基于Django实现的一个简单的图书管理系统
一、分析项目的需求
-
实现以下的两个页面
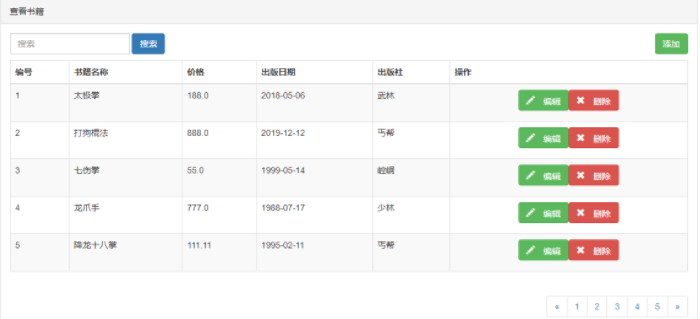
展示所有图书的页面:

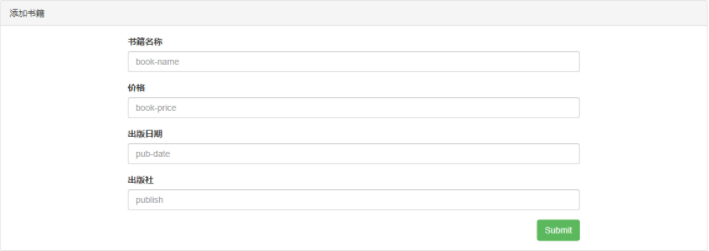
添加、编辑图书的页面:

-
实现的功能:
- 访问主页面时,需要从数据库把所有数据读出来,展示在页面上
- 点击主页面的“添加”按钮时,跳转到添加书籍的页面,用户添加好数据点击提交,数据提交到数据库保存,并跳转到主页面,展示添加完成后所有的图书
- 点击主页面的“编辑”按钮时,跳转到类似添加书籍的页面,input框内显示此行所有的数据,点击提交后,更新数据库此行的数据,并跳转到主页面,展示修改完成后所有的图书
- 点击主页面的“删除”按钮时,删除此行数据,同步删除数据库中此行的内容
二、建立Django项目,完成需求
(一)、建立Django项目,连接mysql数据库
-
先建立一个库,比如library
-
配置settings,连接到mysql
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'library',
'HOST':'127.0.0.1',
'PORT':3306,
'USER':'root',
'PASSWORD':'123'
}
} -
在app01应用中的models.py文件中,建立表结构
id、书名、价格、出版日期、出版社
from django.db import modelsclass MyLibrary(models.Model): id = models.AutoField(primary_key=True) book_name = models.CharField(max_length=20) price = models.FloatField() pub_date = models.DateField() publish = models.CharField(max_length=30) -
在项目文件下的init.py文件中加入这两句话
import pymysql
pymysql.install_as_MySQLdb() -
最后执行数据库同步指令
python manage.py makemigrations
python manage.py migrate
(二)、先向mysql数据库中添加几条数据
注:在存时间的时候,可能会发成跨时区的问题,发现时间晚了8小时,也就是自己存的时间的时候被修改成了UTC时间,就会出现这种情况,这个时候只需要修改一下settings中的配置就行了
# USE_TZ = True 默认的配置是True,改成False
USE_TZ = False
往数据库中添加数据时,有以下三种方式:
-
先在urls中配置好一个路径,然后在views中建立一个对应的函数,写插入数据的逻辑;(但是这种方法需要先访问页面,才能插入数据,比较麻烦)
-
找到下方Django Console,直接写逻辑,不用访问页面,就直接往数据库插入数据了(这样需要敲一句执行一句,也很麻烦)
-
通过外部文件使用models
任意路径下创建一个py文件,比如ins_book.py
# 外部文件使用Django的models需要配置Django环境
import osif __name__ == '__main__': os.environ.setdefault("DJANGO_SETTINGS_MODULE", "library_pro.settings") # manage.py中有,表示加载Django环境 import django django.setup() # 启动django环境 from app01 import models models.MyLibrary.objects.create(book_name='九阴真经', price='99.00', pub_date='2012-11-11', publish='华山') models.MyLibrary.objects.create(book_name='太极拳', price='188.00', pub_date='2018-04-25', publish='武当') models.MyLibrary.objects.create(book_name='打狗棍法', price='888.00', pub_date='2019-12-12', publish='丐帮') models.MyLibrary.objects.create(book_name='七伤拳', price='55.00', pub_date='1999-05-14', publish='崆峒') models.MyLibrary.objects.create(book_name='龙爪手', price='777.00', pub_date='1988-07-17', publish='少林') models.MyLibrary.objects.create(book_name='乾坤大挪移', price='55.00', pub_date='1777-11-14', publish='明教')这样直接执行这个py文件,就可以把数据直接插入mysql数据库当中了,不需要打开网页访问
(三)、制作查看所有书籍页面
-
引入bookstrap静态文件
# 在settings中:
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'statics')
] -
配置路径
# urls中:
url(r'^mylibrary/', views.mylibrary,name='allbooks') # name起别名 -
创建一个all_book.html,目的是展示所有的书籍
{% load static %}
图书管理系统
