概述
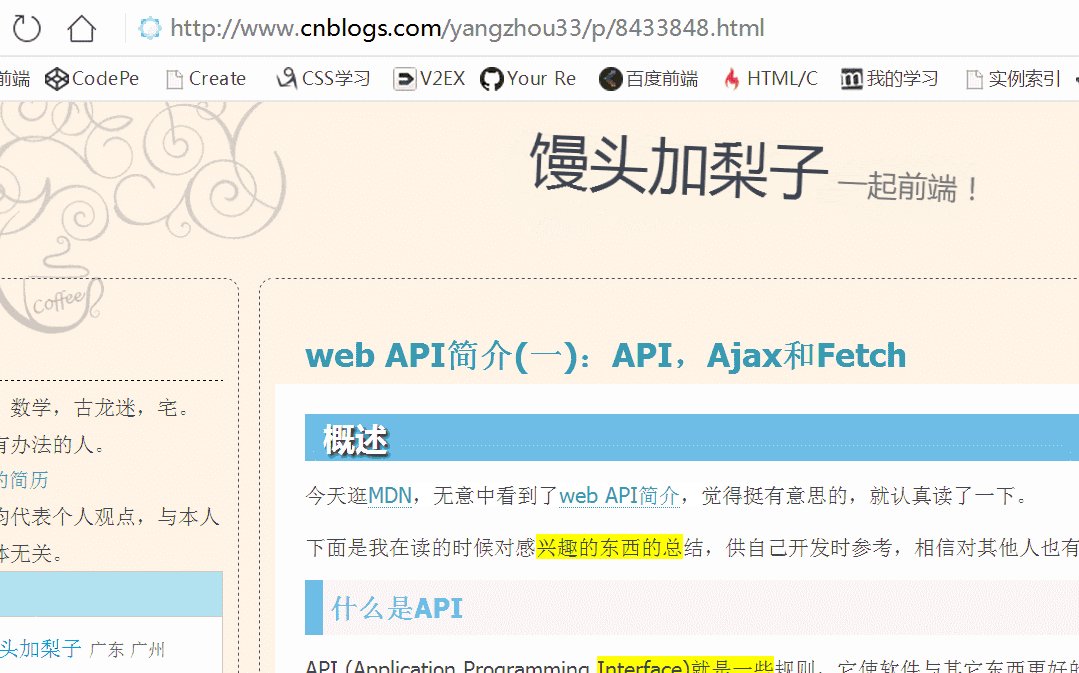
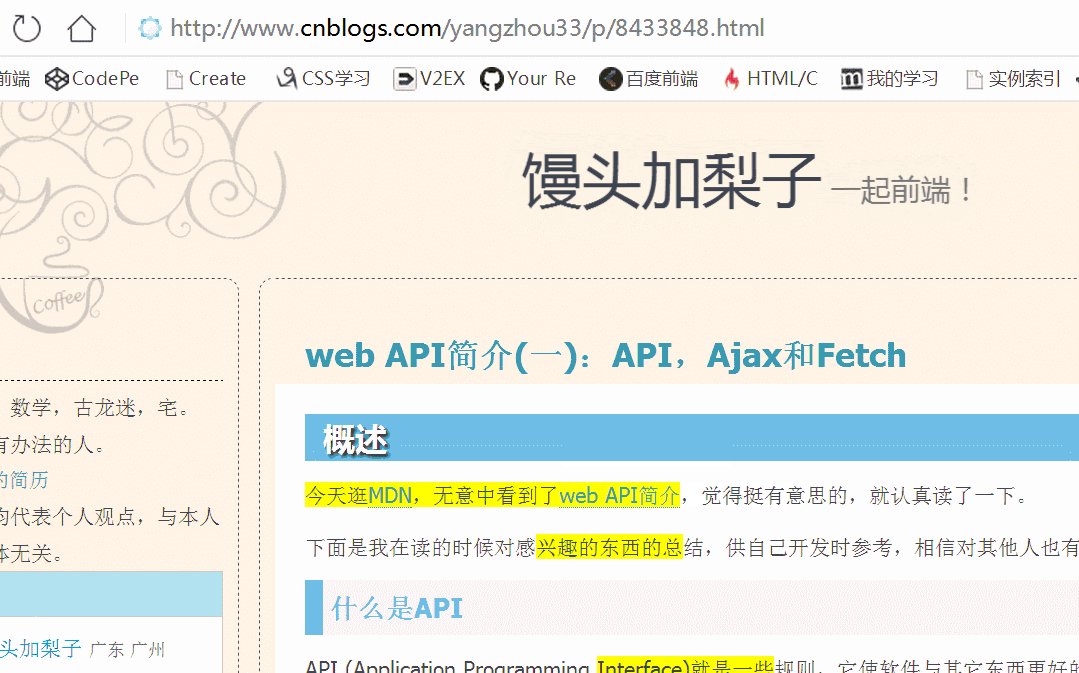
简单来说:就像在现实课本上用mark笔涂色划重点一样,可以用这个脚本在任意网页上涂色划重点。
开发缘由:每次在网上看资料的时候,都会默默归纳几个重要的地方,但是看完资料写博客的时候又容易忘重点,所以我开发了这款脚本。
脚本缺陷:(1)不能刷新网页,否则标记就没了。(2)只能标记同一种文字,不能超链接,文本,引用,强调一起标记,但是可以分开标记。
演示

脚本代码
首先,需要在浏览器上面安装油猴(Tampermonkey)插件。360浏览器可在扩展中心找到。其它浏览器的安装方法请自行百度。
最后,打开油猴->添加新脚本,把代码复制进去即可
// ==UserScript==
// @name Mark on Web
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://developer.mozilla.org/*
// @match http://*/*
// @match https://*/*
// @grant none
// @copyright 2018+, yang-zhou
// ==/UserScript==
(function() {
'use strict';
var funcGetSelectText = function(){
var txt = '';
if(document.selection){
txt = document.selection.createRange().text;//ie
}else{
txt = document.getSelection();
}
return txt.toString();
};
var container = container || document;
container.onmouseup = function(){
var txt = funcGetSelectText();
if(txt)
{
event.target.innerHTML =event.target.innerHTML.replace(txt, '<span style="background-color:yellow">'+txt+'</span>');
}
};
})();
注意:请确保打开网页的时候开启了油猴插件,并且启用了我编写的脚本。