 19, Sex: "难", } c.Data["user"] = user nums := []int{1, 2, 3, 4, 5, 6, 7, 8, 9} c.Data["nums"] = nums //模版变量 c.Data["tempvalue"] = "tempsssvalue" //如果html是安全的,可以直接显示html内容 c.Data["html"] = "<div>ssss<div>" c.Data["pipe"] = "<div>pipe<div>" } router.go package routers import ( "blog1/controllersmy" "github.com/astaxie/beego" ) func init() { beego.Router("/", &controllersmy.MainController{}) //"blog1/controllersmy"里面的 &controllersmy } 页面 <!DOCTYPE html> <html> <head> <title>Beego</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="shortcut icon" href="" type="image/x-icon" /> <style type="text/css"> *,body { margin: 0px; padding: 0px; } body { margin: 0px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 14px; line-height: 20px; background-color: #fff; } header, footer { 960px; margin-left: auto; margin-right: auto; } .logo { background-image: url(''); background-repeat: no-repeat; -webkit-background-size: 100px 100px; background-size: 100px 100px; background-position: center center; text-align: center; font-size: 42px; padding: 250px 0 70px; font-weight: normal; text-shadow: 0px 1px 2px #ddd; } header { padding: 100px 0; } footer { line-height: 1.8; text-align: center; padding: 50px 0; color: #999; } .description { text-align: center; font-size: 16px; } a { color: #444; text-decoration: none; } .backdrop { position: absolute; 100%; height: 100%; box-shadow: inset 0px 0px 100px #ddd; z-index: -1; top: 0px; left: 0px; } </style> </head> <body> <header> </header> <div class=""> <!-- 通过.语法获取c *MainController,c.Data["user"] = user里面的数据 --> {{if .Truecondition}} true Truecondition {{end}} </div> <div class=""> {{.user.Name}}; {{.user.Age}}; {{.user.Sex}} </div> <div class=""> <!-- 前缀相同使用with进行省略写法 --> {{with .user}} {{.Name}}; {{.Age}}; {{.Sex}}; {{end}} </div> <div class=""> {{.nums}} <!-- 循环打印数组 --> {{range .nums}} {{.}} {{end}} </div> <div class=""> <!-- 模版变量 ,$a就是一个模版变量,并且赋值了,--> {{$a := .tempvalue}} {{$a}} </div> {{.html}} {{str2html .html}}<!-- string转成了html --> <div class=""> {{.pipe | htmlquote}} </div> <div class=""> {{template "test"}}<!-- 使用模版 --> </div> <footer> </footer> <script src="/static/js/reload.min.js"></script> </body> </html> {{define "test"}}<!-- 模版定义 --> <div> this is temlpe <div> {{end}} main.go package main import ( _ "blog1/routers" "github.com/astaxie/beego" ) func main() { beego.Run() }