</head> <body> <div class="container"> <div class="panel panel-default"> <div class="panel-heading">查看书籍</div> <div class="panel-body"> <form class="form-inline" method="post"> <div class="form-group"> <label class="sr-only" for="exampleInputAmount">Amount (in dollars)</label> <div class="input-group"> <input type="text" class="form-control" id="exampleInputAmount" placeholder="搜索"> </div> </div> <button type="submit" class="btn btn-primary">搜索</button> <p class="text-right pull-right" > <a href="{% url 'addbooks' %}" class="btn btn-primary">添加</a> </p> <table class="table table-bordered table-striped"> <thead> <tr> <th>编号</th> <th>书籍名称</th> <th>价格</th> <th>出版日期</th> <th>出版社</th> <th>操作</th> </tr> </thead> <tbody> {% for book in book_list %} <tr> <td>{{ forloop.counter }}</td> <td>{{ book.book_name }}</td> <td>{{ book.price }}</td> <td>{{ book.pub_date|date:'Y-m-d' }}</td> <td>{{ book.publish }}</td> <td> <p class="text-center"> <a href="{% url 'alter books' book.id %}" class="btn btn-warning btn-sm glyphicon glyphicon-pencil">编辑</a> <a href="{% url 'delbooks' book.id %}" class="btn btn-danger btn-sm glyphicon glyphicon-remove">删除</a> </p> </td> </tr> {% endfor %} </tbody> </table> </form> <div class="pull-right"> <nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div> </div> </div> </div> </body> </html> -
写views对应的函数,写入相关逻辑
def mylibrary(request):# 查所有的数据 all_obj = models.MyLibrary.objects.all() return render(request,'all_book.html',{'book_list':all_obj})
(四)、制作添加书籍页面
-
制作添加页面的html文件,比如叫 addbook.html文件
{% load static %}<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <title>Library</title> <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dit/css/bootstrap.css' %}"> </head> <body> <div class="container"> <div class="panel panel-default"> <div class="panel-heading"> 添加书籍 </div> <div class="panel-body"> <div class="row"> <form class="col-md-8 col-sm-offset-2" method="post" action=""> {% csrf_token %} <div class="form-group"> <label for="exampleInputbook-name">书籍名称</label> <input type="text" class="form-control" id="exampleInputbook-name" placeholder="book-name" name="book_name"> </div> <div class="form-group"> <label for="exampleInputbook-price">价格</label> <input type="number" class="form-control" id="exampleInputbook-price" placeholder="book-price" name="price"> </div> <div class="form-group"> <label for="exampleInputpub-date">出版日期</label> <input type="date" class="form-control" id="exampleInputpub-date" placeholder="pub-date" name="pub_date"> </div> <div class="form-group"> <label for="exampleInputpublish">出版社</label> <input type="text" class="form-control" id="exampleInputpublish" placeholder="publish" name="publish"> </div> <button type="submit" id="b1" class="btn btn-success pull-right">Submit</button> </form> </div> </div> </div> </div> </body> </html> -
配置urls、views
url(r'^addbook/', views.addbook,name='addbooks'),from django.urls import reverse def addbook(request): if request.method == 'GET': return render(request, 'addbook.html') else: book_name = request.POST.get('book_name') price = request.POST.get('price') pub_date = request.POST.get('pub_date') publish = request.POST.get('publish') models.MyLibrary.objects.create(book_name=book_name ,price=price ,pub_date=pub_date ,publish=publish ) # return redirect('/mylibrary/') return redirect(reverse('allbooks')) # 别名反向解析reverse('别名') -
关联好all_book.html中添加的那个按钮:
添加 -
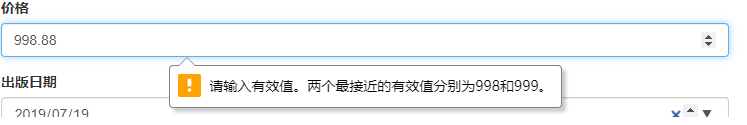
此时,在我们测试提交日期的时候,又会出现问题:

因为我们设置的价格input框的text属性是number,而这个提示是浏览器对数据的限制,此时我们可以去掉这个限制
在form表单中,这个form添加 novalidate 这个属性:
(五)、制作删除书籍页面
-
配置urls、views
url(r'^delbook/', views.delbook , name='delbooks'),def delbook(request,book_id): models.MyLibrary.objects.get(id=book_id).delete() return redirect(reverse('allbooks')) -
关联好all_book.html中删除的那个按钮:
删除 -
测试删除的功能,理论上应该已经实现了
(五)、制作编辑书籍页面
-
配置urls、views
url(r'^alterbook/(d+)/', views.alterbook , name='alterbooks'),def alterbook(request,book_id): if request.method == 'GET': try: book_msg = models.MyLibrary.objects.get(id=book_id) except Exception: return HttpResponse('别瞎鸡儿改!!!') return render(request,'alterbook.html',{'book_msg':book_msg}) else: book_name = request.POST.get('book_name') price = request.POST.get('price') pub_date = request.POST.get('pub_date') publish = request.POST.get('publish') models.MyLibrary.objects.filter(id=book_id).update(book_name=book_name ,price=price ,pub_date=pub_date,publish=publish ) return redirect(reverse('allbooks')) -
关联好all_book.html中编辑的那个按钮:
编辑 -
制作编辑的html页面,比如 alterbook.html文件
{% load static %}<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <title>Library</title> <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dit/css/bootstrap.css' %}"> <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dit/fonts' %}"> </head> <body> <div class="container"> <div class="panel panel-default"> <div class="panel-heading"> {% block title %} 修改书籍 {% endblock title %} </div> <div class="panel-body"> <div class="row"> <form class="col-md-8 col-sm-offset-2" method="post" action="" novalidate> {% csrf_token %} <div class="form-group"> <label for="exampleInputbook-name">书籍名称</label> <input type="text" class="form-control" id="exampleInputbook-name" value="{{ book_msg.book_name }}" name="book_name"> </div> <div class="form-group"> <label for="exampleInputbook-price">价格</label> <input type="number" class="form-control" id="exampleInputbook-price" value="{{ book_msg.price }}" name="price"> </div> <div class="form-group"> <label for="exampleInputpub-date">出版日期</label> <input type="date" class="form-control" id="exampleInputpub-date" value="{{ book_msg.pub_date|date:'Y-m-d'}}" name="pub_date"> </div> <div class="form-group"> <label for="exampleInputpublish">出版社</label> <input type="text" class="form-control" id="exampleInputpublish" value="{{ book_msg.publish }}" name="publish"> </div> <button type="submit" id="b1" class="btn btn-success pull-right">Submit</button> </form> </div> </div> </div> </div> <script src="{% static 'jQuery.js' %}"></script> <script src="{% static 'bootstrap-3.3.7-dit/js/bootstrap.min.js' %}"></script> </body> </html> -
测试功能